افزونه ساخت گالری photo gallery برای وردپرس

افزونه ساخت گالری در وردپرس ، در این ساعت از وبسایت پروان وب ، برای شما کاربران عزیز ، افزونه ایجاد گالری بسیار زیبای وردپرس رو قرار دادیم نام این افزونه photo gallery هست . با این افزونه در کمتر از یک دقیقه آلبوم تصاویر کاملا واکنش گرا بسازید و به سادگی آن را تنظیم نمایید .
در گام اول افزونه را دانلود و نصب می کنیم و سپس آن را فعال می نماییم. پس از فعال کردن افزونه گزینه ای با عنوان Photo Gallery در پیشخوان وردپرس ایجاد خواهد شد.
در گام دوم به بخش options وارد شویم و تنظیمات را انجام دهیم و سپس تصاویر را اضافه نماییم.
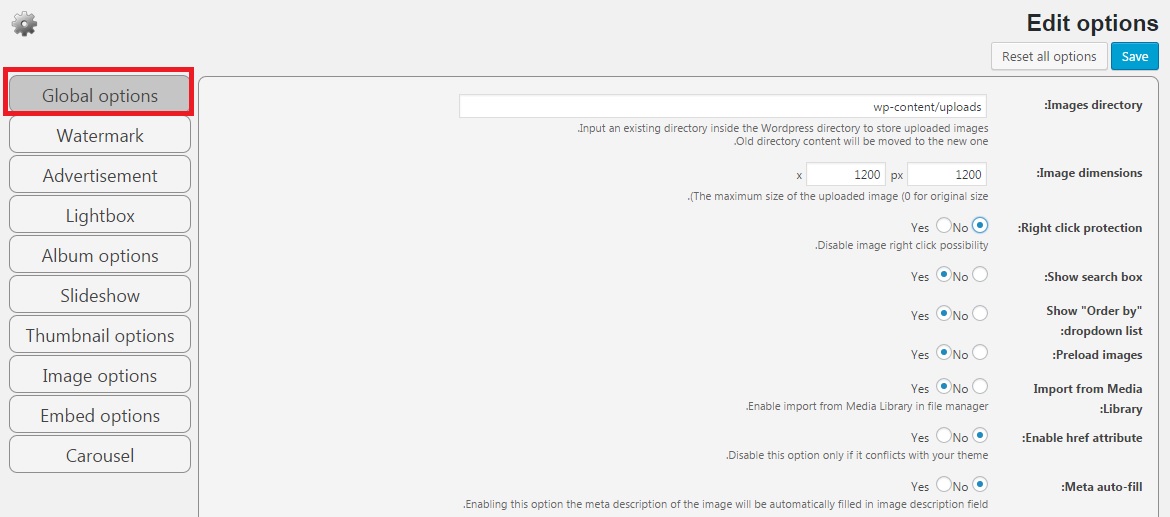
Global options
در این تب، مسیر آپلود تصاویر و اندازه ی آن ها مشخص می شود و همچنین گزینه های دیگری وجود دارند که می توانید بر حسب تمایل خود آنها را فعال یا غیر فعال نمایید.
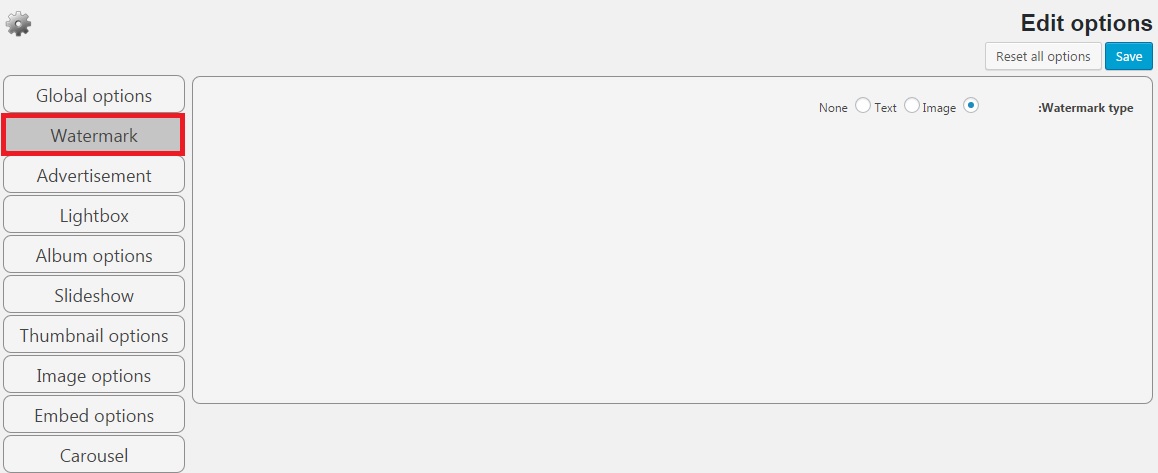
Watermark
در گام سوم در این قسمت می توانید معین کنید که واترمارک روی تصاویر به چه صورتی باشد؟ به صورت تصویر، متن و یا هیچ کدام (بدون واترمارک)!
Advertisement
در گام چهارم در این گزینه، تصاویر تبلیغاتی را می توانید مشخص کنید که به چه شکل قرار گیرند.
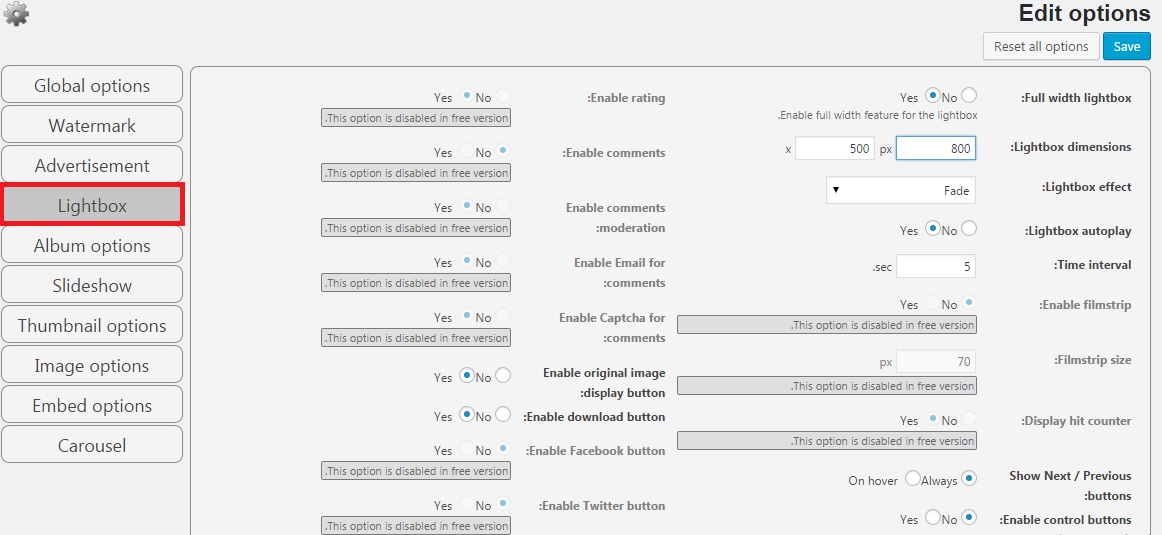
Lightbox
در گام پنجم در بخش لایت باکس تنظیمات مربوط به آن موجود است که البته اکثر موارد به صورت پرمیوم مشخص شده است که برای دسترسی به آنها باید نسخه ی پرمیوم را خریداری نمایید. که البته به بحث امروز ما مرتبط نیست.
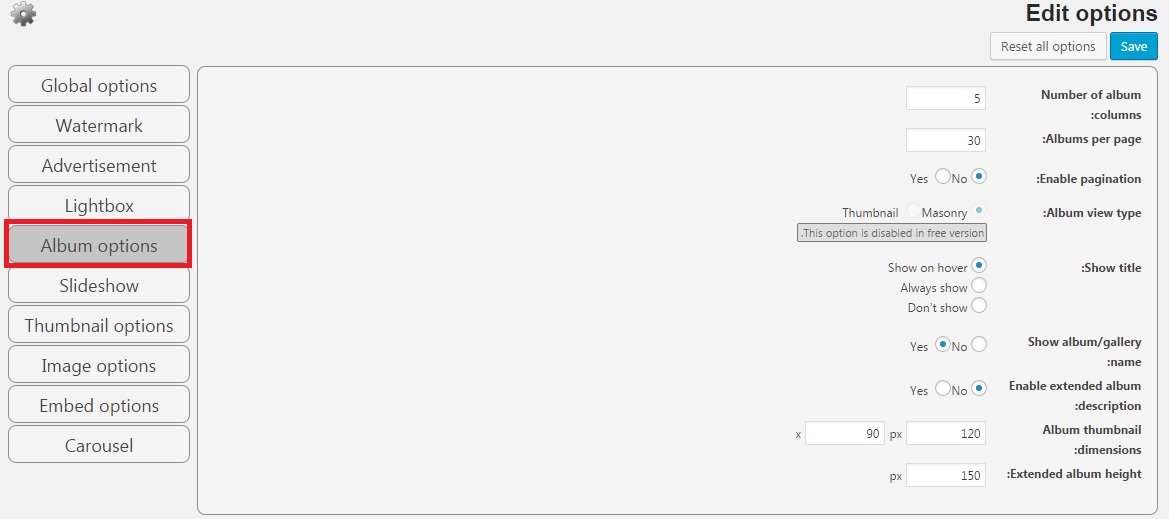
Album options
در گام ششم همانطور می بینید این تنظیمات مختص آلبوم یا همون گالری میشود. تعداد عکس هایی که در هر ستون از آلبوم قرار میگرند را باید مشخص نمایید، تعداد تصاویر در هر صفحه را می توان معین کرد و ساید تنظیمات برای نمایش آلبوم تصاویر را می توانید از این بخش ست کنید.
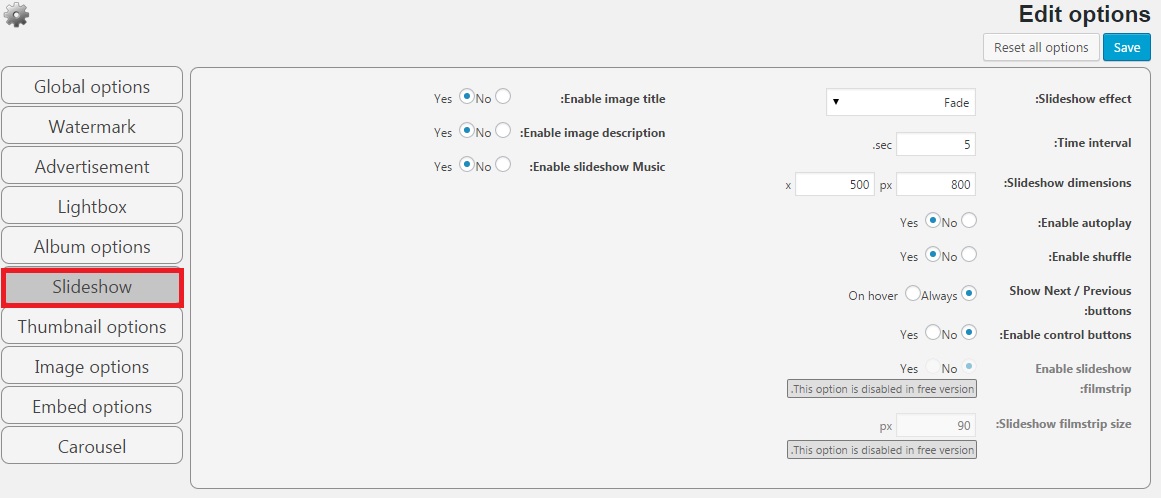
Slideshow
در گام هفتم با تنظیم کردن این پیج می تونید گالری تصاویر خود را به حالت اسلایدشو در آورید. حتی نوع نمایش اسلاید ها را می توانید تعیین کنید که به چه شکل باشند.
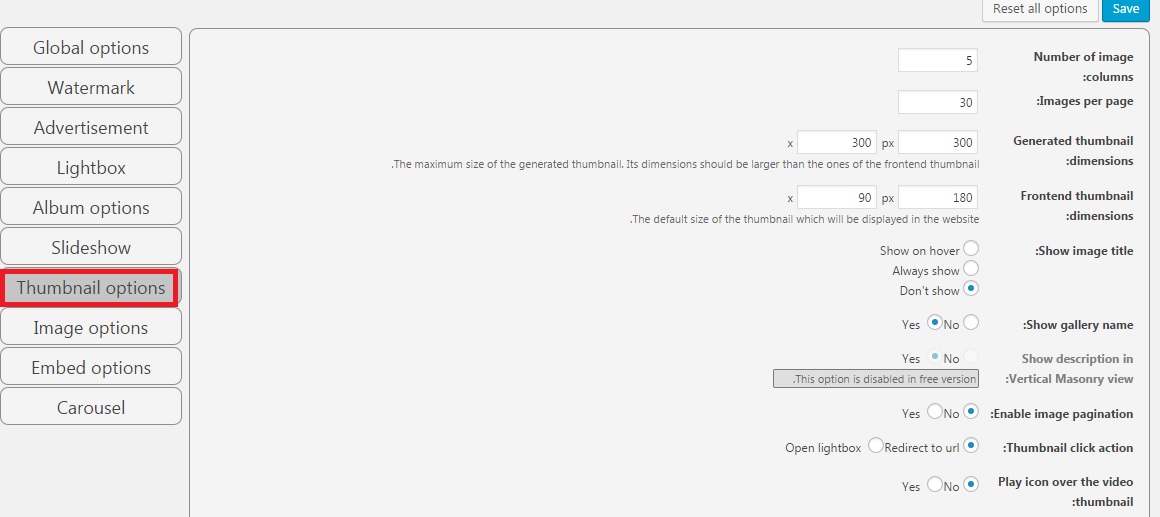
Thumbnail
در گام هشتم تنظیمات این بخش متعلق به تصاویر شاخص می باشد! تمامی تصاویر شاخصی که قرار است در هر ستون نمایش داده شود و تعداد کل آنها، همچنین اندازه ی تصاویر شاخص و سایر تنظیمات مربوط به آن را می توانید از این تب مشخص نمایید.
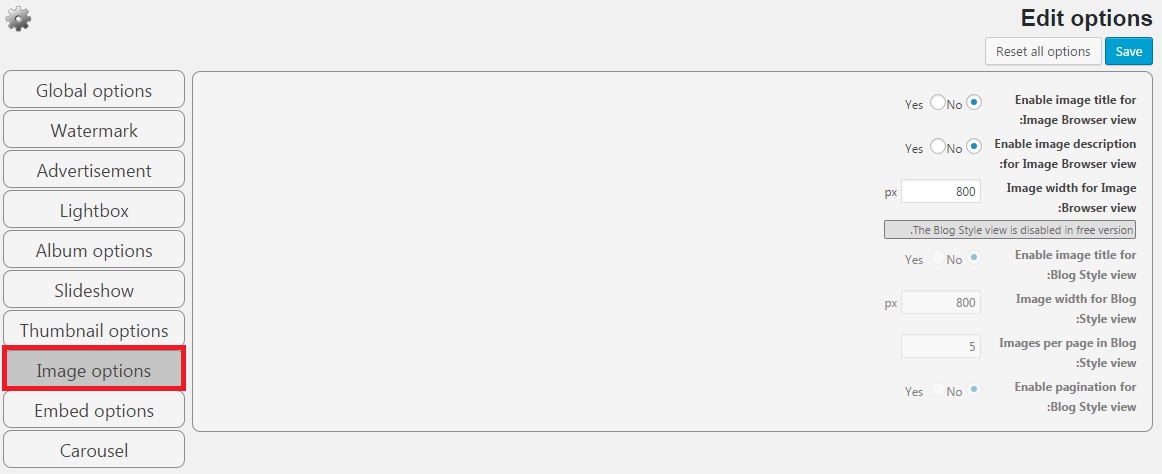
Image options
درگام نهم این تب تنظیمات مربوط به هر تصویر را مشخص می نماید! نمایش عنوان تصویر، نمایش جستجو برای تصویر، اندازه ی آن و سایر موارد را می توانید از این بخش برای هر عکس یا تصویر تنظیم نمایید.
دو گزینه ی Embed options و Carousel به صورت نسخه ی پرمیوم در دسترس خواهد بود.
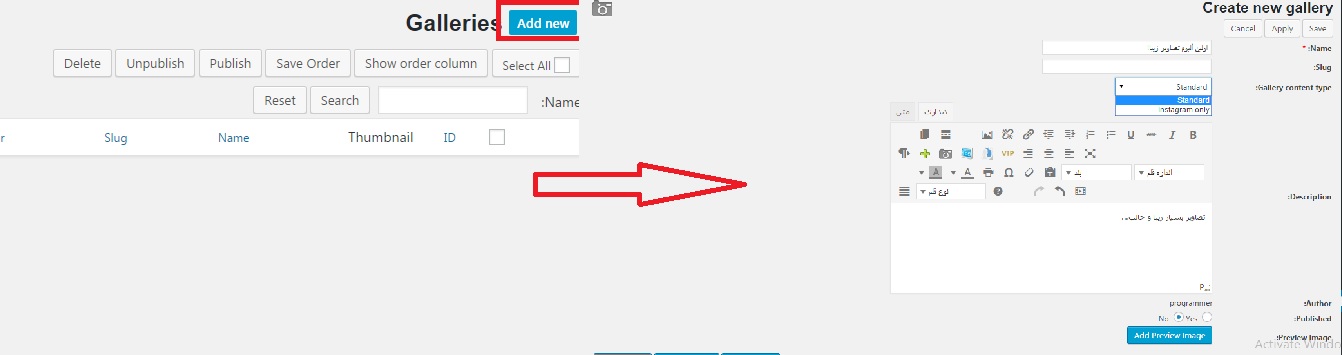
درگام دهم حال میخواهیم به سراغ ایجاد گالری برویم. برای اینکار از زیر منوی photo gallery در وردپرس بر روی گزینه ی Add galleries/images کلیک می کنیم تا در صفحه ی ایجاد شده گالری خود را بسازیم. در صفحه ی باز شده بر روی گزینه ی Add new کلیک می کنیم تا وارد صفحه ی مورد نظر شویم.
در گام یازدهم اطلاعات را وارد می کنیم. فقط نکته ای که در این گالری وجود دارد بحث استاندارد بودن تصویر و ساخت آن برای اینستاگرام می باشد که بسیار جالب است. من استاندارد را انتخاب میکنم.
حال بر روی گزینه ی Add image کلیک می کنیم تا تصاویر خود را اضافه کنیم.
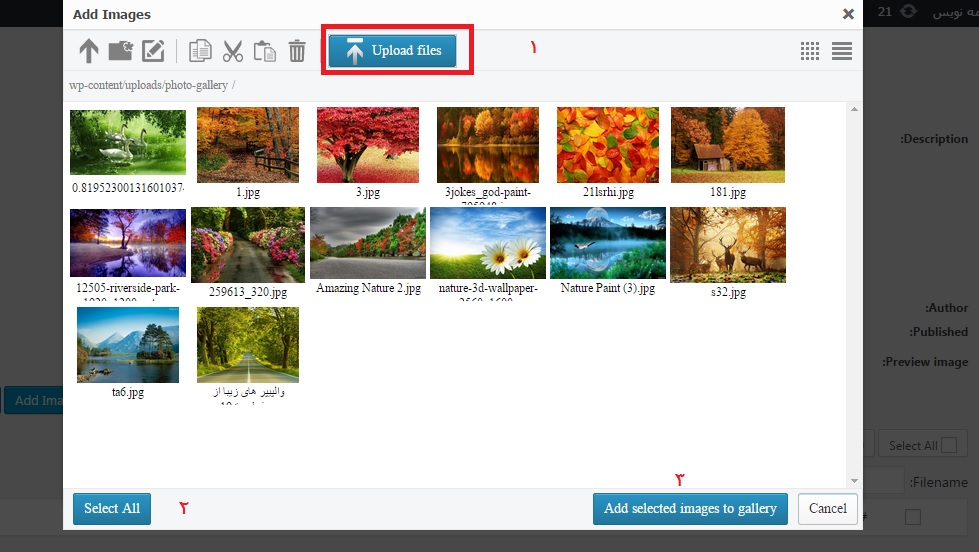
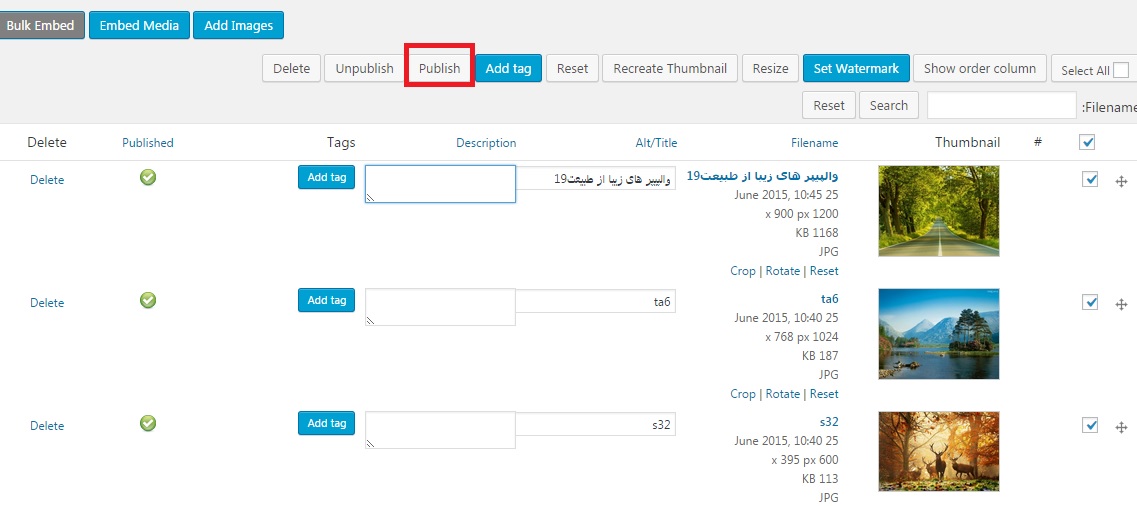
در گام دوازدهم همانطور که در تصویر می بینید عمل نمایید. اول تمامی تصاویر مورد نظر خود را بارگذاری نمایید سپس تمامی تصاویر را انتخاب کرده و بر روی گزینه ی add selected images to gallery کلیک نمایید تا تصاویر همگی اضافه شوند.
تمامی تصاویر اضافه شده را می توانید به صورت زیر ملاحظه نمایید و توضیحاتی به آن اضاه نمایید و سپس تمامی آنها را انتخاب نموده و بر روی گزینه ی publish کلیک کنید.
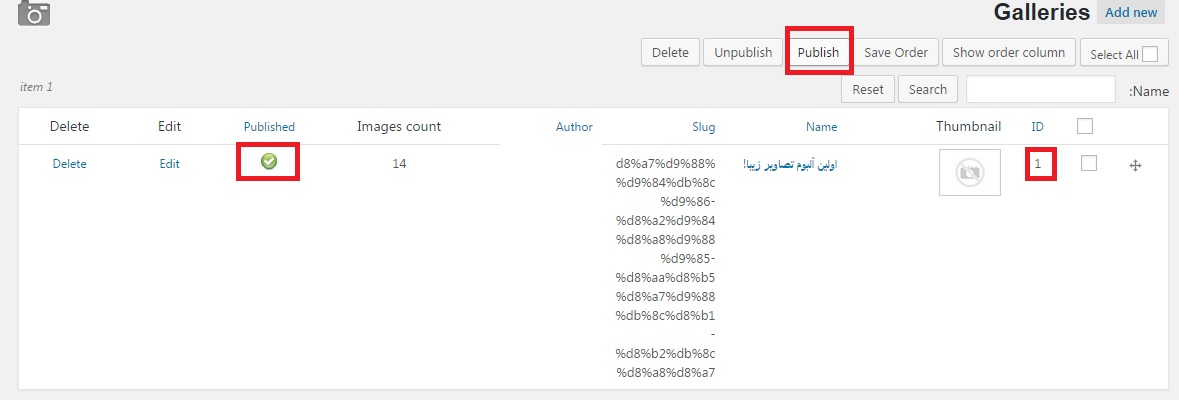
در گام سیزدهم پس از انجام تمامی تصاویر بر روی گزینه ی apply و Save در بالای صفحه کلیک نمایید تا گالری ایجاد شود. به صفحه ی اصلی گالری رفته و آلبوم مورد نظر را انتخاب کرده و بر روی گزینه ی published کلیک کنید.
در گام چهاردهم چطور باید گالری خود را در برگه ها قرار دهیم و به نمایش بگذاریم؟! برای این کار بر روی گزینه ی Generate shortcode کلیک کنید.
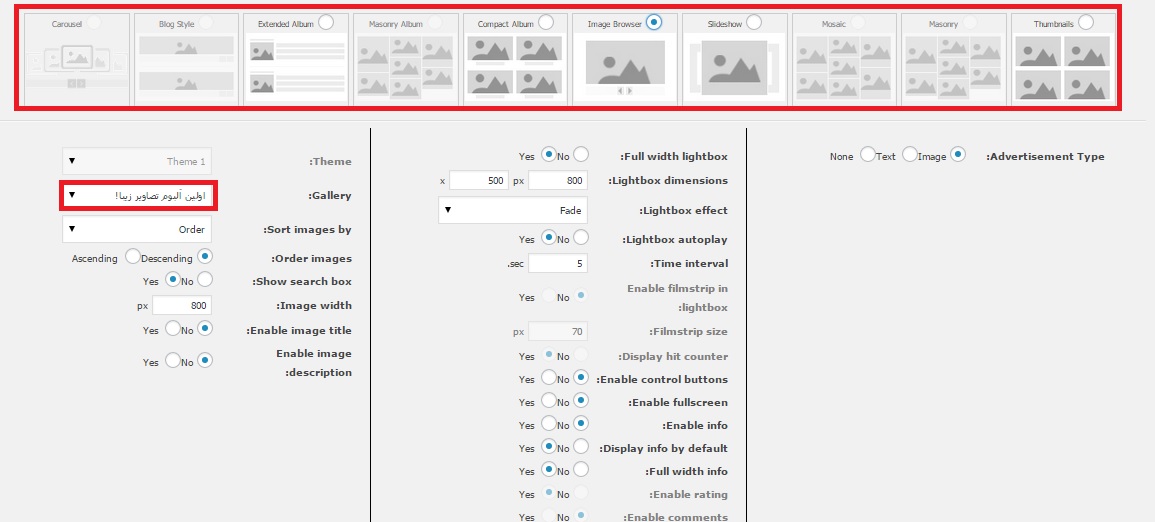
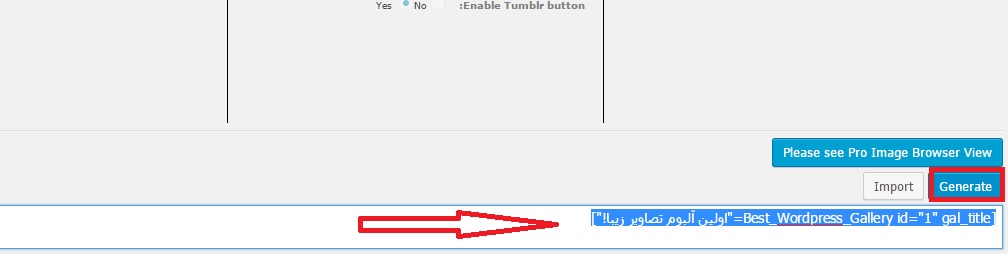
در گام پانزدهم در قسمت بالا نحوه ی نمایش آلبوم را می توانید مشخص نمایید و سپس در بخش انتخاب نام گالری کلیک کنید تا نام گالری مورد نظر خود را انتخاب نمایید و سپس در پایان صفحه بر روی گزینه ی Generate کلیک کنید تا شورت کد مورد نظر را برای شما ایجاد نماید.
در گام شانزدهم حال این کد را در برگه ای قرار دهید تا گالری نمایش داده شود.
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,417 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,465 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 400 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 494 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,945 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,992 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,130 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 448 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 712 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 444 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 441 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 423 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 438 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 145 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 136 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 152 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]
























لیست نظرات