بررسی ریسپانسیو بودن سایت با 8 ابزار رایگان – تست واکنش گرا سایت

در این پست 8 ابزار رایگان برای بررسی ریسپانسیو بودن سایت، تشخیص ریسپانسیو بودن سایت، تست ریسپانسیو بودن سایت، نمایش سایت در حالت موبایل، نمایش وب سایت در موبایل، نمایش حالت موبایل در کروم ، تست واکنش گرا بودن قالب معرفی کرده ایم.
بااستفاده از این ابزارها با وارد کردن نام سایت به آسانی می توانید بررسی کنید که سایت شما در دستگاه های مختلف چگونه به نمایش در می آید. آیا ریسپانسیو و در موبایل، تبلت، دسکتاپ و سایر دستگاه ها به خوبی دیده می شود؟
امروزه بررسی ریسپانسیو بودن سایت برای طراحان سایت و برای هر صاحب وبسایت قطعا از اهمین ویژه ای برخوردار است. سایتی که طراحی آن واکنشگرا(Responseve) و بهینه برای دستگاه های مختلف نباشد علاوه بر مشکلات بعدی سئو، بسیاری از مخاطبان هدف خود را از دست خواهد داد.
در ادامه 7 ابزار رایگان و عالی که شامل ابزار و سایت هستند معرفی شده است. این ابزارها که هر یک ویژگی ها و مزایای مختلفی دارند به شما کمک می کنند تا به راحتی بتوانید بررسی کنید که آیا سایت شما ریسپانسیو و واکنشگرا است یا نه.
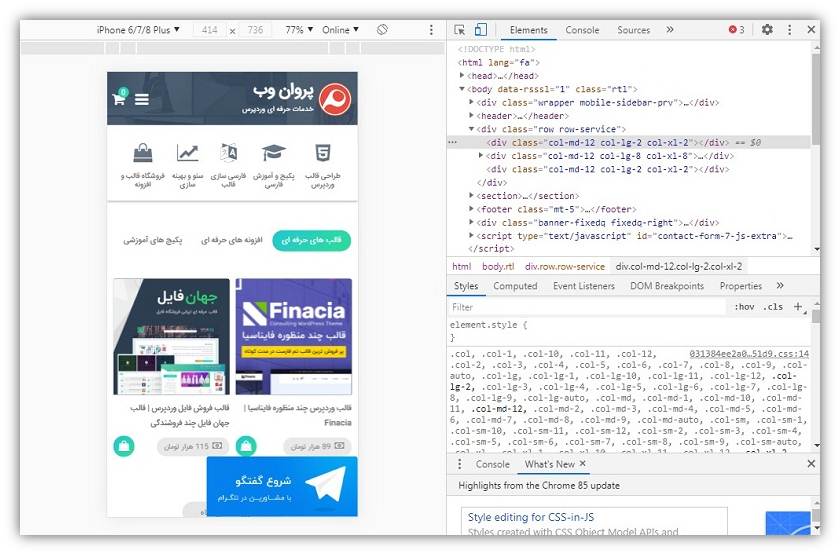
نمایش حالت موبایل در کروم Chrome


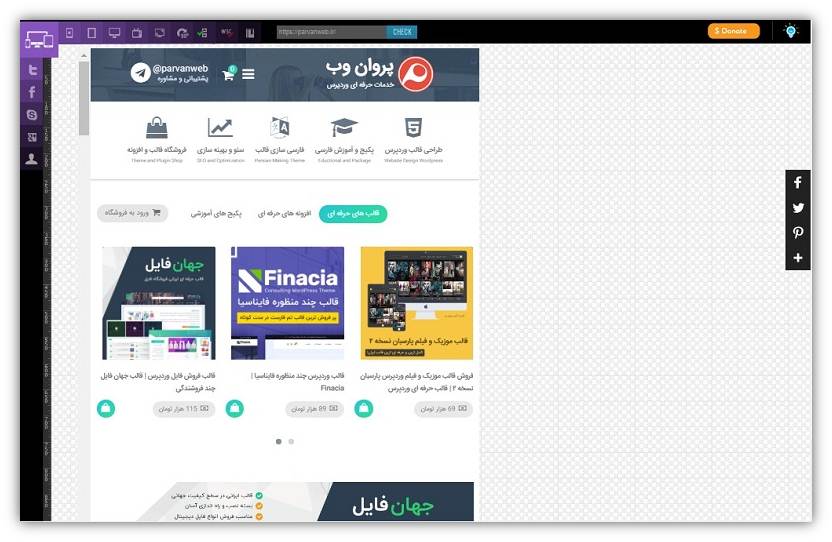
تست ریسپانسیو بودن سایت با Responsive Test Tool ( بررسی واکنش گرایی سایت )

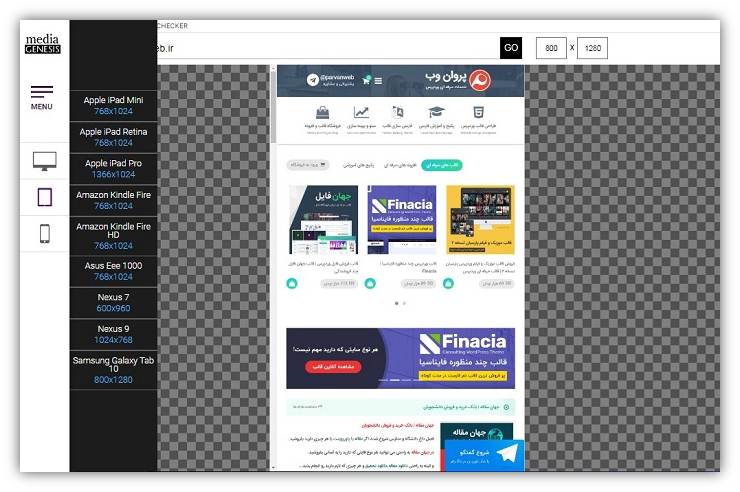
تشخیص ریسپانسیو بودن سایت با Responsive Design Checker

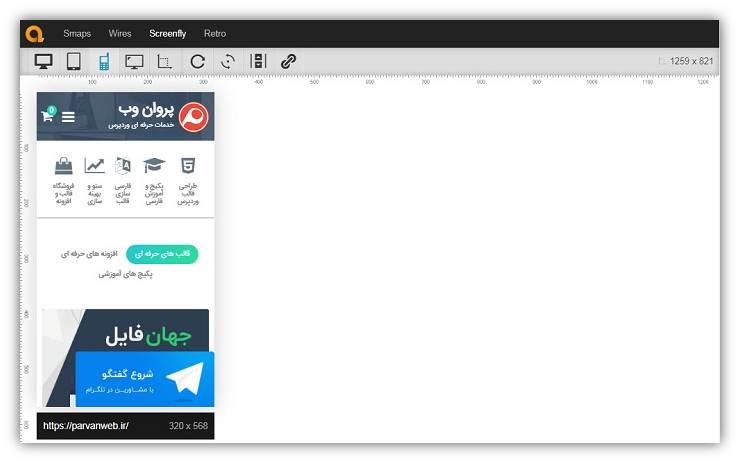
بررسی ریسپانسیو بودن سایت با ScreenFly ( چک واکنش گرا بودن قالب )

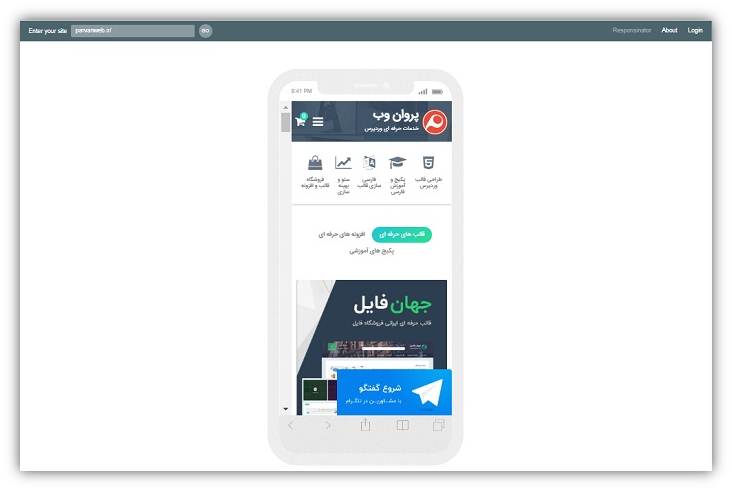
تست ریسپانسیو بودن سایت با Responsinator

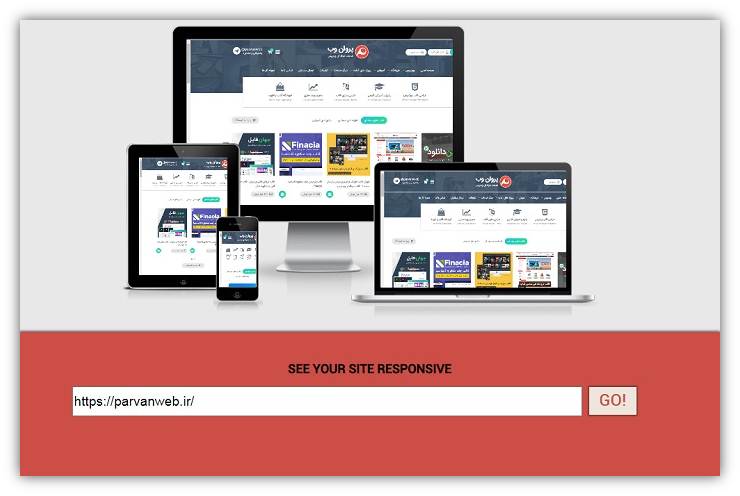
نمایش سایت در حالت موبایل با Am I Responsive ( چک کننده واکنش گرایی موبایل )

بررسی ریسپانسیو سایت Pixeltuner ( چک رسپانسیو قالب )
تست ریسپانسیو Responsive سایت توسط چک کننده پروان وب
جمع بندی
مطالب بیشتر
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,309 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,351 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 324 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 412 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,604 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,825 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 2,994 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 400 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 493 0 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 301 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 293 0 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 306 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 307 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 30 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 47 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 49 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]
معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس نظرات اسپم یکی از چالشهای بزرگ برای صاحبان وبسایتهای وردپرسی است. این دیدگاههای ناخواسته علاوه بر تأثیر منفی بر سئو، باعث اشغال منابع سرور و کاهش اعتماد کاربران میشوند. خوشبختانه، افزونههای متعددی برای جلوگیری از درج کامنت اسپم در وردپرس وجود دارد که میتوانند با […]








لیست نظرات