افزودن لینک خروج از وردپرس به منوی سایت

افزودن لینک خروج از وردپرس به منوی سایت بسیار کاربردی می باشد در این مقاله ما به شما نحوه افزودن لینک خروج از وردپرس و لینک بیرون رفتن از پنل کاربری وردپرس را به منوی سایت و همچنین سایر مناطق سایت خواهیم آموخت.
اضافه کردن و افزودن لینک خروج از وردپرس
به طور معمول می توانید با کلیک بر روی بیرون رفتن از سایت وردپرس خود خارج شوید.
این لینک در زیر عکس نمایه شما درگوشه سمت چپ بالا وردپرس قرار دارد.

برای شروع کار ماوس را طبق تصویر بالا بر روی نام کاربری خود در سمت چپ برده و از منوی کشویی باز شده گزینه بیرون رفتن را بزنید درصورتی که این گزینه وجود نداشت احتمالا خود شما یا مدیر سایت نوار مدیریت وردپرس را غیرفعال کرده است که قادر به دیدن آن نخواهید بود.نکته خوب این است که برای خروج از محیط فعلی وردپرس می توان مستقیماً به لینک خروج از وردپرس دسترسی داشت.لینک خروج از سایت وردپرس شما به شرح زیر است:
https://parvanweb.ir/wp-login.php?action=logout
فراموش نکنید که نام دامنه خود را جایگزین parvanweb.ir کنید.
وقتی بر روی پیوند خروج از وردپرس خود کلیک می کنید پیغامی مبنی بر: (شما در حال تلاش برای خروج از سایت پروان وب هستید) آیا واقعاً میخواهید خارج شوید؟ (همانند تصویر زیر)

حال می خواهیم این لینک خروج را بصورت دستی در هرجای سایت وردپرس خود اضافه کنیم.
آموزش افزودن لینک خروج از سیستم در منوهای پیمایش وردپرس
با افزودن لینک خروج از وردپرس ( لینک خارج شدن از پنل کاربری وردپرس ) در منوی پیمایش سایت ، دسترسی را از هر صفحه در وب سایت شما آسان می کند.
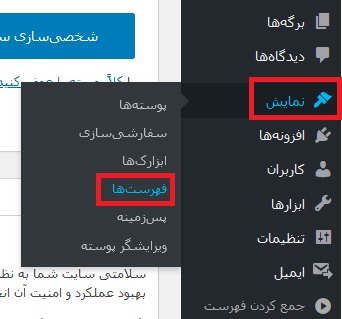
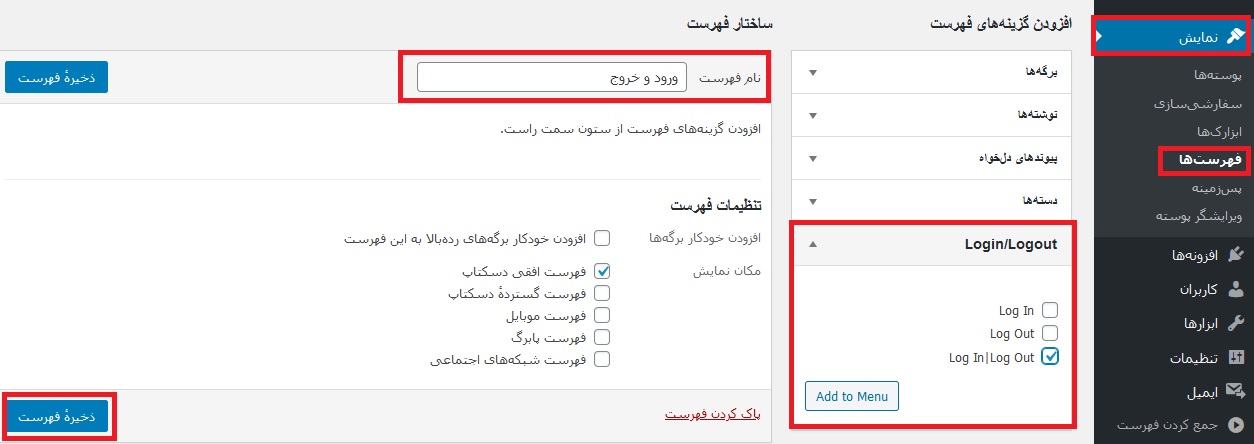
روش انجام کار بدین صورت می باشد که:از فهرست سمت راست ماوس خود را بر روی نمایش قرارداده و زیرمنوی فهرست ها را انتخاب کنید.(همانند تصویر زیر)

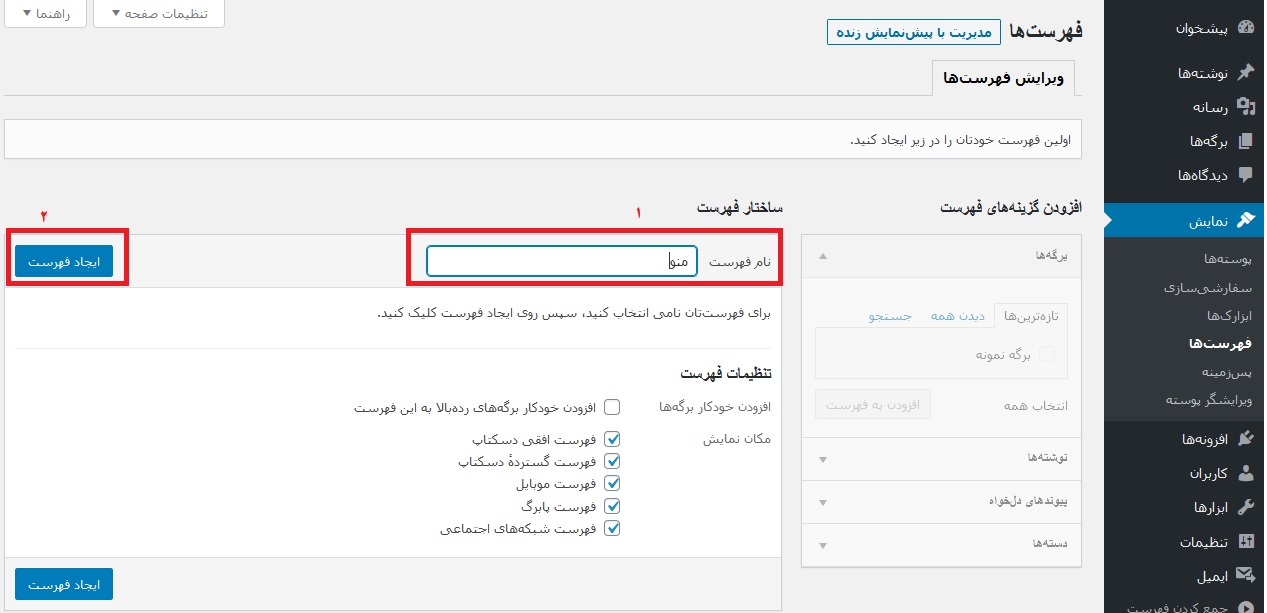
بعد از آن، باید در قسمت ساختار فهرست نام فهرست را بزنید و سپس گزینه ایجاد فهرست را کلیک کنید.

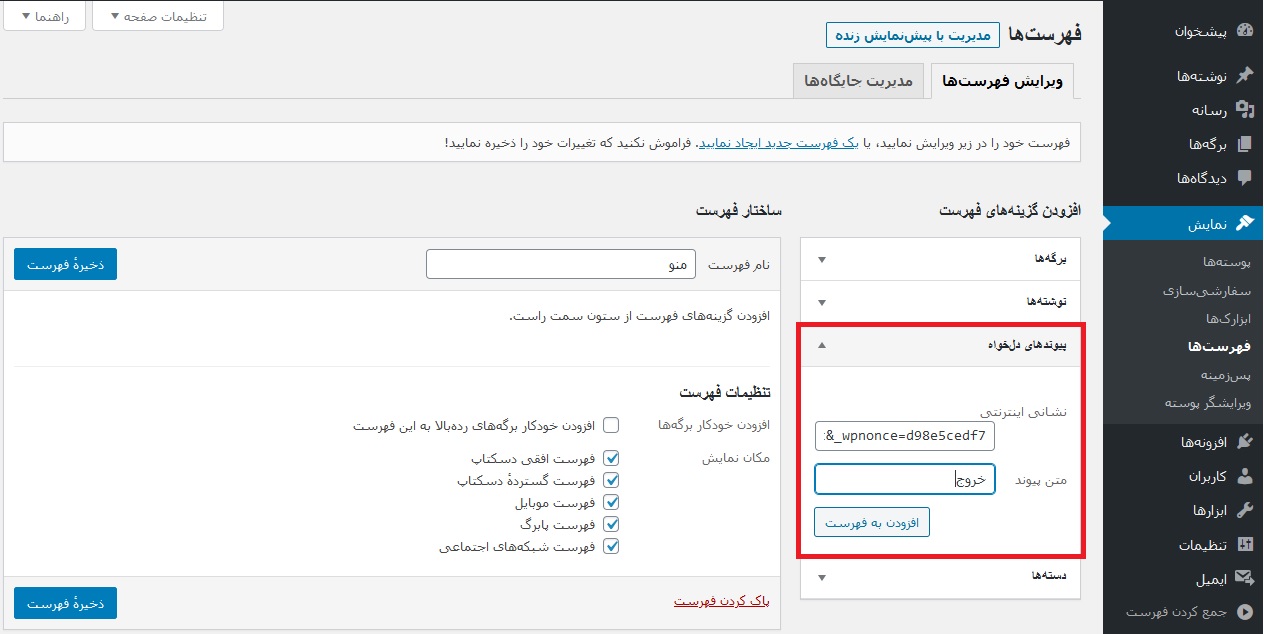
پس از ایجاد فهرست روی تب پیوندهای دلخواه کلیک کنید و در قسمت نشانی اینترنتی لینک خروج از سیستم
و متن پیوند را نیز به دلخواه اضافه کنید.(همانند تصویر زیر)

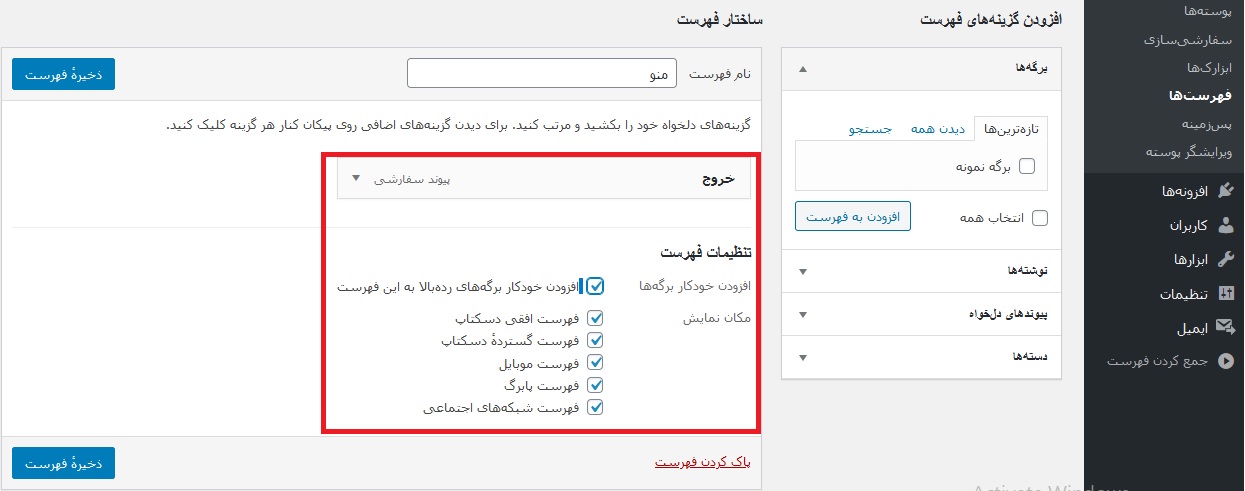
پس از پایان کار ، بر روی دکمه “افزودن به فهرست” کلیک کنید ، و مشاهده خواهید کرد که لینک در کادر ساختار فهرست
ظاهر می شود می توانید موقعیت آن را به سادگی با تیک زدن دکمه تنظیمات فهرست، تنظیم کنید.

فراموش نکنید که برای ذخیره تغییرات خود ، روی دکمه “ذخیره فهرست” کلیک کنید.
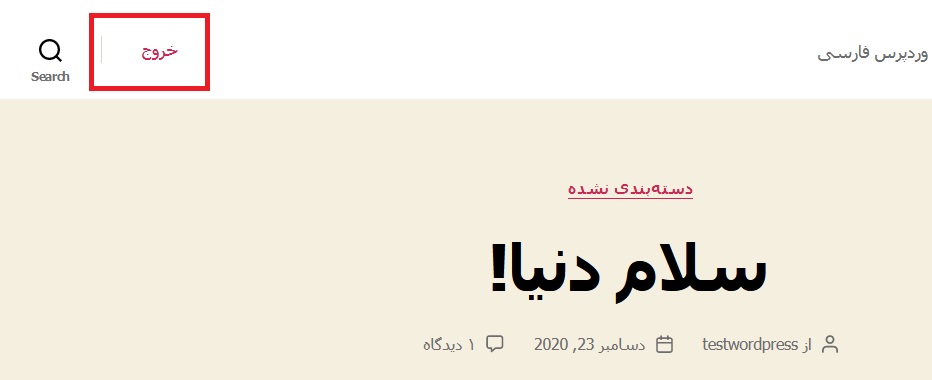
اکنون می توانید به وب سایت خود مراجعه کرده و لینک خروج از وردپرس را در منوی سایت مشاهده کنید.

مشکلی که در افزودن پیوند خروج از وردپرس وجود دارد این است که برای همه کاربران قابل مشاهده است (چه ورود و چه خروج از سیستم). فقط منطقی است که پیوند خروج از سیستم را به کاربرانی که در واقع وارد سیستم شده اند نشان دهیم.شما می توانید این کار را با دنبال کردن دستورالعمل های ما در مورد نحوه نمایش منوهای مختلف به کاربران وارد شده انجام دهید.
اضافه کردن لینک ورود به وردپرس در ابزارک Sidebar
وردپرس دارای یک ویجت پیش فرض به نام Meta است.این عنصر دسته ای از پیوندهای مفید از جمله ورود به سیستم یا لینک خروج ازسیستم را به کاربران نشان می دهد.
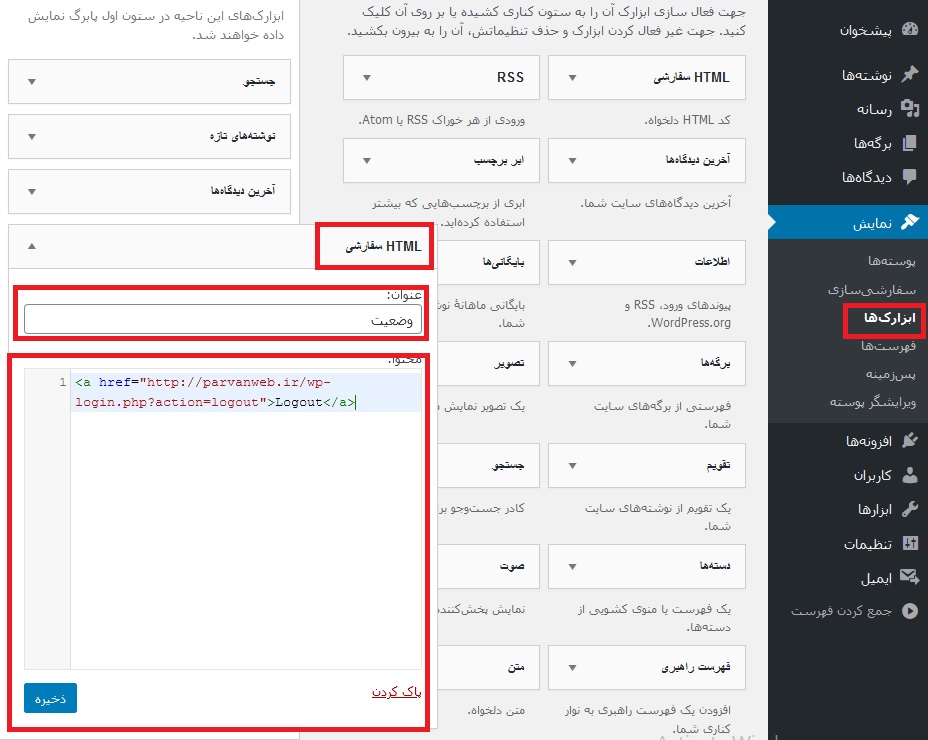
برخی از مدیران سایت بر این باورند که پیوندهای دیگر در ابزارک Meta چندان مفید نیستند. به عنوان گزینه جایگزین، می توانید یک متن ساده یاویجت HTML سفارشی با پیوند خروج از سیستم در HTML ساده برای اضافه کردن لینک ورود به وردپرس استفاده کرد.
این کد HTML است که باید اضافه کنید:
<a href="https://parvanweb.ir/wp-login.php?action=logout">Logout</a>
افزونه ورود و خروج از وردپرس
اگر به صورت دستی پیوند ورود به سیستم را در وردپرس اضافه کنید، مشکل این است که بر اساس وضعیت ورود کاربر تغییر نمی کند.
برای رفع این مشکل ، می توانید از یک افزونه ورود به سایت وردپرس برای نمایش پویا لینک ورود به سیستم یا خروج از سیستم را بر اساس نشست کاربر استفاده کنید.
افزونه Login then Logout

ابتدا باید افزونه Login then Logout را که افزونه ورود و خروج از وردپرس می باشد را بر روی وردپرس خود نصب کنید.
برای اطلاعات بیشتر ، به راهنمای گام به گام نحوه نصب افزونه وردپرس مراجعه کنید.
پس از نصب و فعال سازی افزونه Login then Logout ، در مدیر وردپرس خود به قسمت نمایش/فهرست ها بروید و لینک ورود و خروج را به فهرست خود اضافه کنید.

پس از کلیک روی «ذخیره فهرست» و بررسی وب سایت وردپرس خود، پیوند را در فهرست خود مشاهده خواهید کرد.

وقتی روی آن کلیک کنید ، شما را به صفحه ورود منتقل می کند یا اگر از قبل وارد سیستم شده باشید،از سیستم خارج می شود.استفاده از افزونه ورود و خروج از وردپرس با WooCommerce ، MemberPress و سایر سیستم عامل های تجارت الکترونیکی وردپرس کار می کند.
امیدواریم این مقاله به شما کمک کند تا لینک مستقیم ورود و خروج از وردپرس را پیدا کرده و آن را به فهرست قالب و سایت وردپرس خود اضافه کنید.
اگر این مقاله را دوست داشتید ، لطفاً برای آموزش های ویدئویی وردپرس در کانال تلگرامی ما مشترک شوید.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,567 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,511 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 440 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 534 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 4,024 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 2,049 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,183 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 474 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 778 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 493 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 489 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 507 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 488 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 188 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 182 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 203 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










لیست نظرات