10 افزونه کاربردی وردپرس برای طراحی قالب و خطایابی کد های وردپرس

امروز 10 افزونه کاربردی وردپرس برای طراحی قالب و همچنین خطایابی کد های وردپرس را معرفی خواهیم کرد. برای افزونه طراحی قالب وردپرس ، نیازمند این 10 افزونه میباشد که در ادامه به معرفی اجمالی آن خواهیم پرداخت.
هر کسی که با کدهای وردپرس سروکار دارد، باید مجموعه ای از بهترین افزونه های وردپرس را در راس کارهای خود قرار دهد. البته، طبیعی است که در استفاده از افزونه های وردپرس ، سلیقه ی شخصی اولویت دارد. برای مثال، یک ویرایشگر کد ممکن است برای طراحی قالب وردپرس به درد شما بخورد اما برای من مفید نباشد. در واقع حتی سایت های معروف ارائه دهنده خدمات مانند GitHub نیز توسط خیلی از توسعه دهندگان مورد قبول واقع نمیشود.
وقتی نوبت به وردپرس میرسد، داستان فرق دارد. شما ممکن است مجموعه ای از کتابخانه ها، ابزار و افزونه های وردپرس داشته باشید که به آنها وابسته اید. با این حال، افزونه های خاصی وجود دارند که داشتن آنها الزامی است.
در این مقاله ، ما به معرفی 10 افزونه برای توسعه دهندگان وردپرس میپردازیم تا با استفاده از آنها، به توسعه کار خود بهبود بخشیده و موفق تر عمل کنید.
با خواندن این مقاله ، شما با یک افزونه کاربردی وردپرس آشنا خواهید شد ( Developer ) ، خطاهای قالب وردپرس خود را میشناسید ( Debug Bar , Query Monitor ) ، یک قالب بدون مشکل را تجربه کنید ( Theme Check ) و توسط ساخت فایل های CSS چندگانه متعجب خواهید شد.
افزونه Developer – افزونه ای برای طراحی قالب و افزونه
نام بهتری برای یک افزونه کاربردی وردپرس که به توسعه دهندگان کمک میکند نیمتوان یافت. افزونه Developer در حقیقت تنها یک افزونه نیست، بلکه افزونه اصلی است که به شما کمک میکند محیط توسعه خود را بهینه تر و منظم تر کنید.
به محض اینکه افزونه Developer را فعال کنید، از شما درباره ی چیزهایی که در حال طراحی یا توسعه آن هستید – قالب وردپرس ، افزونه وردپرس و … – خواهد پرسید. بر اساس انتخاب شما، Developer لیستی از افزونه های کاربردی وردپرس را به شما پیشنهاد میدهد که میتوانید با 1 کلیک آنها را نصب و فعال کنید.
برای مثال، اگر شما در حال طراحی قالب وردپرس هستید ، Developer به شما پیشنهاد میدهد تا افزونه Theme Check plugin ( که در مقاله آن را معرفی میکنیم) را نصب و فعال کنید. به طور خلاصه میتوان گفت این افزونه وردپرس برای طراحی قالب بسیار ضروری است.

از افزونه Developer در صورتی استفاده کنید که: میخواهید یک صفحه ی اصلی داشته باشید تا بتوانید افزونه های دیگر مربوط به طراحی وردپرس را فعال یا غیر فعال کنید. اگر هم در طراحی قالب وردپرس یا افزونه ی وردپرس تازه کار هستید، Developer خیال شما را نسبت پیکربندی محیط کاریتان جمع میکند.
افزونه کاربردی وردپرس Debug Bar – خطایابی کد های وردپرس

دیباگ بار یا نوار اشکال زدایی ، افزونه ای است که با کمک آن میتوانید خطاهایی که در محیط کد نویسی شما اتفاق می افتد را شناسایی کنید و به خطایابی کد های وردپرس بپردازید. Debug Bar به نوار مدیریت وردپرس اضافه شده و جزئیات کاملی را درباره ی اخطار های MySQL و خطاهای PHP به شما ارائه میدهد.
از این افزونه کاربردی وردپرس در صورتی استفاده کنید که: به دنبال پیدا کردن راه حلی ساده برای اخطار های PHP و رفع سایر خطاهای پیدا شده در فرایند خطایابی کد های وردپرس هستید.
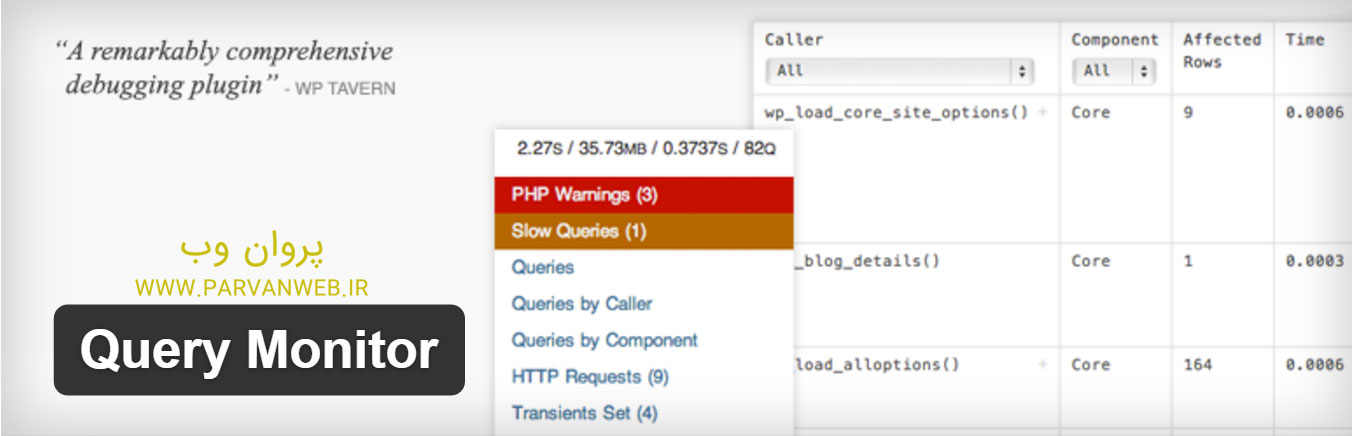
افزونه Query Monitor – خطایابی کد های وردپرس

نحوه ی کار افزونه Query Monitor شباهت زیادی به افزونه Debug Bar دارد. بدین معنی که خطاهای محیط کدنویسی را به شما نمایش داده و شما را در امر خطایابی کد های وردپرس یاری میکند. هرچند که پا فراتر از این محدوده میگذارد.
با استفاده از افزونه Query Monitor میتوانید کوئری های موجود در دیتابیس های وردپرس را بررسی کرده و ایرادات آن را مرتفع کنید. یکی از امکانات اصلی Query Monitor ، بررسی خطاهای php و بررسی اسکریپت ها می باشد. اگر در وبسایتتان از Ajax استفاده میکنید ، همین حالا این افزونه را نصب کنید تا به معجزه ی آن پی ببرید.
StyleGuide – افزونه طراحی قالب وردپرس

این افزونه به شما این امکان را میدهد تا فونت ها و رنگ های پوسته ی وردپرس را مستقیما سفارشی سازی کنید. اگر میخواهید بدون جستجوی دقیق در کدهای سایت ، در ظاهر سایت خود تغییراتی ایجاد کنید، StyleGuide را همین الان نصب کنید.
این افزونه به شما اجازه میدهد تا از فونت های گوگل استفاده کنید و از رنگ های مختلفی برای زیباسازی قالب سایتتان بهره ببرید.
از افزونه StyleGuide در صورتی استفاده کنید که: نیازمند یک راه حل ساده برای تغییر فونت ها و رنگ های قالب سایتتان هستید.
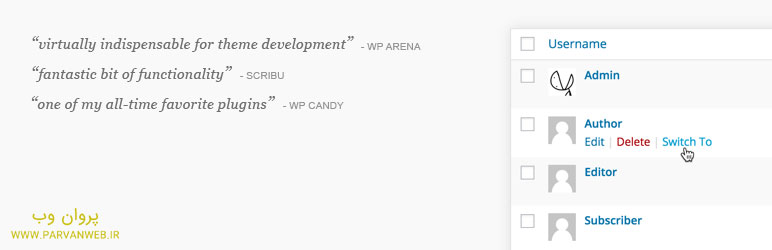
افزونه User Switching – جابجایی بین اکانت ها

این افزونه به شما اجازه میدهد فقط با یک کلیک ، بین حساب های کاربری جا به جا شوید. قابلیت دسترسی به حساب کاربری و جا به جایی بین حساب ها زمانی به کار می آید که شما میخواهید در نقش یک کاربر ظاهر شوید ( نه یک مدیر سایت ) و سایت را از دید یک کاربر دیده و مشکلات مربوط به سایت را رفع کنید.
تمام کاری که شما باید انجام دهید این است که بر روی گزینه ” تعویض به ” در منوی User کلیک کنید. شما میتوانید به حساب اصلی برگردید، و هیچ یک از این کارها به کلمه عبور و یا امتیازات خاص نیاز ندارد. البته، حساب اصلی شما باید دارای اختیارات مدیریتی برای این جا به جایی باشد.
Advanced CSS Editor – ادیتور Css تمام عیار
افزونه کاربردی وردپرس Advanced CSS Editor یک ویرایشگر حرفه ای است که برای کدنویسی CSS قابل اجرا در دستگاه های مختلف به کمک شما می آید. شاید شما تعجب کنید که چه چیزی این افزونه را منحصر به فرد میکند؟ مگر JetPack به شما اجازه ی کدنویسی CSS را نمیدهد؟
نکته همینجاست. افزونه Advanced CSS Editor شما را قادر میسازد تا کد های CSS را برای دستگاه های مختلفی نوشته و اضافه کنید. در نتیجه شما میتوانید یک استایل CSS جداگانه برای تبلت داشته باشید ، یگی برای گوشی های هوشمند، یکی برای لپتاپ و دیگری برای کامپیوتر دسکتاپ.

بدین ترتیب سایت شما میتواند در دستگاه های مختلف ، بدون نیاز به افزونه های متعدد، به صورت واکنش گرا عمل کند.
از افزونه Advanced CSS Editor در صورتی استفاده کنید که: اگر اغلب از کد های CSS استفاده میکنید، این افزونه برای شما بسیار کارآمد میباشد. حتی اگر مجبور هستید CSS های مختلفی برای دستگاه های مختلف ایجاد کنید، با استفاده از این افزونه میتوانید به صورت زنده و آنی تغییرات حاصل شده را مشاهده کنید.
افزونه Regenerate Thumbnails – تغییر گروهی اندازه تصویر شاخص

به طور ساده و خلاصه ، این افزونه به شما این امکان را میدهد تا تصاویر شاخص خود را بازسازی کنید. این افزونه موقعی به کار می آید که شما به تازگی خاصیت اندازه ی تصویر شاخص در قالب خود را عوض کرده اید. در این صورت Regenerate Thumbnails به کمک شما می آید و با یک کلیک شما میتوانید اندازه ی تصاویر شاخص خود را تغییر دهید.
افزونه های دیگری نیز برای این کار وجود دارند ، اما هیچکدام به اندازه ی Regenerate Thumbnails کارآمد و محبوب نیستند. بنابراین در انتخاب این افزونه شک نکنید.
از افزونه Regenerate Thumbnails در صورتی استفاده کنید که: نیازمند راهی ساده برای تغییر اندازه تصاویر شاخص خود هستید.
افزونه Theme Check – یک قالب بدون اشکال

بی شک Theme Check یکی از بهترین افزونه های وردپرس برای هر توسعه دهنده ای است. Theme Check یکی از محبوب ترین و مفید ترین افزونه ها در زمینه ی بررسی قالب است. این افزونه به شما این امکان را میدهد تا بر اساس آخرین استاندارد های کد نویسی ، قالب وردپرس خود را چک کنید.
بنابراین، با استفاده از این افزونه میتوانید قالب سایت خود را طبق استاندارد های بررسی قالب بررسی کنید و مشکلات قالب خود را رفع کنید.
از افزونه Theme Check در صورتی استفاده کنید که: بهترین افزونه طراحی قالب وردپرس از جهت خطایابی را میخواهید.
افزونه Log Deprecated Notices – جایگزینی توابع معیوب
باز هم افزونه ای برای خطایابی کد های وردپرس. اگر مانند اکثر توسعه دهندگان، میخواهید از کدنویسی های منسوخ شده و بلا استفاده دوری کنید، افزونه Log Deprecated Notices را نصب و فعال کنید. این افزونه لیستی از توابع و آرگومان هایی که منسوخ و معیوب هستند را نشان داده و در صورت امکان، توابع و آرگومان های جدید را برای جایگزین آنها پیشنهاد میکند.
RTL Tester – راست چین کردن قالب و افزونه

همانطور که از نام این افزونه کاربردی وردپرس پیداست ، به شما امکان تست قالب وردپرس و افزونه ها را در حالت راست به چپ میدهد. با RTL Teser ، طراحی قالب زیباتر را تجربه کنید. شاید این افزونه به عنوان افزونه طراحی قالب وردپرس شناخته نشود، اما به طراحی قالب وردپرس کمک شایانی میکند.
این افزونه به شما امکان تغییر جهت نوشته های وب سایت را میدهد. بنابراین شما به پیش نمایش راست به چپ قالب و افزونه های خود دسترسی دارید. این کار شما را مطمئن میکند که از لحاظ راست چین بودن قالب و افزونه ، همه چیز مرتب است !
از افزونه RTL Tester در صورتی استفاده کنید که: در اغلب کارهایتان به راست چین بودن نیاز دارید و در قالب و افزونه های خود از زبان فارسی یا عربی استفاده میکنید و به دنبال یک افزونه کاربردی وردپرس برای راست چین کردن هر چیزی میگردید !
سلام خدمت شما، در خدمتتون هستم

























لیست نظرات