افزونه ساخت آیکون های SVG با WP SVG icons برای وردپرس
- منتشر شده توسط ادمین
- 1 مرداد 1394
- افزونه وردپرس / وردپرس
- بدون دیدگاه
افزونه ساخت آیکون های SVG با WP SVG icons برای وردپرس ، در این ساعت از وبسایت پروان وب ، برای شما کاربران عزیز ، این افزونه امکان اضافه کردن آیکون ها را به راحتی به شما خواهد داد فقط کافیست مراحل تنظیم کردن آن را بررسی کنید. استفاده از آیکون های مختلف در هر جایی از سایت امکان پذیر هست . مثلا برای قرار دادن در کنار منوها و یا در قسمت هایی از پست به عنوان نشانه مرتبط می توان از آنها استفاده کرد.
اموزش استفاده افزونه :
1 – حال برویم سراغ افزونه! افزونه ی مورد نظر را نصب و فعال نمایید. پس از فعال سازی گزینه ای با عنوان WP SVG icons در منوی وردپرس ایجاد خواهد شد که دارای گزینه هایی است که به بررسی آنها خواهیم پرداخت. همانطور که مشاهده می کنید دو گزینه ی آیکون های پیش فرض و گزینه ای مخصوص به ساخت آیکون های سفارشی و کاستوم توسط خودتان وجود دارد.
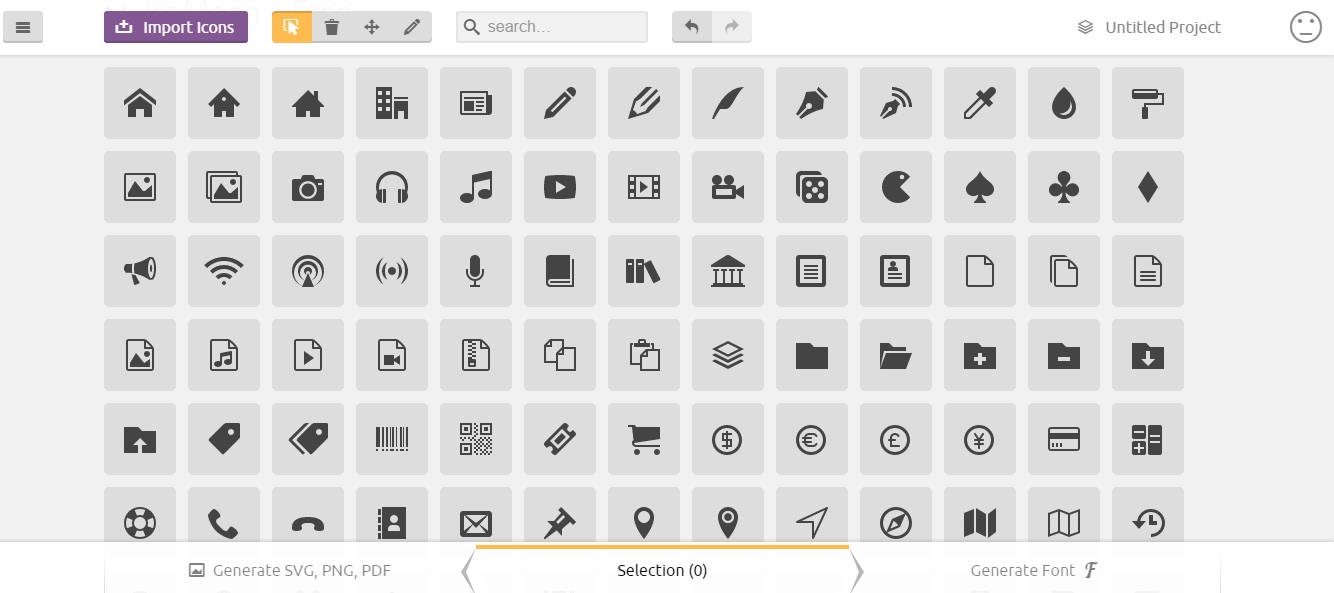
2 – در بخش آیکون های پیش فرض تعداد زیادی آیکون مشاهده خواهید کرد که با کلیک بر روی هر قسمت، شورت کد مخصوص به آیکون را در اختیار شما قرار خواهد داد و میتوانید در برگه ها و نوشته های خود قرار دهید.
3 – اما از طرفی تمامی این آیکون ها در بخش ویرایشگر وردپرس هم می توانید به راحتی اضافه کنید.
3 – برای دریافت آیکون های بیشتر و یا آپلود کردن آیکون های خود می توانید به وبسایت افزونه مراجعه کنید و هر موردی را که مد نظر شماست انتخاب نمایید.
این سایت امکانات جالبی دارد که می توانید از تمامی امکانات آن استفاده نمایید و حتی فرمت های مورد نظر را دانلود نمایید و آیکون های خود را مطابق آنها ایجاد نمایید.