افزونه ساخت گالری photo gallery برای وردپرس
- منتشر شده توسط ادمین
- 5 تیر 1394
- افزونه وردپرس / وردپرس
- بدون دیدگاه

افزونه ساخت گالری در وردپرس ، در این ساعت از وبسایت پروان وب ، برای شما کاربران عزیز ، افزونه ایجاد گالری بسیار زیبای وردپرس رو قرار دادیم نام این افزونه photo gallery هست . با این افزونه در کمتر از یک دقیقه آلبوم تصاویر کاملا واکنش گرا بسازید و به سادگی آن را تنظیم نمایید .
در گام اول افزونه را دانلود و نصب می کنیم و سپس آن را فعال می نماییم. پس از فعال کردن افزونه گزینه ای با عنوان Photo Gallery در پیشخوان وردپرس ایجاد خواهد شد.
در گام دوم به بخش options وارد شویم و تنظیمات را انجام دهیم و سپس تصاویر را اضافه نماییم.
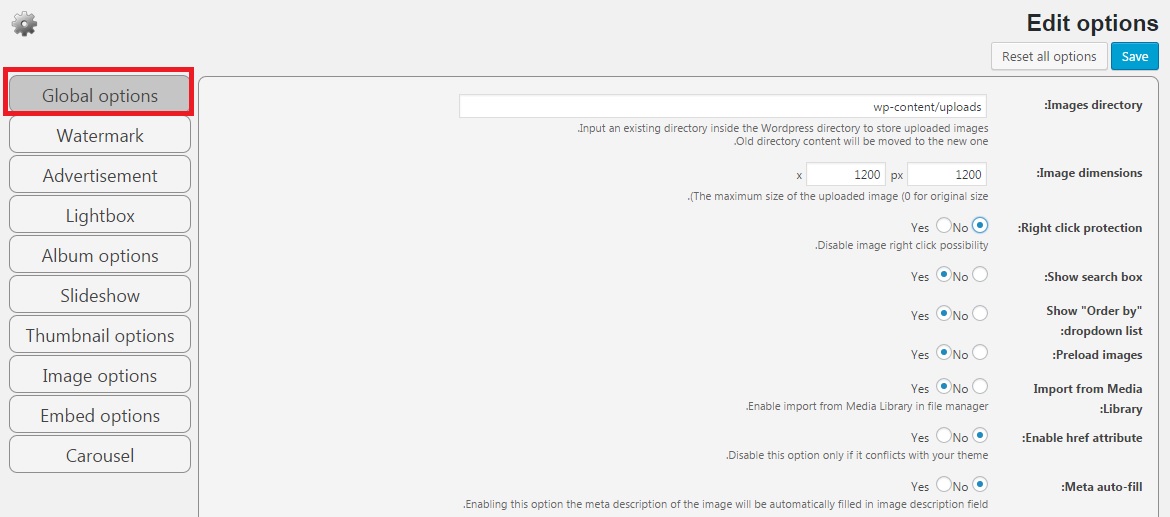
Global options
در این تب، مسیر آپلود تصاویر و اندازه ی آن ها مشخص می شود و همچنین گزینه های دیگری وجود دارند که می توانید بر حسب تمایل خود آنها را فعال یا غیر فعال نمایید.
Watermark
در گام سوم در این قسمت می توانید معین کنید که واترمارک روی تصاویر به چه صورتی باشد؟ به صورت تصویر، متن و یا هیچ کدام (بدون واترمارک)!
Advertisement
در گام چهارم در این گزینه، تصاویر تبلیغاتی را می توانید مشخص کنید که به چه شکل قرار گیرند.
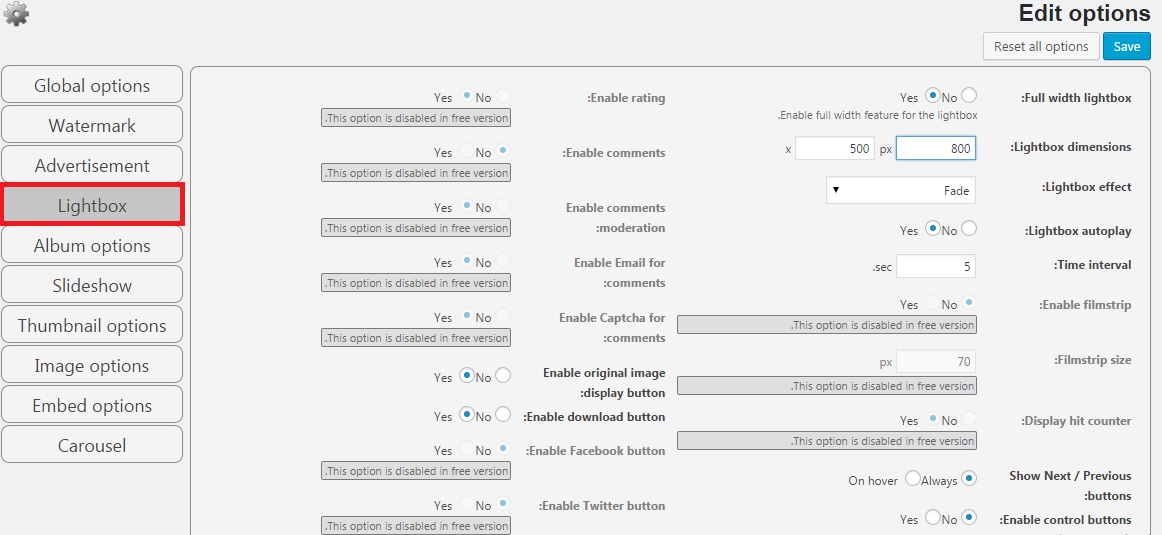
Lightbox
در گام پنجم در بخش لایت باکس تنظیمات مربوط به آن موجود است که البته اکثر موارد به صورت پرمیوم مشخص شده است که برای دسترسی به آنها باید نسخه ی پرمیوم را خریداری نمایید. که البته به بحث امروز ما مرتبط نیست.
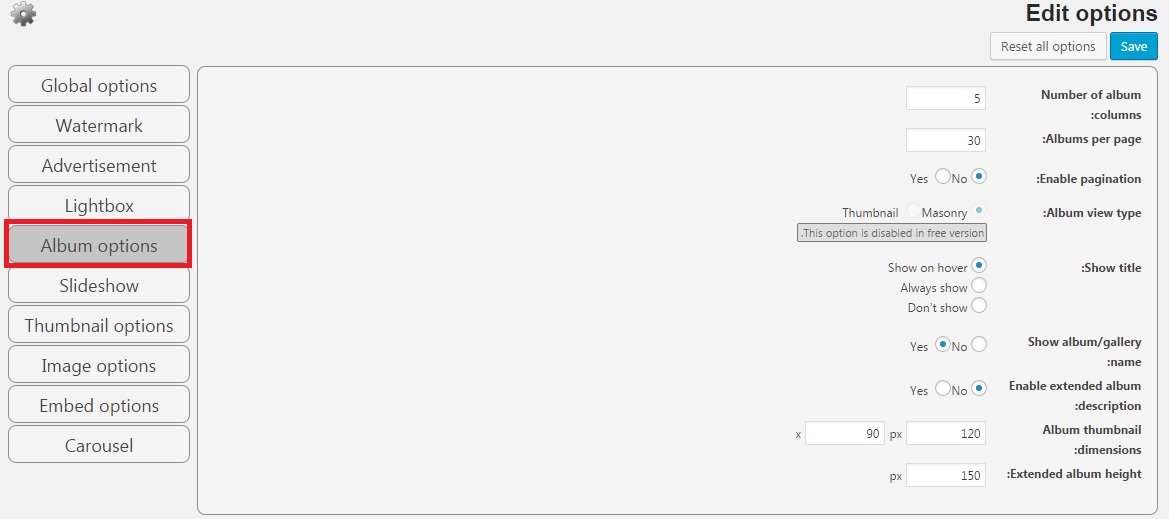
Album options
در گام ششم همانطور می بینید این تنظیمات مختص آلبوم یا همون گالری میشود. تعداد عکس هایی که در هر ستون از آلبوم قرار میگرند را باید مشخص نمایید، تعداد تصاویر در هر صفحه را می توان معین کرد و ساید تنظیمات برای نمایش آلبوم تصاویر را می توانید از این بخش ست کنید.
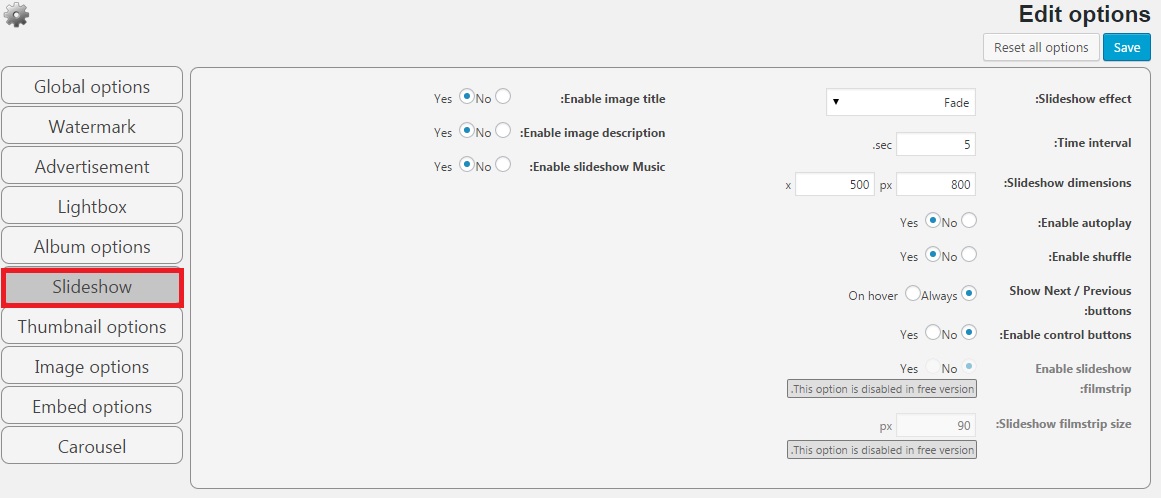
Slideshow
در گام هفتم با تنظیم کردن این پیج می تونید گالری تصاویر خود را به حالت اسلایدشو در آورید. حتی نوع نمایش اسلاید ها را می توانید تعیین کنید که به چه شکل باشند.
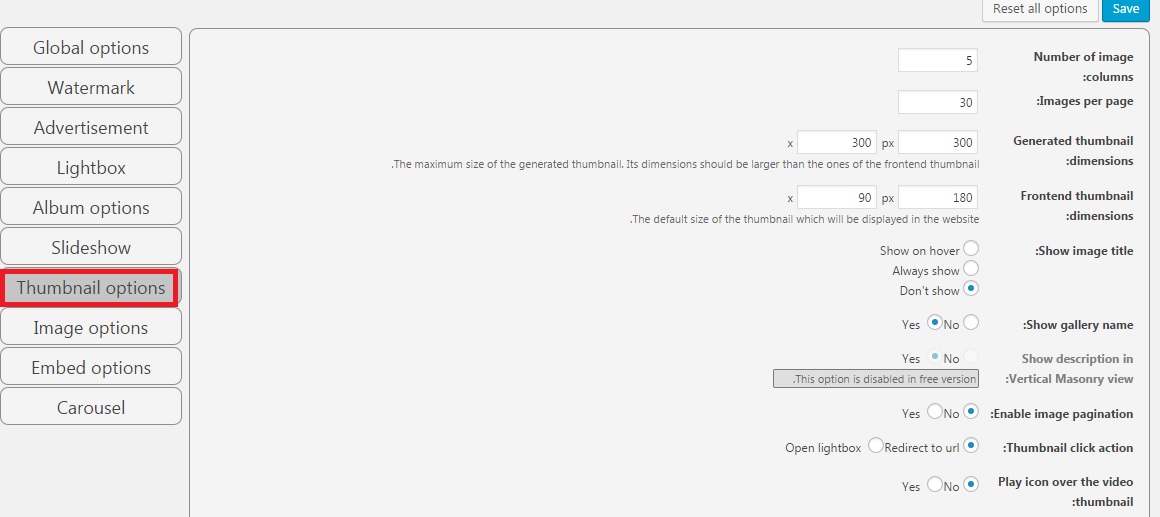
Thumbnail
در گام هشتم تنظیمات این بخش متعلق به تصاویر شاخص می باشد! تمامی تصاویر شاخصی که قرار است در هر ستون نمایش داده شود و تعداد کل آنها، همچنین اندازه ی تصاویر شاخص و سایر تنظیمات مربوط به آن را می توانید از این تب مشخص نمایید.
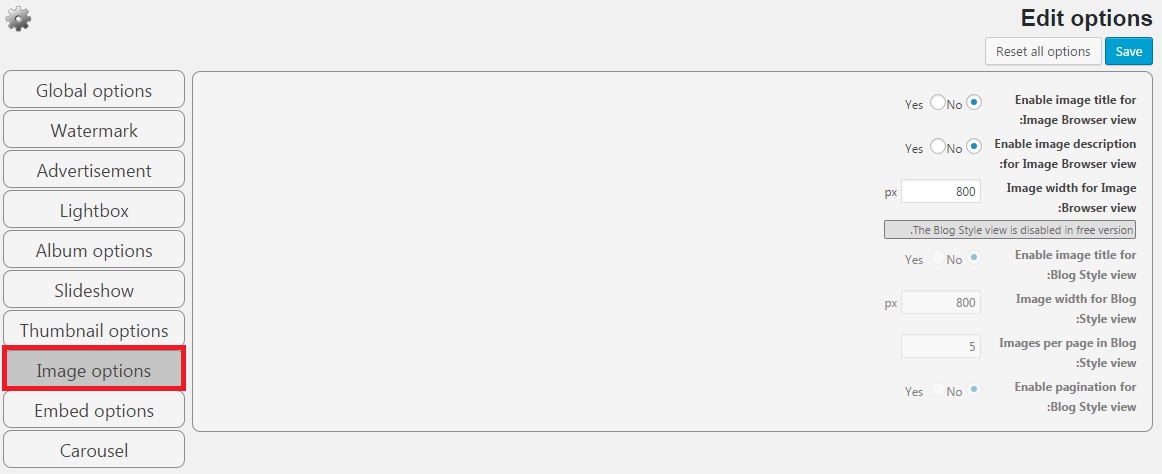
Image options
درگام نهم این تب تنظیمات مربوط به هر تصویر را مشخص می نماید! نمایش عنوان تصویر، نمایش جستجو برای تصویر، اندازه ی آن و سایر موارد را می توانید از این بخش برای هر عکس یا تصویر تنظیم نمایید.
دو گزینه ی Embed options و Carousel به صورت نسخه ی پرمیوم در دسترس خواهد بود.
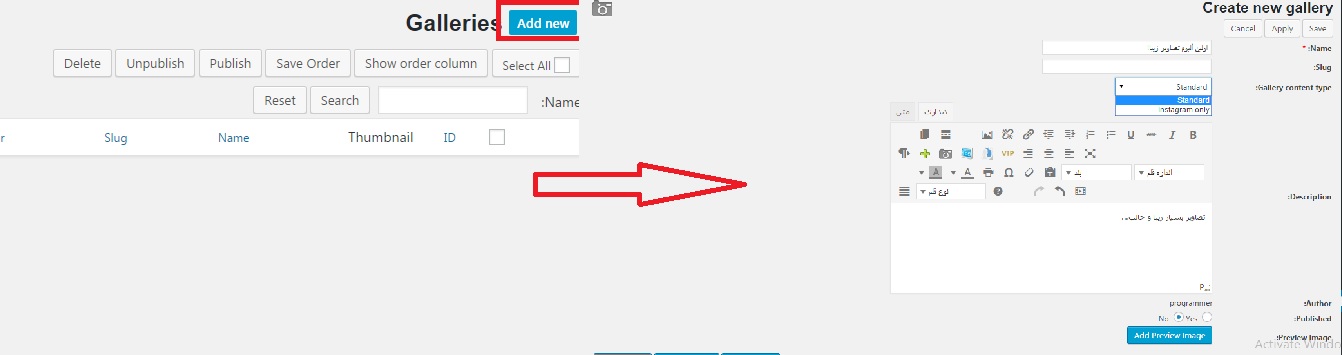
درگام دهم حال میخواهیم به سراغ ایجاد گالری برویم. برای اینکار از زیر منوی photo gallery در وردپرس بر روی گزینه ی Add galleries/images کلیک می کنیم تا در صفحه ی ایجاد شده گالری خود را بسازیم. در صفحه ی باز شده بر روی گزینه ی Add new کلیک می کنیم تا وارد صفحه ی مورد نظر شویم.
در گام یازدهم اطلاعات را وارد می کنیم. فقط نکته ای که در این گالری وجود دارد بحث استاندارد بودن تصویر و ساخت آن برای اینستاگرام می باشد که بسیار جالب است. من استاندارد را انتخاب میکنم.
حال بر روی گزینه ی Add image کلیک می کنیم تا تصاویر خود را اضافه کنیم.
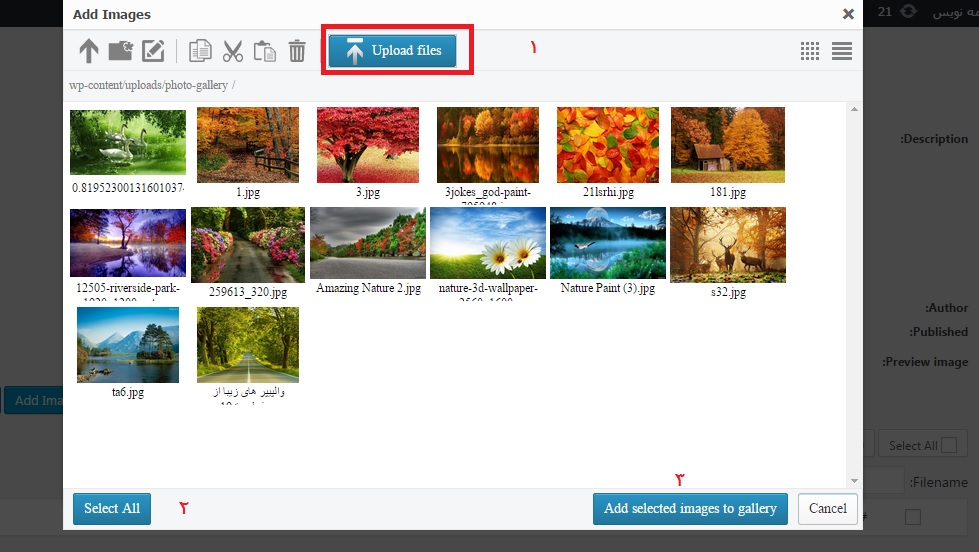
در گام دوازدهم همانطور که در تصویر می بینید عمل نمایید. اول تمامی تصاویر مورد نظر خود را بارگذاری نمایید سپس تمامی تصاویر را انتخاب کرده و بر روی گزینه ی add selected images to gallery کلیک نمایید تا تصاویر همگی اضافه شوند.
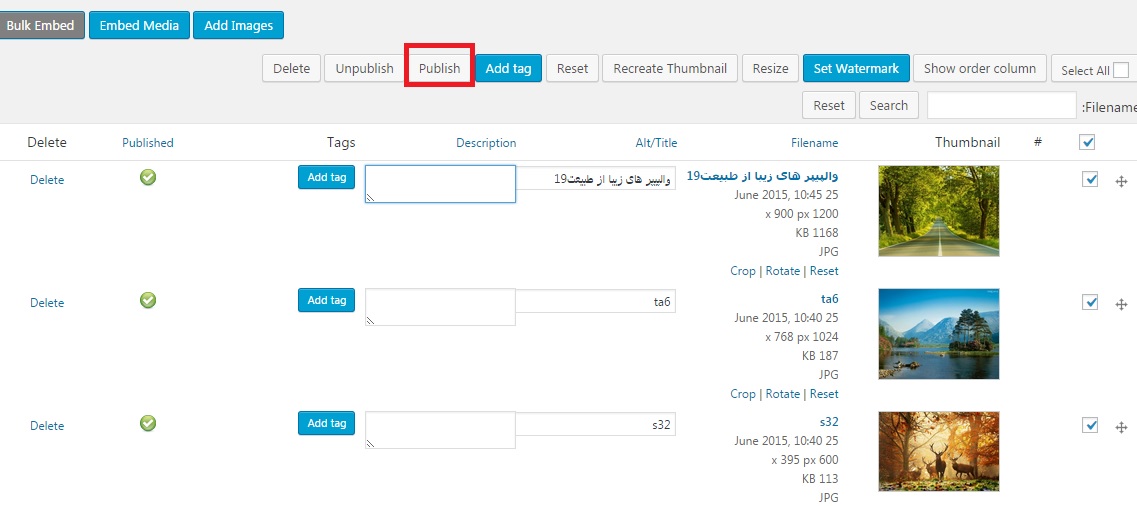
تمامی تصاویر اضافه شده را می توانید به صورت زیر ملاحظه نمایید و توضیحاتی به آن اضاه نمایید و سپس تمامی آنها را انتخاب نموده و بر روی گزینه ی publish کلیک کنید.
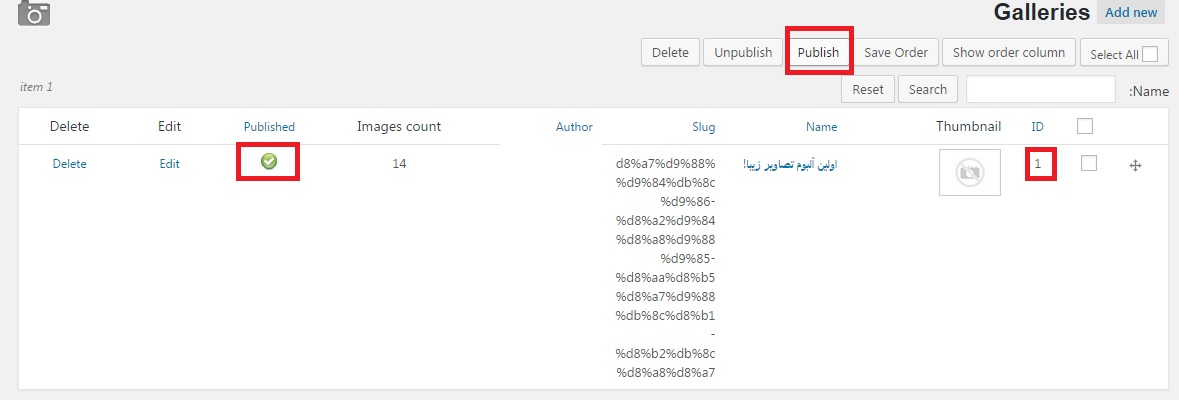
در گام سیزدهم پس از انجام تمامی تصاویر بر روی گزینه ی apply و Save در بالای صفحه کلیک نمایید تا گالری ایجاد شود. به صفحه ی اصلی گالری رفته و آلبوم مورد نظر را انتخاب کرده و بر روی گزینه ی published کلیک کنید.
در گام چهاردهم چطور باید گالری خود را در برگه ها قرار دهیم و به نمایش بگذاریم؟! برای این کار بر روی گزینه ی Generate shortcode کلیک کنید.
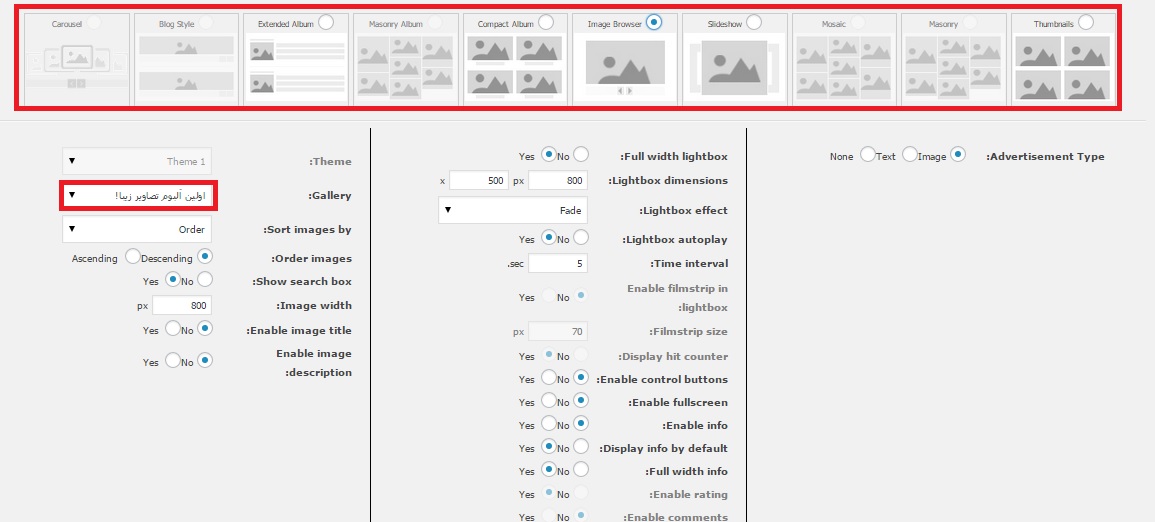
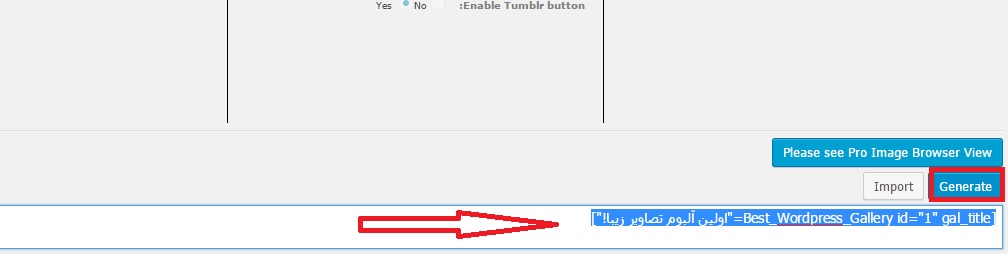
در گام پانزدهم در قسمت بالا نحوه ی نمایش آلبوم را می توانید مشخص نمایید و سپس در بخش انتخاب نام گالری کلیک کنید تا نام گالری مورد نظر خود را انتخاب نمایید و سپس در پایان صفحه بر روی گزینه ی Generate کلیک کنید تا شورت کد مورد نظر را برای شما ایجاد نماید.
در گام شانزدهم حال این کد را در برگه ای قرار دهید تا گالری نمایش داده شود.