تغییر لوگو قالب وردپرس + تغییر لوگو صفحه ورود وردپرس

با عرض سلام خدمت کاربران عزیز پروان وب
میخوام اموزش وردپرسی و خدمتتون قرار بدم
دو تا آموزش داریم اول: تغییر لوگو قالب وردپرس دوم: تغییر لوگو صفحه ورود وردپرس یا همون لاگین
آموزش تغییر لوگو قالب وردپرس ( روش اول )
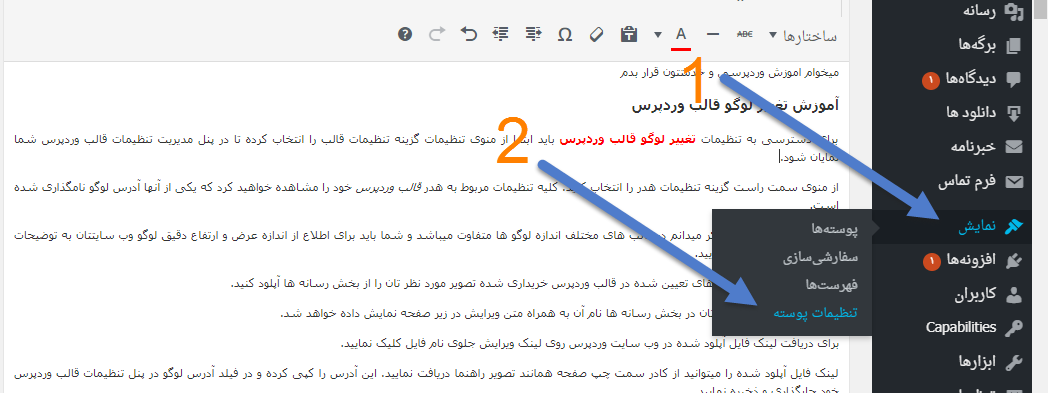
برای دسترسی به تنظیمات تغییر لوگو قالب وردپرس باید ابتدا از منوی تنظیمات گزینه تنظیمات قالب را انتخاب کرده تا در پنل مدیریت تنظیمات قالب وردپرس شما نمایان شود.

از منوی سمت راست گزینه تنظیمات هدر را انتخاب کنید. کلیه تنظیمات مربوط به هدر قالب وردپرس خود را مشاهده خواهید کرد که یکی از آنها آدرس لوگو نامگذاری شده است.
نکته: توجه کنید این نام در هر قالب ممکن است متفاوت باشد ولی معمولا داخل قسمت تنظیمات پوسته و تنظیمات هدر میتوانید تغییرات مربوط به لوگو را پیدا و انجام دهید.
قبل از هر کاری لازم به ذکر میدانم در قالب های مختلف اندازه لوگو ها متفاوت میباشد و شما باید برای اطلاع از اندازه عرض و ارتفاع دقیق لوگو وب سایتتان به توضیحات بخش أدرس لوگو توجه نمایید.
پس از تهیه لوگو در اندازه های تعیین شده در قالب وردپرس خریداری شده تصویر مورد نظر تان را از بخش رسانه ها آپلود کنید.
پس از آپلود فایل مورد نظرتان در بخش رسانه ها نام آن به همراه متن ویرایش در زیر صفحه نمایش داده خواهد شد.
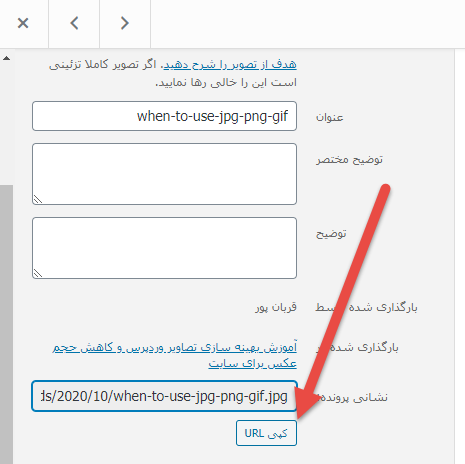
برای دریافت لینک فایل آپلود شده در وب سایت وردپرس روی لینک ویرایش جلوی نام فایل کلیک نمایید.

لینک فایل آپلود شده را میتوانید از کادر سمت چپ صفحه همانند تصویر راهنما دریافت نمایید. این آدرس را کپی کرده و در فیلد آدرس لوگو در پنل تنظیمات قالب وردپرس خود جایگذاری و ذخیره نمایید.
وب سایت وردپرس خود را رفرش کنید تا ببینید لوگو مورد نظرتان جایگزین لوگو پیشفرض شده است.
تنظیم لوگو از طریق بخش نمایش – سفارشی سازی در وردپرس ( روش دوم )

ورود به پیشخوان وردپرس
- ورود به پیشخوان وردپرس:
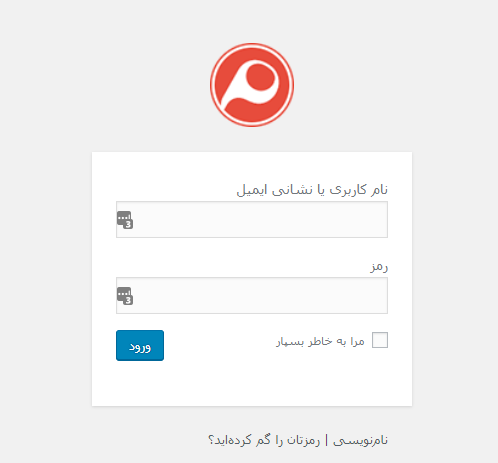
- آدرس وبسایت خود را در مرورگر وارد کرده و پس از وارد کردن نام کاربری و رمز عبور، به پیشخوان وردپرس دسترسی پیدا کنید.
دسترسی به بخش سفارشی سازی یا شخصی سازی
- دسترسی به بخش سفارشی سازی:
- از منوی سمت راست، بخش “نمایش” (Appearance) و سپس “سفارشی سازی” (Customize) را انتخاب کنید.
انتخاب گزینه هویت سایت
- انتخاب گزینه هویت سایت:
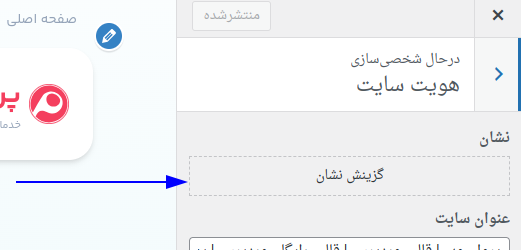
- در صفحه باز شده، گزینه “هویت سایت” یا “Site Identity” را انتخاب کنید.
انتخاب و آپلود لوگو
- انتخاب و آپلود لوگو:
- در بخش “لوگو”، روی دکمه “انتخاب لوگو” کلیک کنید. سپس میتوانید لوگوی جدید خود را از رایانه آپلود کنید یا از کتابخانه رسانهای موجود در وردپرس انتخاب کنید.
- برای آپلود لوگو، دکمه “آپلود فایلها” را انتخاب کنید و تصویر لوگو را از رایانه خود بارگذاری کنید.
- برای انتخاب لوگو از کتابخانه رسانه، تصویر مورد نظر را از کتابخانه انتخاب کرده و روی دکمه “انتخاب” کلیک کنید.
تنظیم و انتشار لوگو
- تنظیم و انتشار لوگو:
- پس از انتخاب لوگو، پیشنمایش آن را در بخش شخصیسازی مشاهده کنید. اگر لوگو درست نمایش داده شد، روی دکمه “انتشار” در بالای صفحه کلیک کنید تا تغییرات اعمال شوند.
آموزش تغییر لوگو صفحه ورود وردپرس ( تغییر لوگو صفحه لاگین وردپرس )
برای اینکه بتوانید صفحه ورود به وردپرس ( تغییر لوگو ورود مدیریت وردپرس ) خودتون رو شخصی سازی کنین یکی از مهم ترین کار ها ، بحث تغییر لوگو صفحه ورود وردپرس هست که شما و سایتتون رو میتونه حرفه ای تر نشون بده!
برای انجام اینکار قبل از هر چیزی از فایل functions.php قالب خودتون یک بک آپ و پشتیبان بگیرید تا یه وقت اگر خرابکاری کردید! باز بتونید برگردونید.
ولی نگران نباشید مشکل خاصی پیش نمیاد…
خب اول به سراغ فایل Functions.php قالب خودتون برید ، برای این کار هم از قسمت پیشخوان وردپرس / نمایش / ویرایشگر می تونید اقدام کنید و هم از هاستتون که وارد پوشه قالبتون بشید به عنوان مثال از مسیر wp-content/themes/theme/ در اینجا نام theme همان نام پوشه قالب شماست.
خب بعد از اینکه وارد فایل فانکشن شدید کد زیر رو به آخر فایل اضافه کنید.
<?php
function custom_loginlogo() {
echo '<style type="text/css">
#login h1 a {background-image: url('.get_bloginfo('template_directory').'/img/login.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
?>
اما یک روش راحت تر و خیلی آسون تر هم وجود داره برای بحث تغییر عکس لاگین وردپرس
برای اینکه وارد همون پوشه قالب بشید از همون مسیری که بالا گفتم از طریق هست یعنی wp-content/themes/theme/ بعد یک پوشه به نام img بسازید و اگر وجود داشت نیاز نیست دیگه بسازید و بعد فایل لوگوی خودتون رو به نام Login.png در اونجا آپلود کنید و قرار دهید. تامام تامام.! به همین اسونی!

همواره میتوانید با خرید قالب وردپرس از وب سایت پروان وب و قالب های حرفه ای اون بهره مند گردید.
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,412 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,464 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 398 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 493 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,942 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,989 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,129 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 448 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 710 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 443 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 441 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 420 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 438 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 145 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 136 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 152 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










ممنون از سایت خوبتون
[…] تغییر لوگو قالب وردپرس باپروان وب برای دریافت لینک فایل آپلود شده در وب سایت وردپرس روی لینک ویرایش جلوی نام فایل کلیک نمایید. […]
ممنون حیلی سر این قضیه مشکل داشتم
موفق باشید
سلام من میخوام لوگو اصلی قالب وردپرس رو به جای اینکه سمت راست نمایش داده بشه سمت چپ نمایش بدم.یعنی جای منو و لوگوم عوض بشه منو راست چین بشه لوگو بیاد سمت چپ .اما نتونستم بفهمم کجا میشه این تغیراتو داد .البته برای منو از folat:right استفاده کردم ولی تا جایی که لوگو قرار داره میره سمت راست بیش تر از اون نمیره.لطفا راهنماییم کنید.
بسیار کاربردی و تاثیر گذار بود خیلی ممنونم از شما