
آموزش ساخت دکمه با css3 ، خوب زمانی که یه قسمت از سایتتون یکم سخته واسه کاربران باید یه راهنمایی واسش قرار بدین حالا اگه بخواین خیلی زیبا و شیک این کارو انجام بدین من پیشنهاد می کنم که با ما همراه باشید تا با هم یه دکمه ی خیلی زیبا واسه راهنمایی کاربرانتون درست کنیم به طوری که وقتی رویه این دکمه میره موس یه جعبه ی خیلی شیک با یه افکت زیبا ظاهر میشه خوب پس با ما همراه باشید.
اولین گام کد های HTML
خوب اولین کاری که باید انجام بدید باید یه پاراگراف ساده با یه کلاس به نام help-tip در یه div قرار بدید.
<div class="help-tip">
<p>text test for help and test my animation and effect</p>
</div>خوب این پاراگراف به صورت عادی مخفی هست و هر زمان که موس روی دکمه میاد با کمی انیمیشن زیبا و افکت ظاهر میشه.
دومین گام کد های CSS3
کد های استایل رو می تونید در فایل CSS جداگانه ای قرار بدید و به صفحه ای که دکمه در اون قرار داره لینک کنید یا هم تو همون صفحه با تگ STYLE کد ها رو بزارید.
این هم از کد های CSS3
.help-tip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.help-tip p{ /* The tooltip */
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
width: 300px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{ /* The pointer of the tooltip */
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{ /* Prevents the tooltip from being hidden */
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
/* CSS animation */
@-webkit-keyframes fadeIn {
۰% {
opacity:0;
transform: scale(0.6);
}
۱۰۰% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
۰% { opacity:0; }
۱۰۰% { opacity:100%; }
}در ضمن واسه اینکه مرورگر کروم پشتیبانی کنه از کد ها باید کلمه webkit در اول کد های CSS3 گذاشته بشه که ما واستون گذاشتیم اگه دیدید واسه مرورگر های دیگه مثل موزیلا کار نمی کنه کلمه moz ، و برای اوپرا o و برای اینترنت ایکسپلورر ms رو داخل دو خط تیره مثل همون webkit که در خط ۲۳ هست قرار بدید اگه هم مشکلی داشتین حتما بگین که مشکلتون رو برطرف کنم درضمین این اجزا رو واسه هر قسمتی دیگه می تونید استفاده کنید.
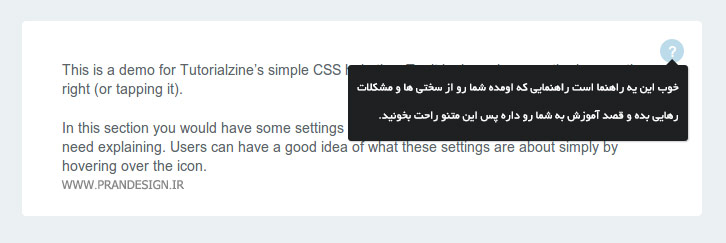
در آخر هم یه پیشنمایش از این کد ها به صورت عکس:



























سلام صالح جان
چشم
ببخشید اگر ناراحت شدی!
راستی چی شد بود سایتت یه هفته دان شده بود؟؟!!
اگر مشکل سرور داری بیا رو سرور خودمون
سلام محمد امین خان
خواهش، سایت پرن دیزاین به دلایلی به سایت پروان وب کلا دامنه و نام سایت تغییر کرد. نه ممنون باشه اگه قسمت شد یه سایتی الان در حال طراحیه یه سایت قرض الحسنه اگه بشه میدم رو سرور شما.