نمایش تصاویر اینستاگرام در وردپرس
- منتشر شده توسط ادمین
- 25 بهمن 1395
- آموزش / افزونه وردپرس / وردپرس
- ۱ دیدگاه

با سلام خدمت تمامی کاربران عزیز پروان وب ؛
امروز می خواهم آموزش نمایش تصاویر اینستاگرام در وردپرس را به شما آموزش بدم
اینستاگرام یکی از شبکه های اجتماعی بزرگ دنیا می باشد که مانند تلگرام نزد کاربران ایرانی، از اهمیت ویژه ای برخوردار است. خیلی از کسانی که شروع به فعالیت در زمینه تجارت الکترونیک و کسب درآمد از اینترنت کرده اند بی درنگ سراغ این نرم افزار و یا وب سایت یا اصلا شبکه اجتماعی رفته اند.
می توانیم با کمک اینستاگرام یک تبلیغات کاملا رایگان و فراگیر برای خدمات و محصولات خود راه اندازی کنیم. حال میخواهیم با کمک افزونه ای امکان نمایش تصاویر اینستاگرام در وردپرس را فراهم کنیم.
تصاویر اینستاگرام در وردپرس با WP Instagram Widget

این افزونه در مخزن وردپرس در دسته بندی افزونه کاربردی وردپرس قرار دارد و امکان تصاویر اینستاگرام در وردپرس را فراهم می کند.
تا کنون بیش از ۱۰۰۰۰۰ بار دانلود و نصب و فعال سازی شده است.
این افزونه یکی از برترین افزونه در این رابطه است
خوب! میریم سراغ آموزش
آموزش کار با افزونه کاربردی وردپرس WP Instagram Widget
ابتدا این افزونه را دانلود و سپس در وردپرس سایت خود نصب و فعال سازی می کنیم.
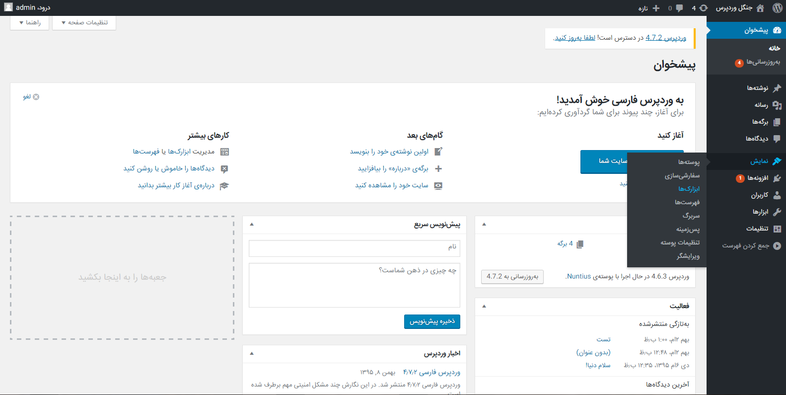
بعد از دانلود و نصب و فعال سازی به سراغ قسمت نمایش و از زیر منو ها روی گزینه ابزارک کلیک کنید. این افزونه کاربردی وردپرس تنظیمات خاصی ندارد.

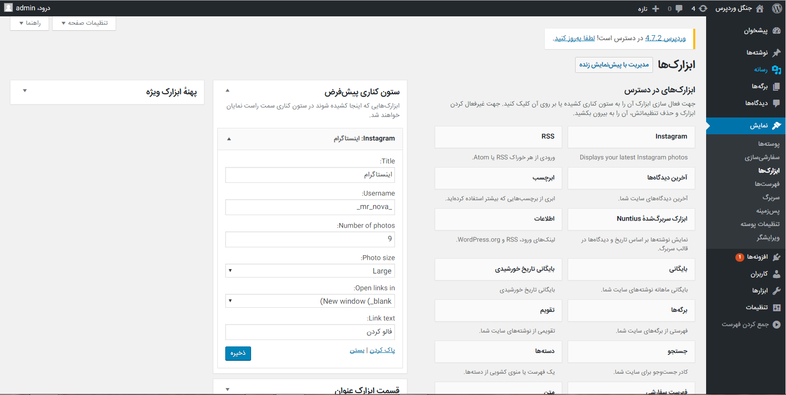
با ورود به بخش ابزارک، ابزارکی جدید تحت عنوان “Instagram” ایجاد شده است که ما با عمل کشیدن و رها کردن ان را در سایدبار مورد نظر قرار میدهیم. با انجام این عمل تنظیمات مربوط به نام کاربری و… مشخص می شود. و می توانید با انجام آنها تصاویر اینستاگرام در وردپرس نمایش دهید.

Username : نام کاربری اینستاگرام خود را وارد کنید.
Number of Photo : تعداد تصاویری که قرار است نمایش دهد.
Open Links in : در این قسمت باید مشخص کنیم که با عمل کلیک بر روی تصاویر و منتقل شدن به پست در اینستاگرام چگونه باشد.
Link Text : نام لینک پایانی
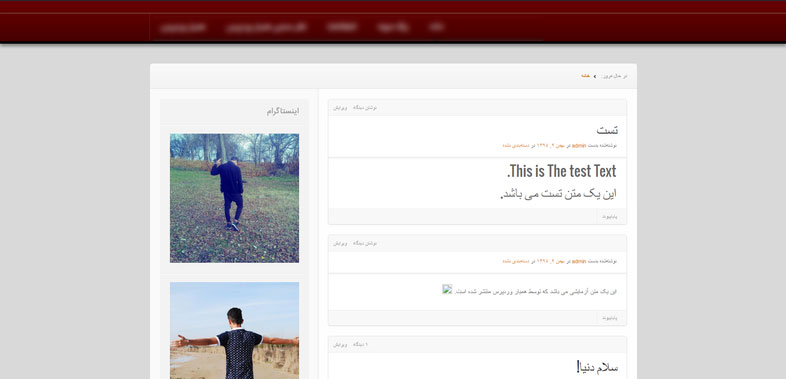
و حال زمان آن رسیده است که خروجی تصاویر اینستاگرام در وردپرس خویش را مشاهده کنیم.

موفق و سربلند باشید


























سلام این پلاگین برای تلگرام وجود نداره؟ خودتون انجام میدید ممنون