آموزش ساخت اپلیکیشن اندروید برای سایت وردپرس بدون برنامه نویسی

ساخت اپلیکیشن اندروید برای سایت حتما تابحال برایتان پیش آمده است که بخواهید برای سایت وردپرسی خود یک اپلیکیشن اندروید بسازید ( ساخت اپلیکیشن اندروید برای وردپرس ) ولی هربار به دلیل قیمت یا سختی کار پشیمان شده اید امروز ما به شما اموزش ساخت نرم افزار اندروید برای سایت بدون برنامه نویسی آموزش می دهیم که برنامه هایی که در این آموزش میسازیم بسیار حرفه ای بوده و چیزی از برنامه های پولی کم ندارد.
اپلیکیشن ساز ها :
اپلیکیشن ساز های زیادی در اینترنت موجود است که بعضی از آنها پولی و رایگان هستند ما امروز به شما چندین اپلیکیشن ساز حرفه ای و رایگان خارجی را معرفی میکنیم و حتی آموزش کار با آنها را نیز به شما می دهیم.
اپلیکیشن ساز ها همان طور که از نامشان پیدا است برای شما بدون دانش برنامه نویسی برنامه می سازند یا همان ساخت اپلیکیشن اندروید بدون کدنویسی است.
ساخت اپلیکیشن اندروید برای سایت :
اگر شما بخواهید برای سایت خود یک اپلیکیشن طراحی کنید نیاز مند برنامه نویس یا دانش برنامه نویسی هستید، که حتی با داشتن هردو هم وقت زیاد شما و هم هزینه زیادی دارد اما با ساخت اپلیکیشن اندروید بدون کدنویسی در هردو صرفه جویی کنید، و در کمترین زمان بهترین برنامه را بسازید و با دیزاین اختصاصی خود در مارکت های اندروید انتشار دهید.
ساخت اپلیکیشن اندروید برای سایت ما به دو روش و با دو اپلیکیشن ساز متفاوت این آموزش را قرار داده ایم.
در این آموزش ما با استفاده از اپلیکیشن ساز های تحت وب کار میکنیم.
ساخت اپلیکیشن اندروید بدون کدنویسی :
حتی اگر شما برنامه نویس هم باشید از دادن وقت زیاد برای ساخت یک اپلیکیشن خسته میشوید و یا اگر برنامه نویس نیستید پیشنهاد ما ساخت اپلیکیشن اندروید بدون کدنویسی است که هیچ هزینه ای برای شما ندارد و در5 دقیقه اپ ساخت اپلیکیشن اندروید برای وردپرس را بیاموزید و انجام دهید.
طرز کار اپلیکیشن ساز Appyet:
این اپلیکیشن ساز با استفاده از خوراک (Rss) سایت شما مطالب را دریافت و در برنامه به نمایش در می آورد شعار این اپلیکیشن ساز اموزش ساخت نرم افزار اندروید برای سایت بدون برنامه نویسی است که در 5 دقیقه اپ خود را بسازید.
اپلیکیشن ساز Appyet :

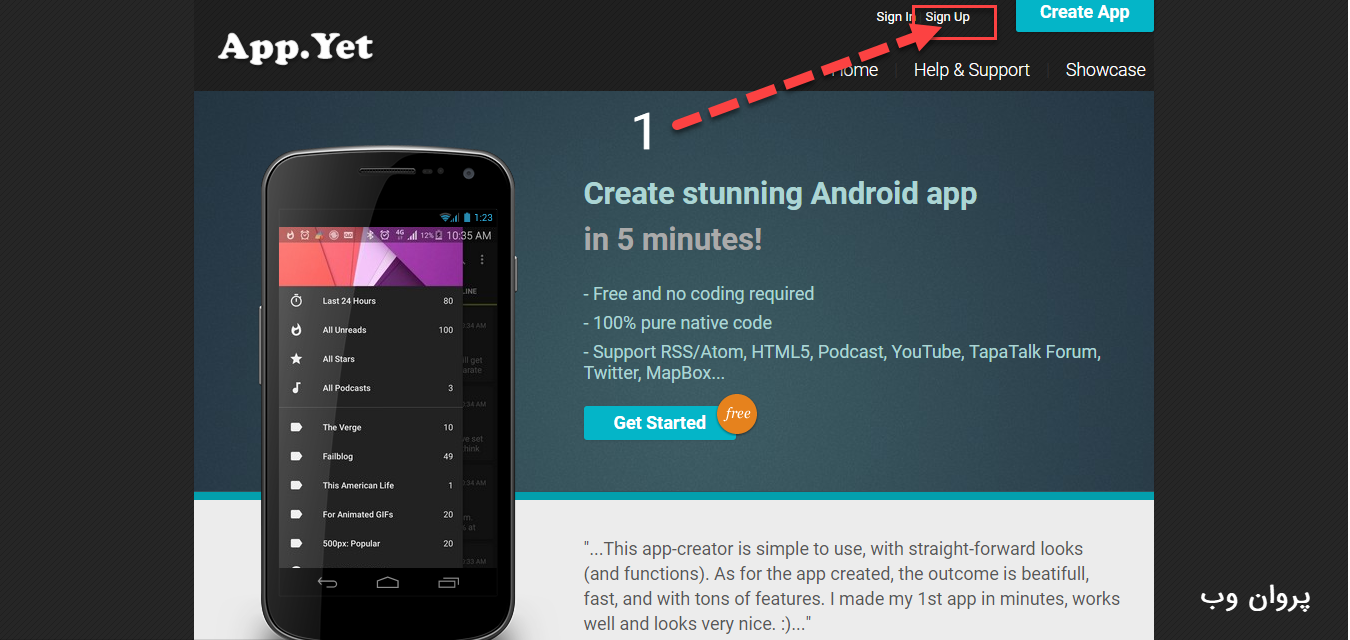
1- وارد وبسایت Appyet شده و ثبت نام کنید با گزینه sing up
آدرس:
http://www.appyet.com

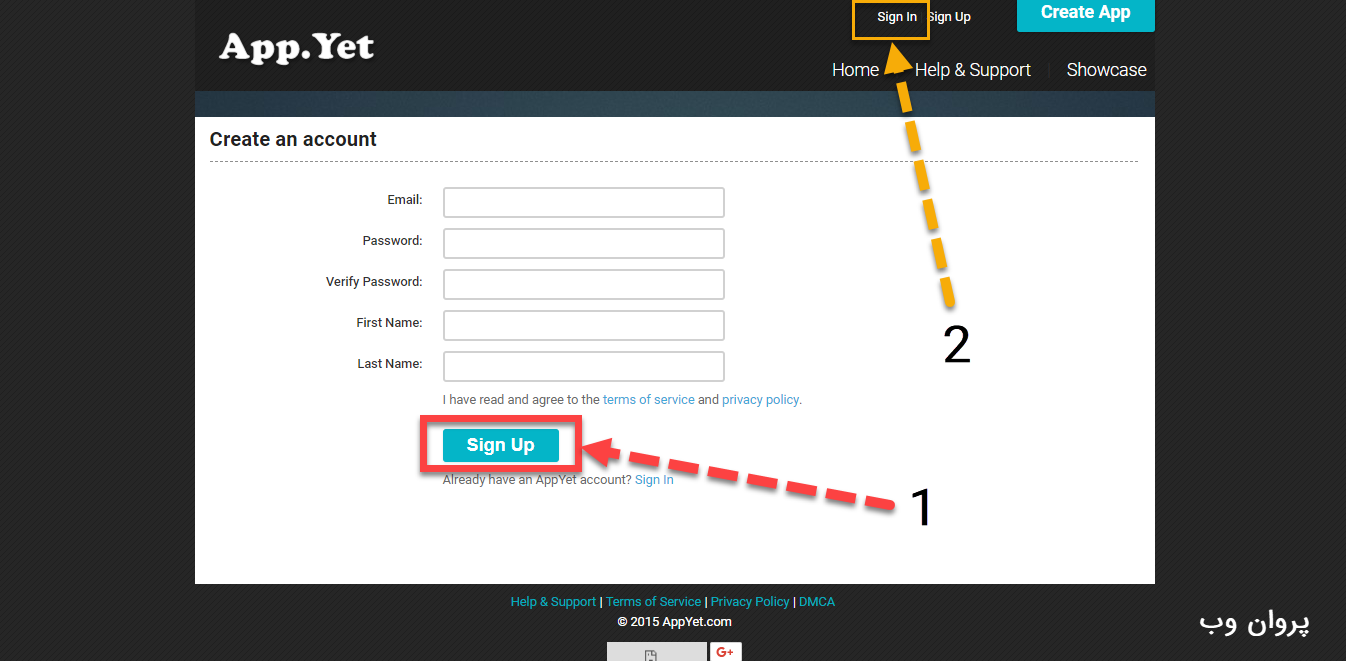
مرحله دوم :
1- فرم ثبت نام را پر کرده و گزینه sing up را بزنید.
2- اگر قبلا ثبت نام کردید از گزینه sing in ورود کنید.

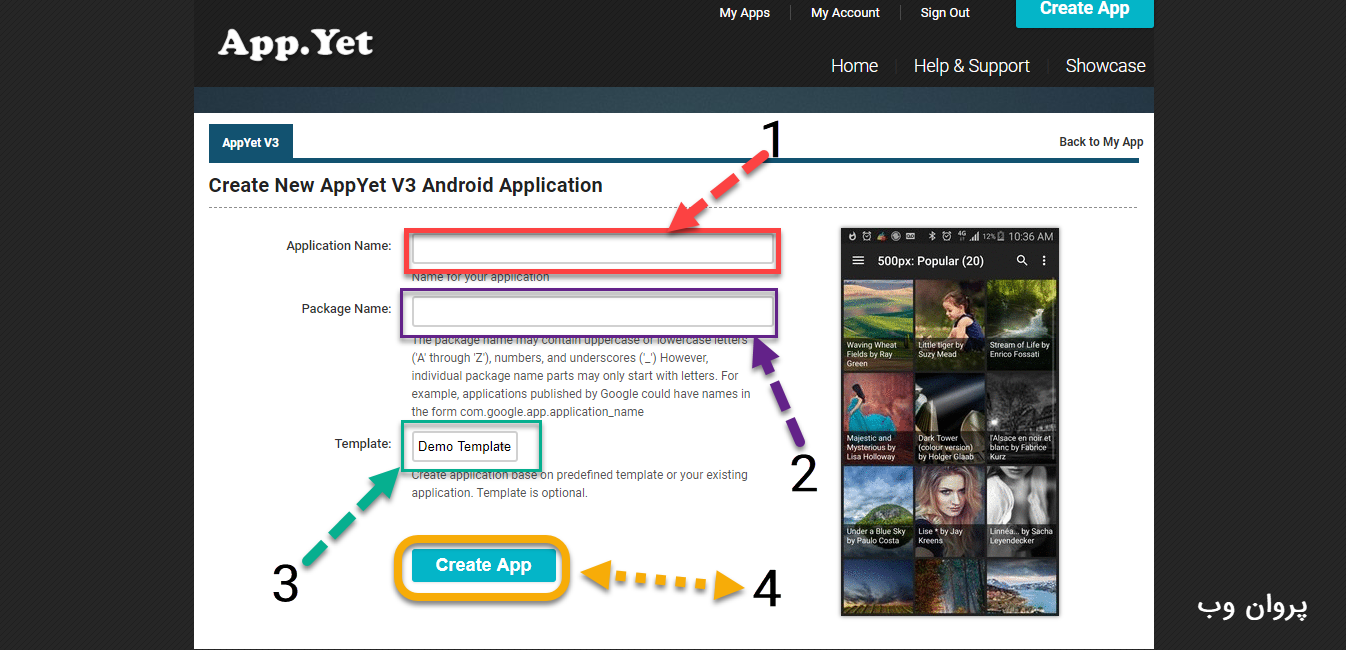
مرحله سوم :
1- در کادر شماره 1 اسم اپلیکیشن خود را وارد کنید.
2- در کادر شماره 2 اسم پکیج برنامه را وارد کنید مثلا ما وارد کردیم:
parvan.web.com
3- دمو برنامه را سر blank قرار دهید.
4- گزینه Creat App را زده تا وارد مرحله بعد شوید.

مرحله چهارم :
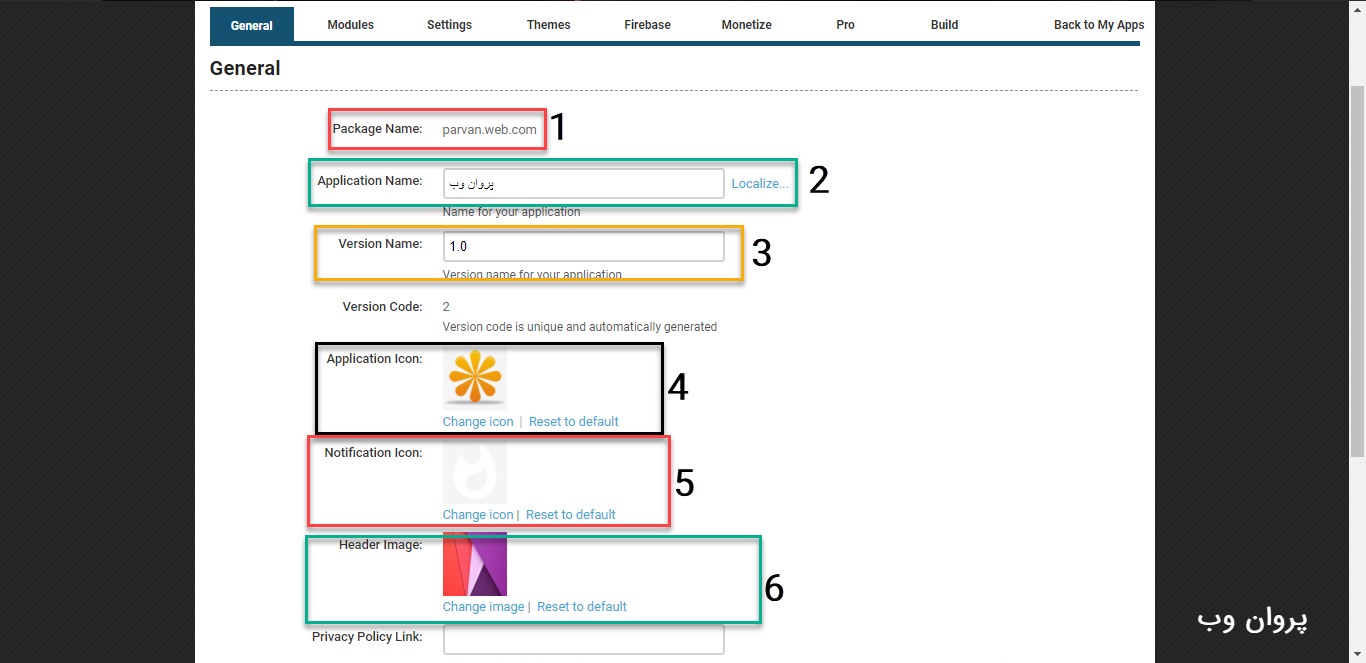
1- نام پکیج برنامه شما را نمایش می دهد.
2- اسم برنامه شما را نمایش می دهد و قابل تغییر است.
3- ورژن برنامه شما را نمایش می دهد.
4- آیکون برنامه شما است که می توانید با زدن گزینه change icon ایکون جدید آپلود کنید.
5- آیکون اعلان هارا نمایش می دهد که در اندروید در نوتیفیکیشن بار قابل رویت است.
6- تصویر هدر منو اپلیکیشن شما است که می توانید تصویری دیگر هم آپلود کنید.

مرحله پنجم:
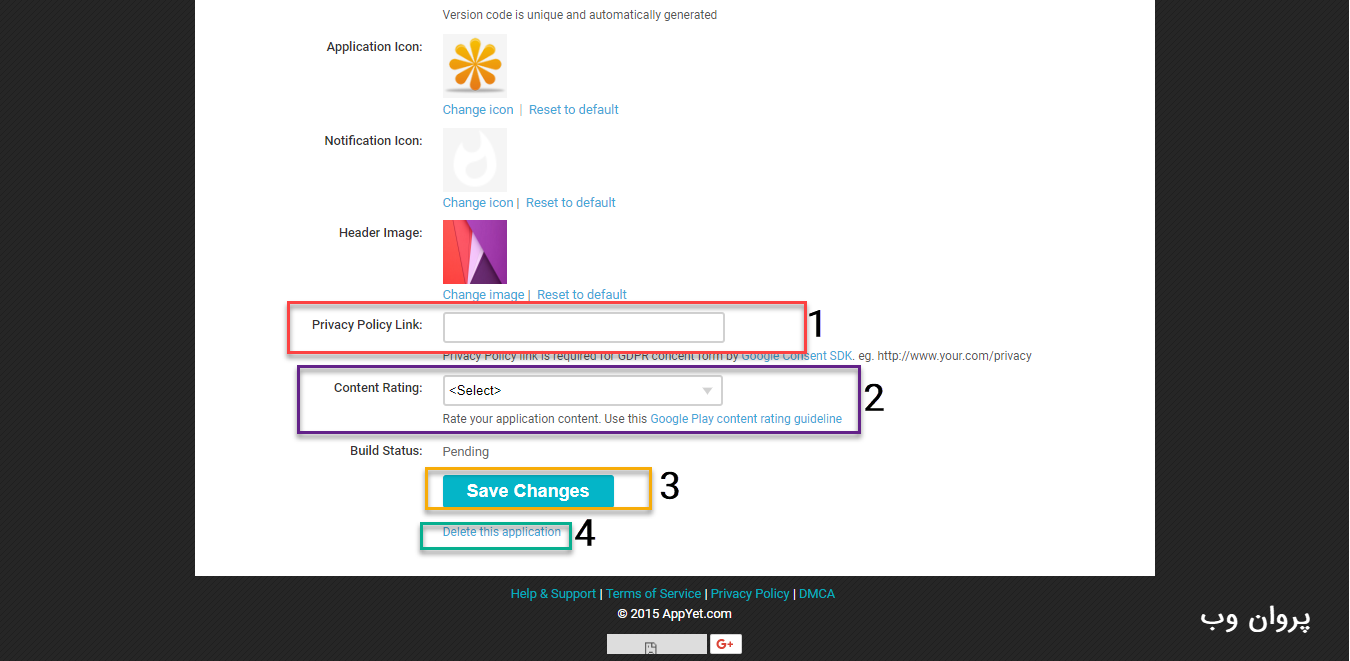
1- یک لینک شرایط استفاده از اپلیکیشن را قرار دهید (این گزینه اجباری است میتوانید آدرس سایت خود را بگذارید).
2- رده بندی سنی برنامه که برای انتشار در گوگل پلی می باشد را سر every one بگذارید.
3- پس از انجام هر تغییری این گزینه را بزنید تا تنظیمات ذخیره شوند.
4- می توانید برنامه را حذف کنید.

مرحله ششم ( فهرست) :
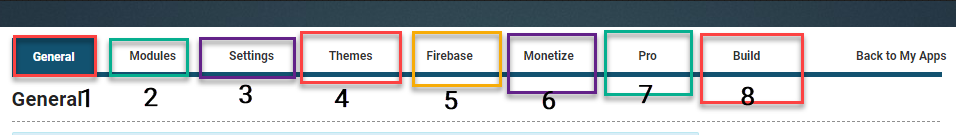
1- تنظیمات اصلی برنامه مانند نام و ورژن ، آیکون می باشد.
2- تنظیمات مربوط به ماژول ها و گزینه های منو می باشد.
3- تنظیمات برنامه است.
4- تنظیمات مربوط به تم و نمای ظاهری برنامه است.
5- سیستم اعلان های فایربیس گوگل که میتونید نوتیفیکیشن ارسال کنید.
6- تبلیغات درون برنامه .
7- قابلیت ها پولی و حرفه است.
8- آخرین گزینه و خروجی گرفتن از برنامه.

مرحله هفتم ( ماژول ها):
ماژول ها فهرست اصلی و کار اصلی برنامه را انجام میدهند که باید ما ماژول های پیش فرض را حذف و غیر فعال یا فارسی کنیم که در ادامه توضیح میدهیم.
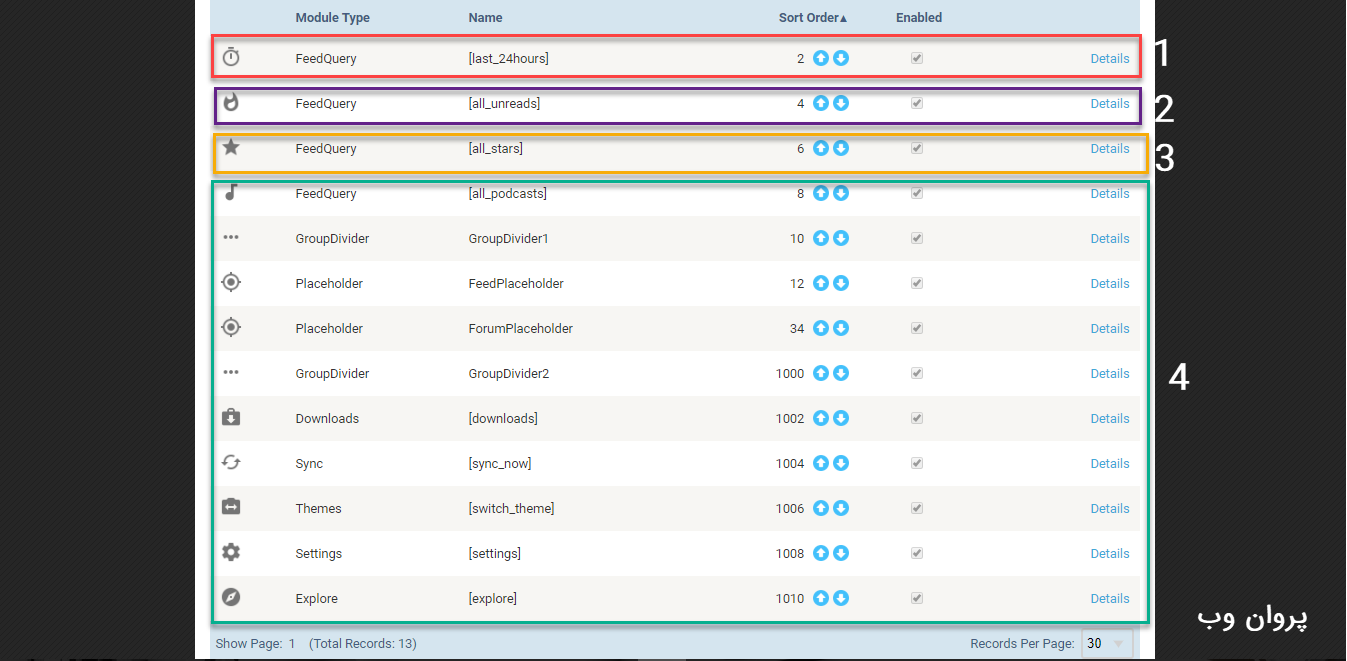
ماژول ها از چند بخش تشکیل شده اند اول module type که نوع ماژول را نمایش میدهد دومی name که نام ماژول است سومی sort order که ردیف و ترتیب ماژول است و در آخر هم enable که نشان می دهد ماژول فعال است یا خیر.
1- ماژول اول که مطالب 24 ساعت اخیر را نمایش می دهد(باید نام این ماژول را فارسی کنیم)
2- ماژول دوم که مطالب خوانده نشده را نمایش می دهد.
3- ماژول سوم که مطالب خوانده نشده را نمایش می دهد.
4- ماژول هایی هستند که به آنها نیاز نداریم و باید حذف و غیر فعالشان کنیم.

مرحله هشتم (تنظیمات ماژول ها):
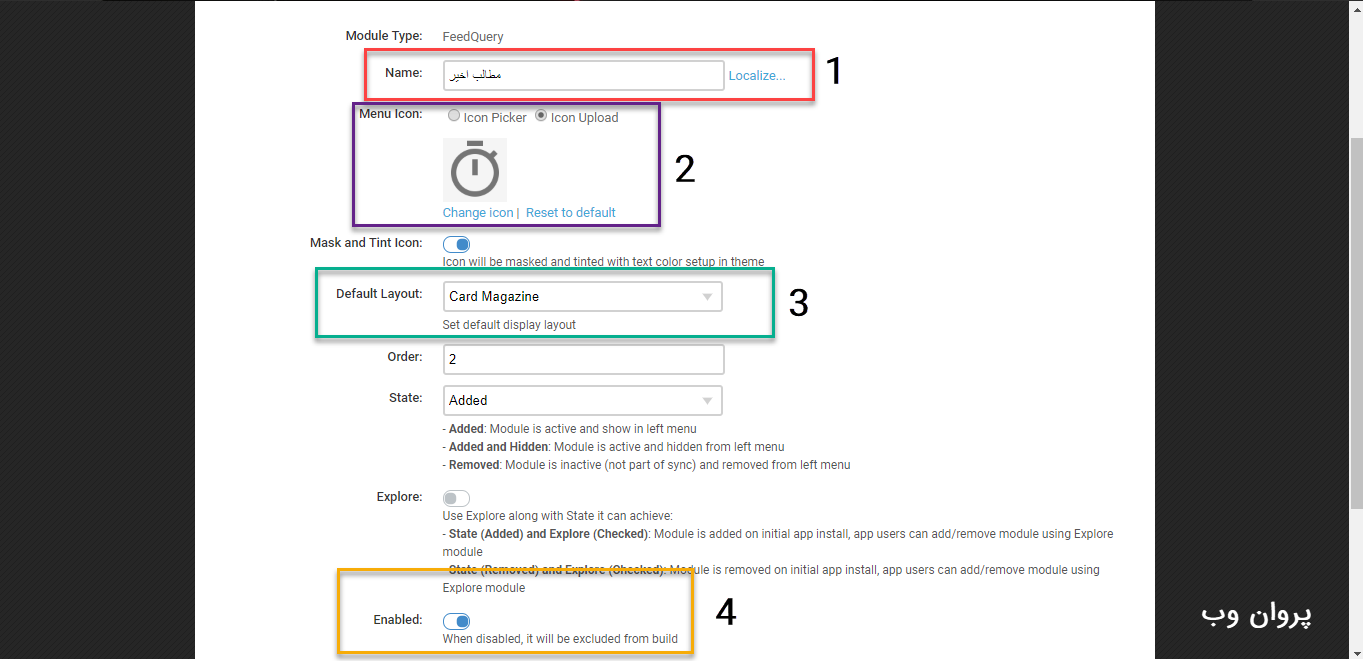
در اینجا ما بر روی ماژول مطالب 24 ساعت اخیر گزینه Details را زدیم .
1- در این فیلد نام ماژول را تغییر می دهیم.
2- میتوانیم آیکون ماژول را در فهرست عوض کنیم.
3- نوع نمایش مطالب در این ماژول را تغییر می توانیم دهیم.
4- با غیر فعال کردین این گزینه ماژول غیر فعال می شود که ما این کار را نمیکنیم.
5- در آخر گزینه save changes را میزنیم و در بالا گزینه Back to Modules را میزنیم تا به فهرست ماژول ها برگردیم.

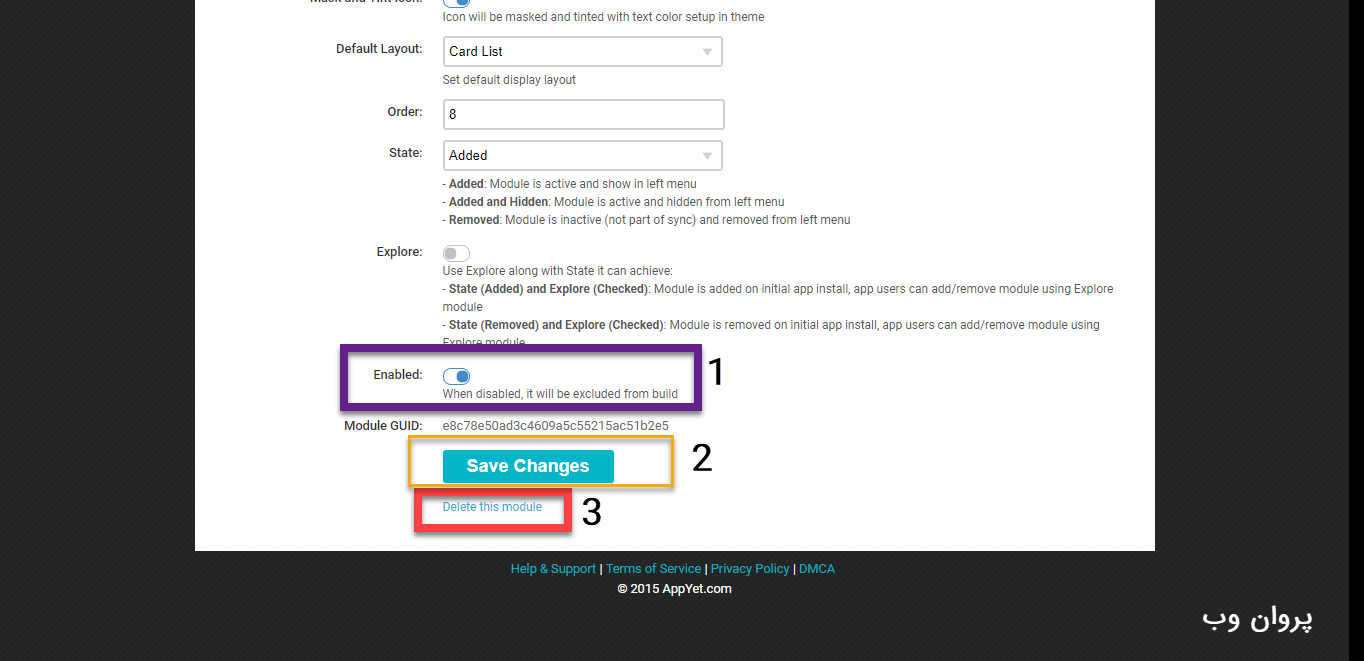
مرحله نهم :
1- ماژول هایی که نیاز نداریم را غیر فعال میکنیم.
2- تغییرات را ذخیر میکنیم.
3- با این گزینه میتوانیم ماژول را به طور کامل پاک کنیم.

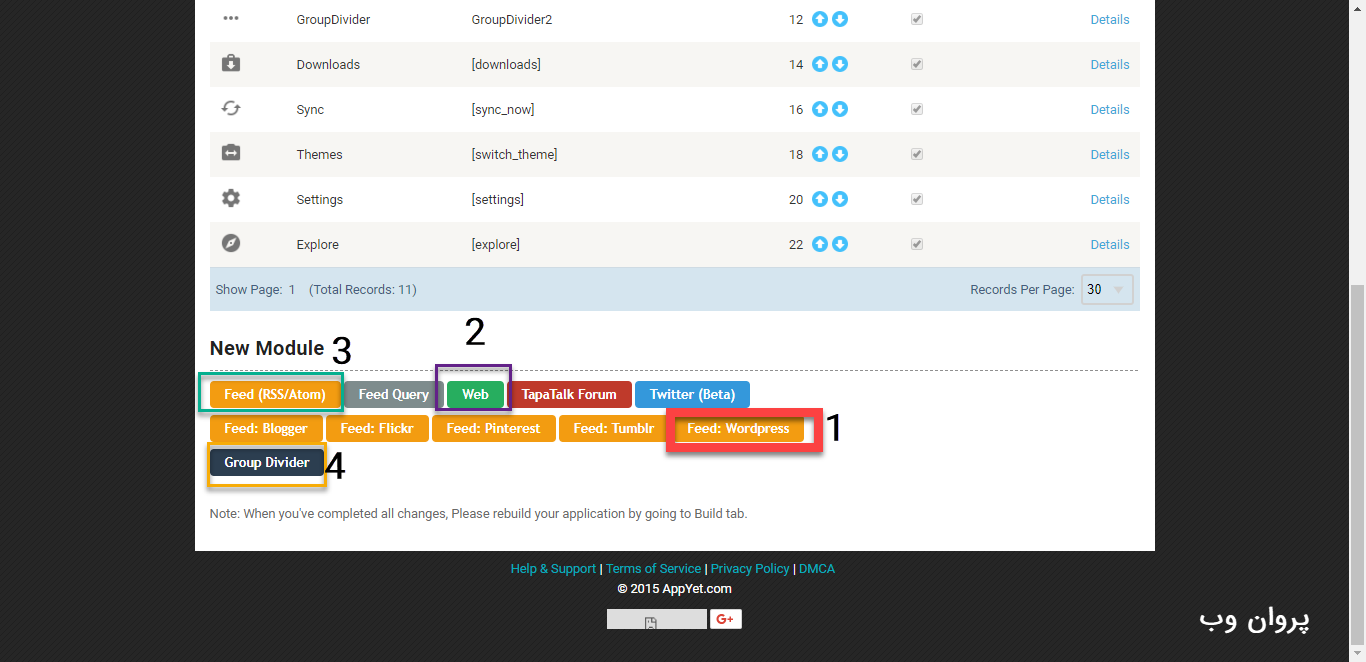
مرحله دهم (اضافه کردن و شناخت ماژول های مهم) :
1- مطلب را از فیدخوان وردپرس میگیرد ( میتوانید دسته های خود را با این ماژول به برنامه اضافه کنید)
2- نمایش یک وبسایت درون برنامه.
3- گرفتن Rss یک سایت یا همان خوراک سایت.
4- جدا کردن دسته بندی ها در منو

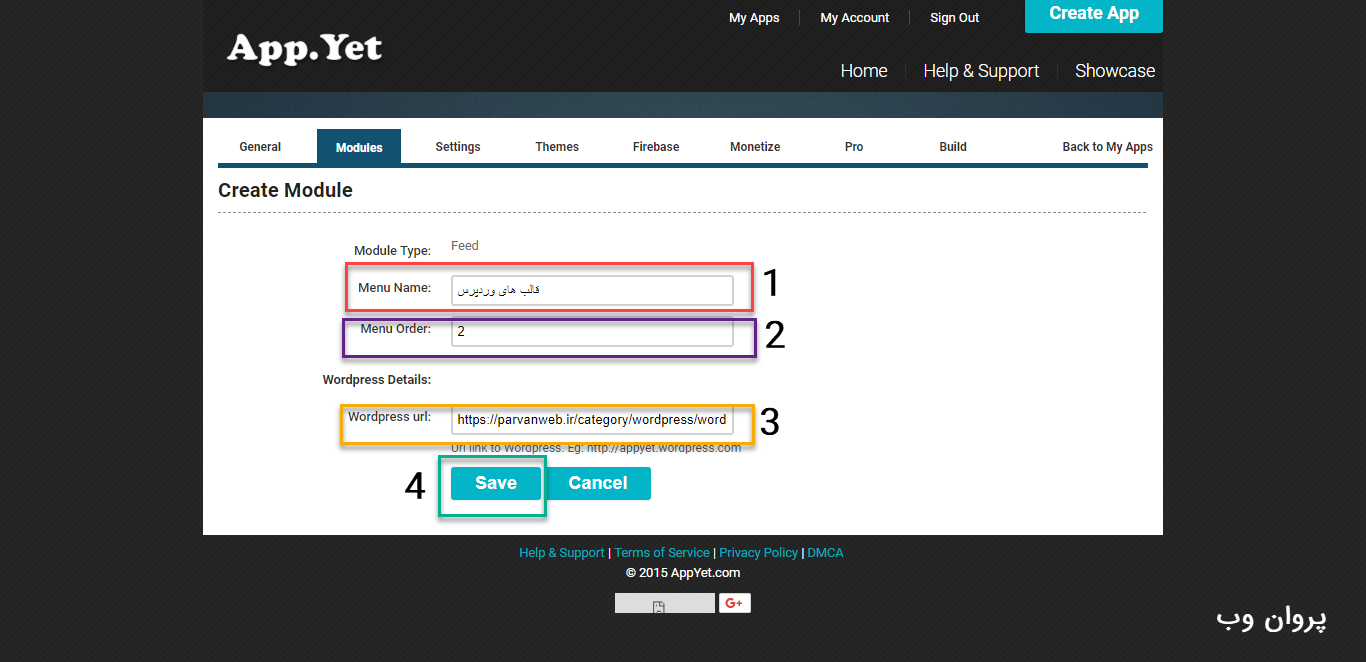
مرحله یازدهم :
ما بر روی فید وردپرس کلیک کردیم تا دسته هایمان را وارد منو برنامه کنیم.
1- در Menu name اسم منو را انتخاب میکنیم که من اسم دسته وردپرس را دادم (قالب وردپرس)
2- مکان و ترتیب این گزینه را در منو می دهید که من 2 را دادم.
3- آدرس url دسته خود را به برنامه میدهیم.
4- گزینه save را میزنیم.

مرحله دوازدهم:
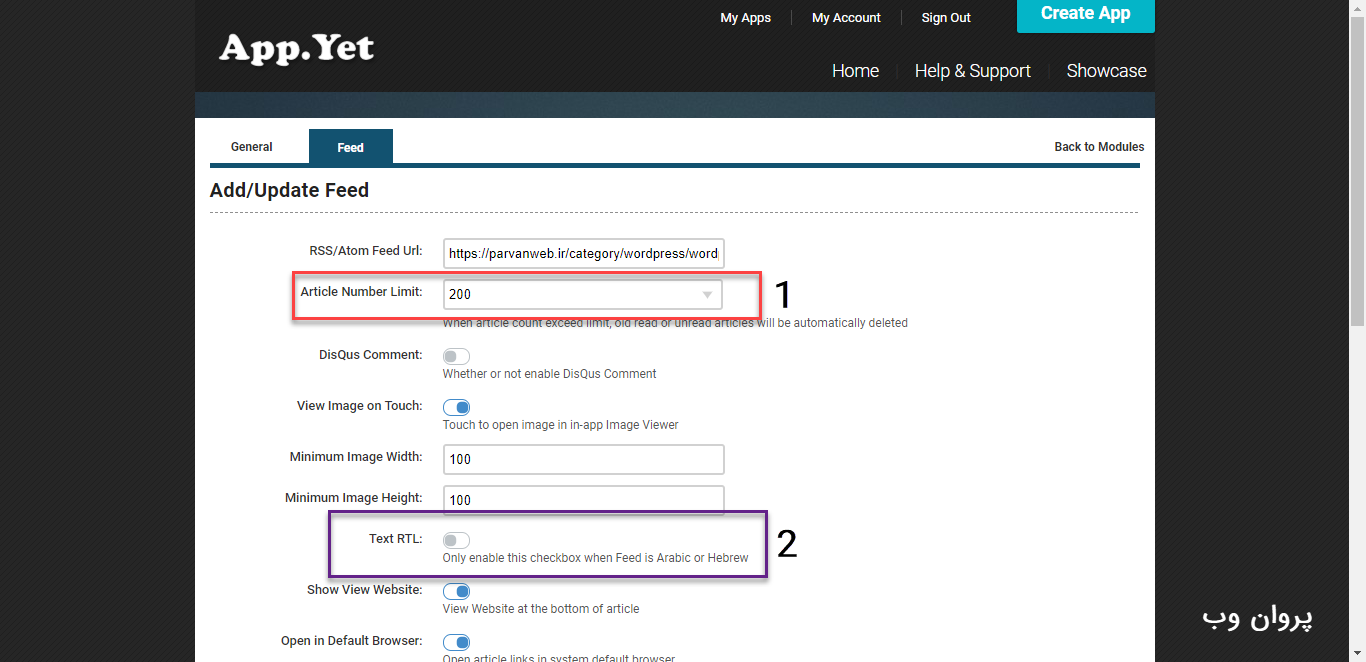
بعد زدن زدن گزینه save به صفحه بالا منتقل میشوید.
1- تعداد محدودیت نمایش مطالب
2- این گزینه مهم است برای راست چین کردن و پشتیبانی از زبان فارسی می باشد.
ادامه در عکس بعدی

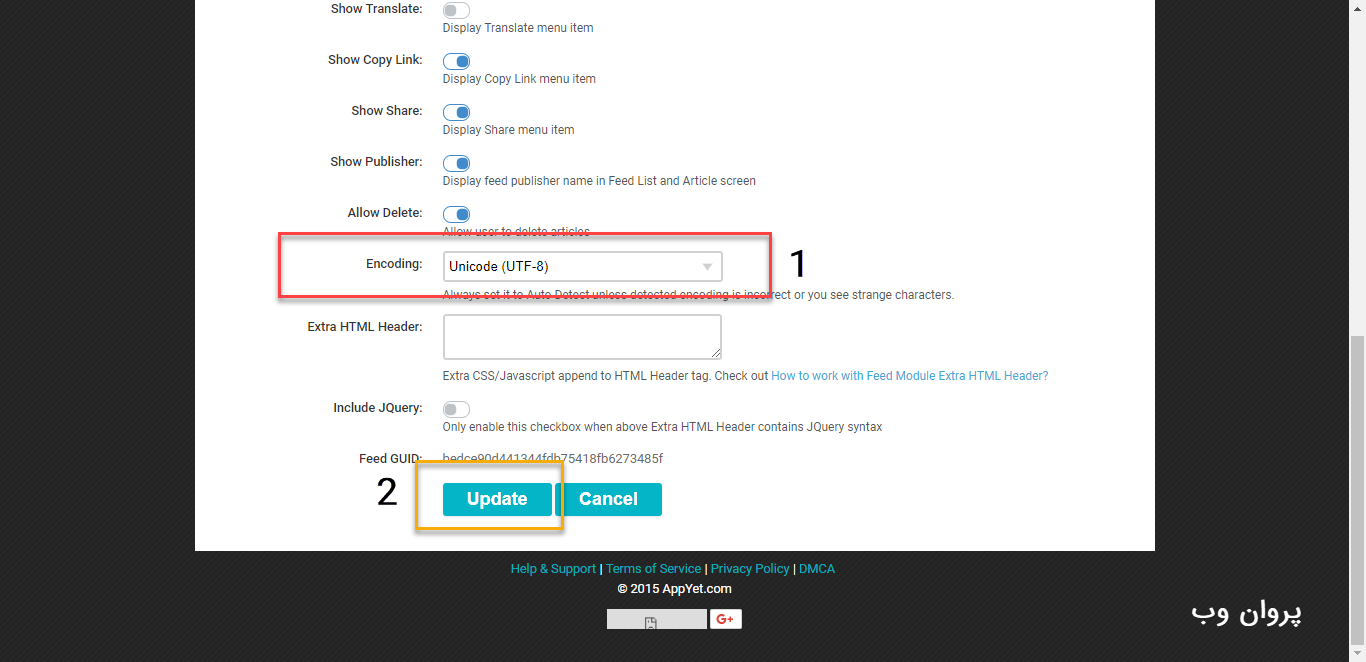
1- گزینه Encoding را سر UTF-8 قرار دهید تا از زبان فارسی پشتیبانی کند.
2- در آخر گزینه آپدیت را بزنید.
یه همین ترتیب میتوانید دسته های سایت خود را وارد برنامه کنید و حتی میتوانید صفحه اصلی سایت خود را نیز به برنامه دهید تا جدید ترین مطالب نمایش داده شود.

مرحله سیزدهم (منوتنظیمات اصلی برنامه):
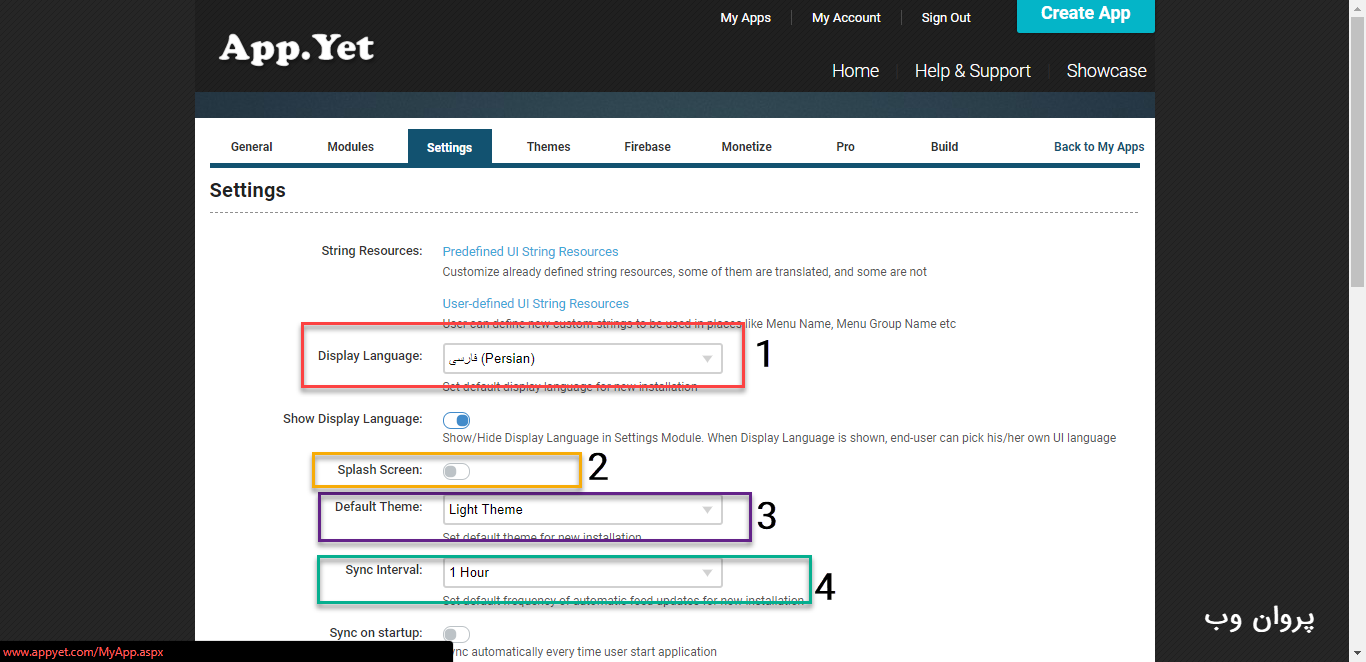
به منو settings امدیم تا تنظیمات مربوط به زبان و.. را انجام دهیم.
1- زبان برنامه را سر فارسی قرار میدهیم.
2- با فعال کردن این گزینه میتونید برای برنامه Splash screen بگذارید.
3- تم اصلی برنامه است که میتوانید از منو them تمی جدید برای برنامه خود طراحی کنید.
4- زمان همسان سازی و چک کردن برای برای دریافت پست جدید است.
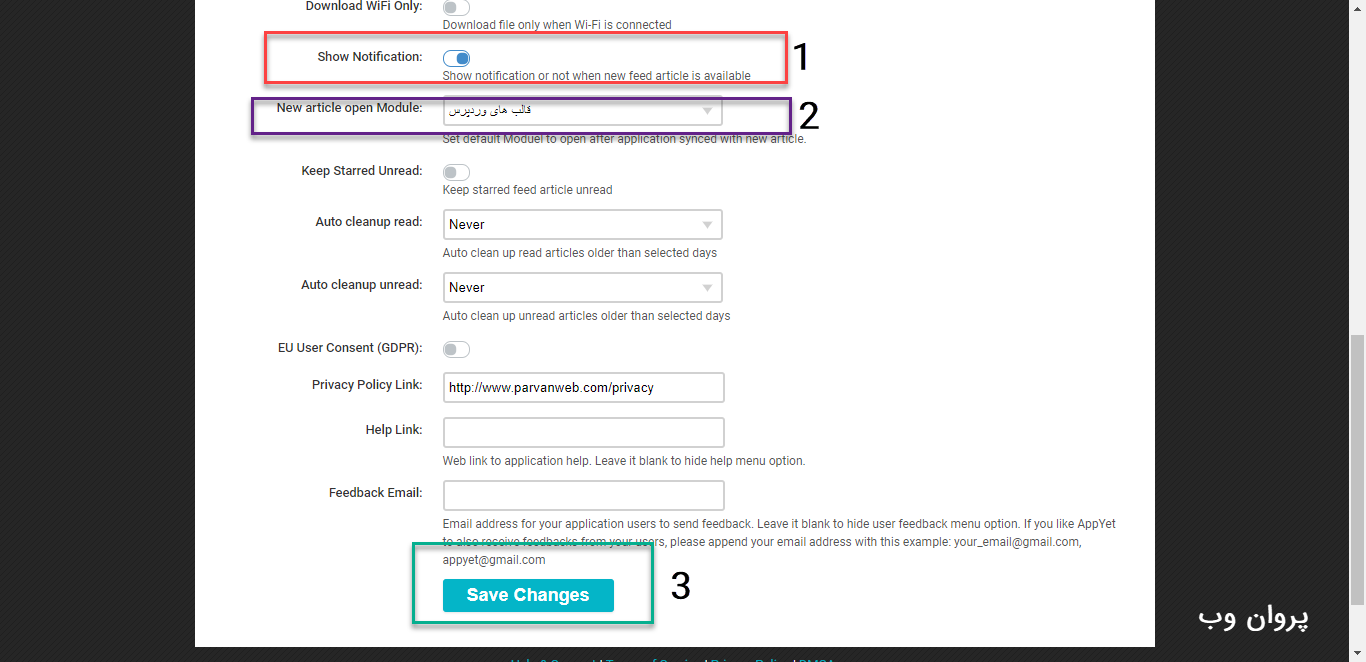
ادامه عکس بعدی

1- نمایش اعلان ها و نوتیفیکیشن های برنامه.
2- صفحه اصلی برنامه با چه ماژولی آغاز شود که ما ماژول قالب وردپرس را انتخاب کردیم.
3- save changes و ذخیره تغییرات این بخش.

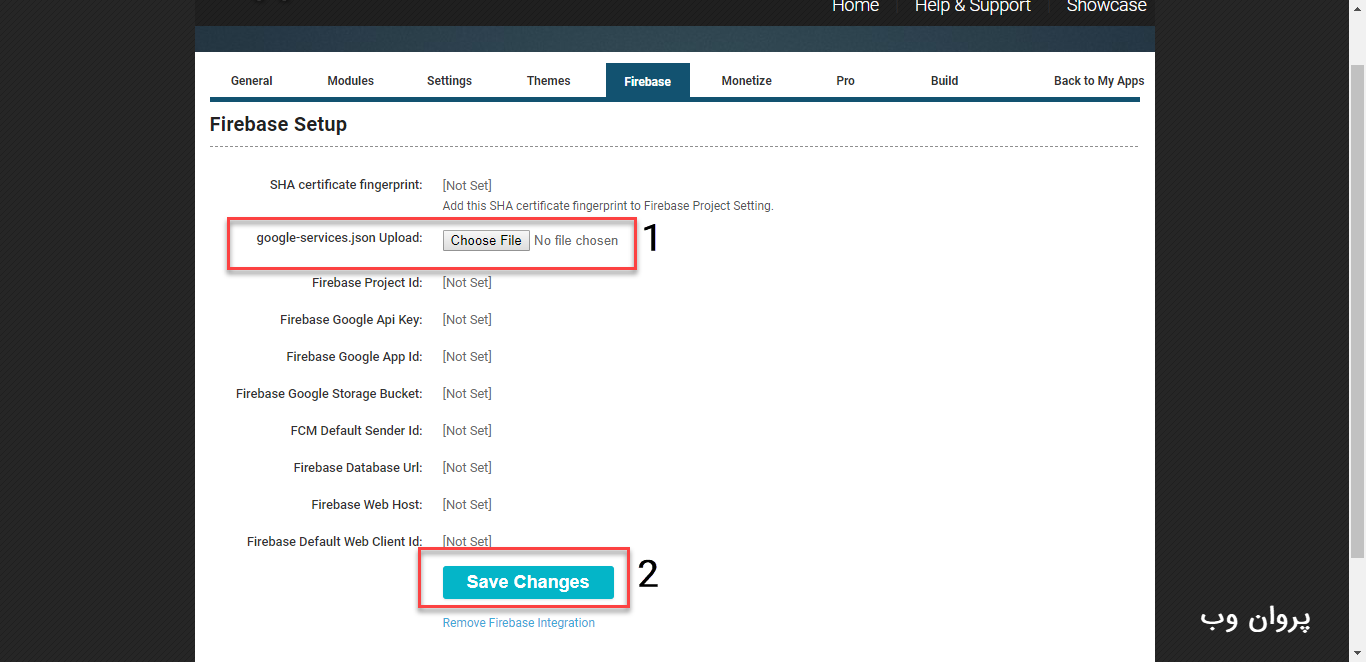
مرحله چهاردهم ( اعلانات فایربیس گوگل):
1- فایل جیسون مربوط به فایربیس اپ راوارد کنید.
2- تنظیمات را دخیر کنید.

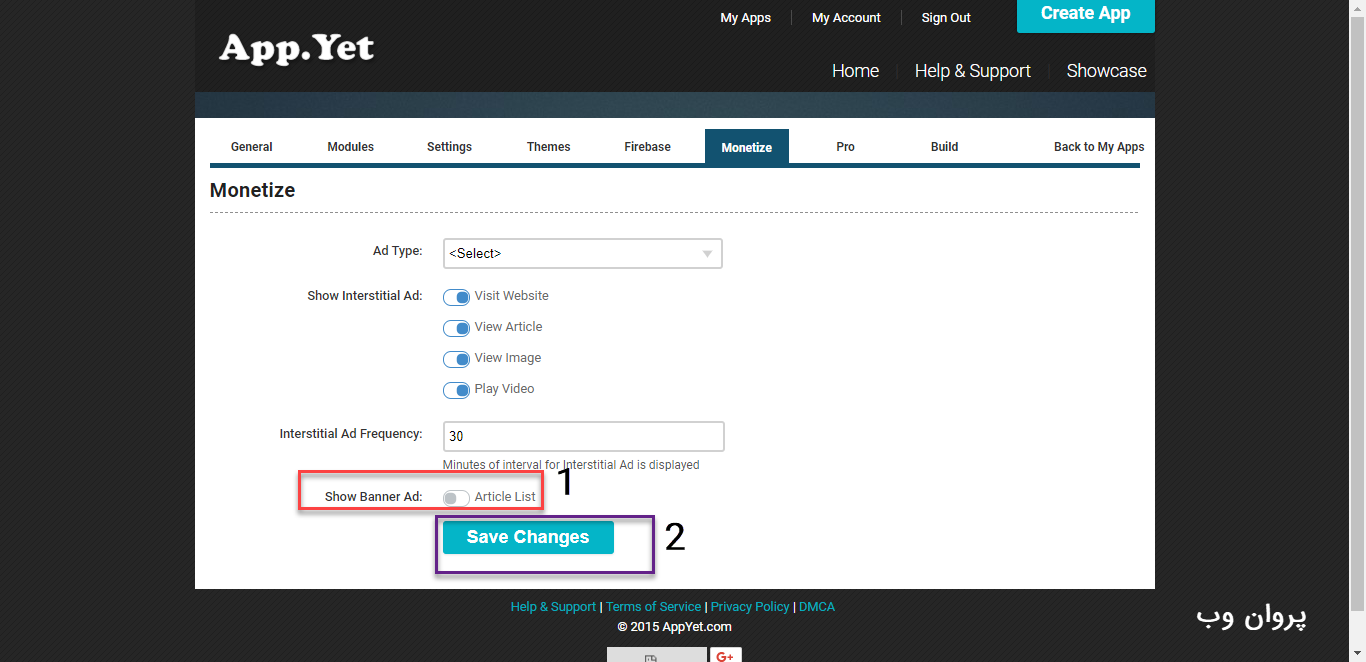
مرحله پانزدهم (تبلیغات):
1- این گزینه راغیر فعال کنید تا تبلیغات نمایش داده نشود.
2- تنظیمات را ذخیره کنید.

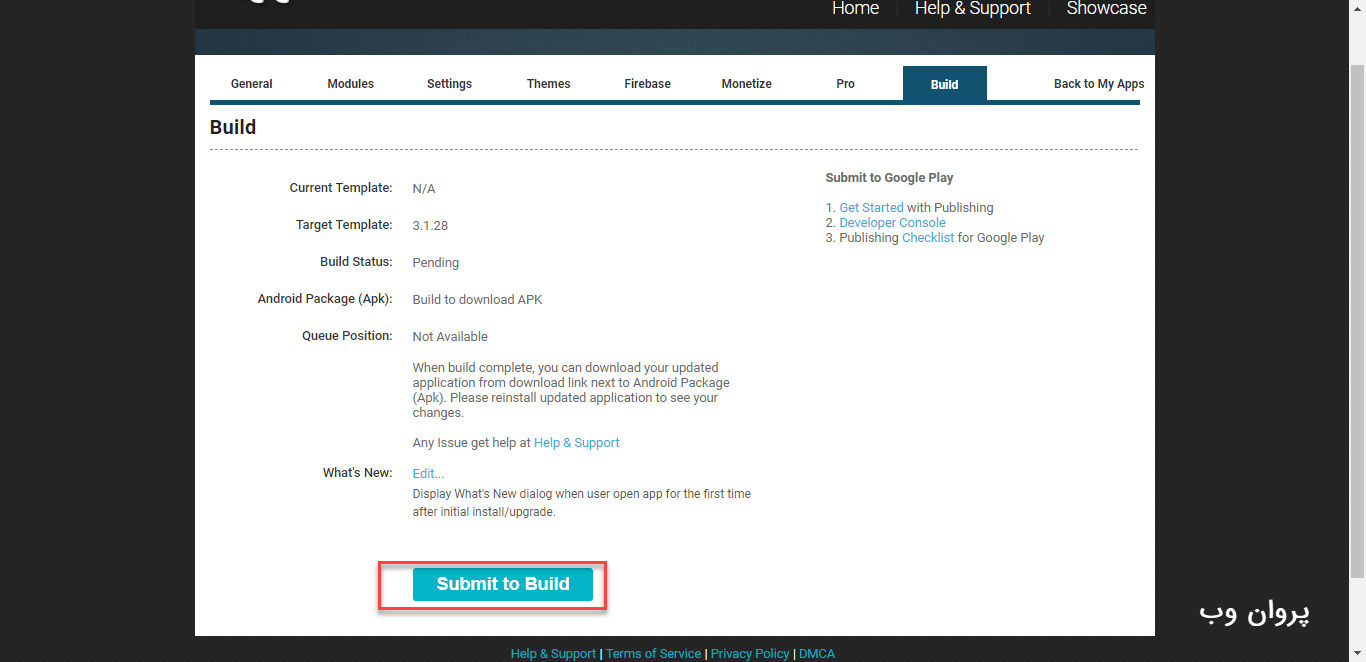
مرحله آخر :
برروی گزینه submit to Build ژده تا آپ شما ساخته شود . 5 الی 10 دقیقه طول میکشد و بعد از چندبار رفرش این صفحه لینک دانلود را مشاهده میکنید.
اپلیکیشن ساز gonative :

مرحله اول :
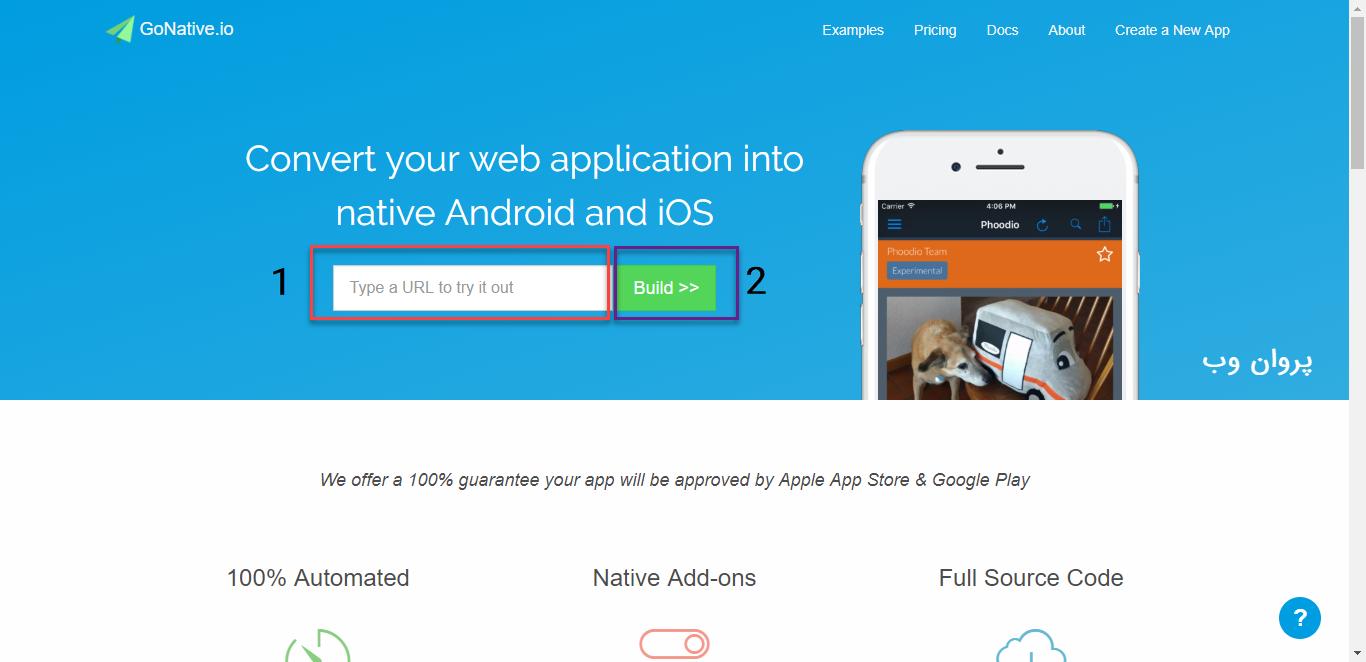
این اپلیکیشن ساز بسیار راحت و آسان بوده و یک وب ویو زیبا برای سایت شما به شما میدهد.
آدرس:
https://gonative.io
1- فیلد اول آدرس سایت خود را داده .
2- گزینه build را بزنید.

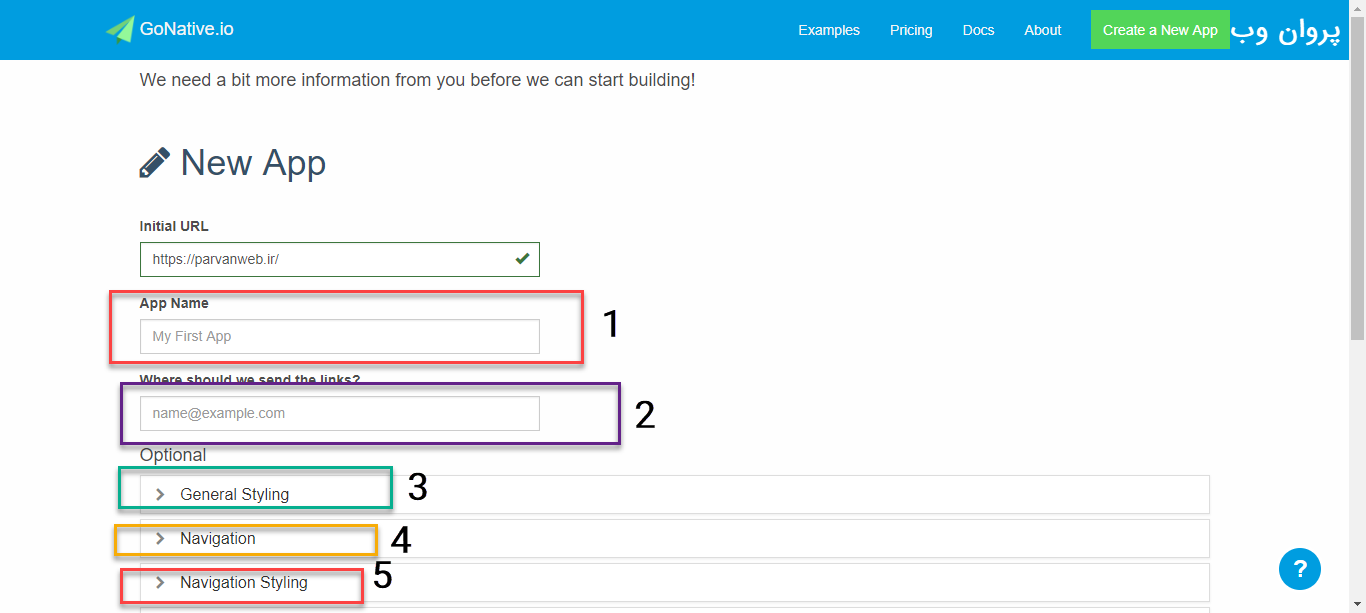
مرحله دوم:
1- در این قسمت نام برنامه را وارد میکنید.
2- در این فیلد ایمیل خود را که لینک دانلود به آن ایمیل می شود.
3- تنظیمات مربوز به استایل اصلی و آیکون برنامه .
4- تنظیمات مربوط به فهرست و منو ها
5- تنظیمات استال منو و فهرست ها

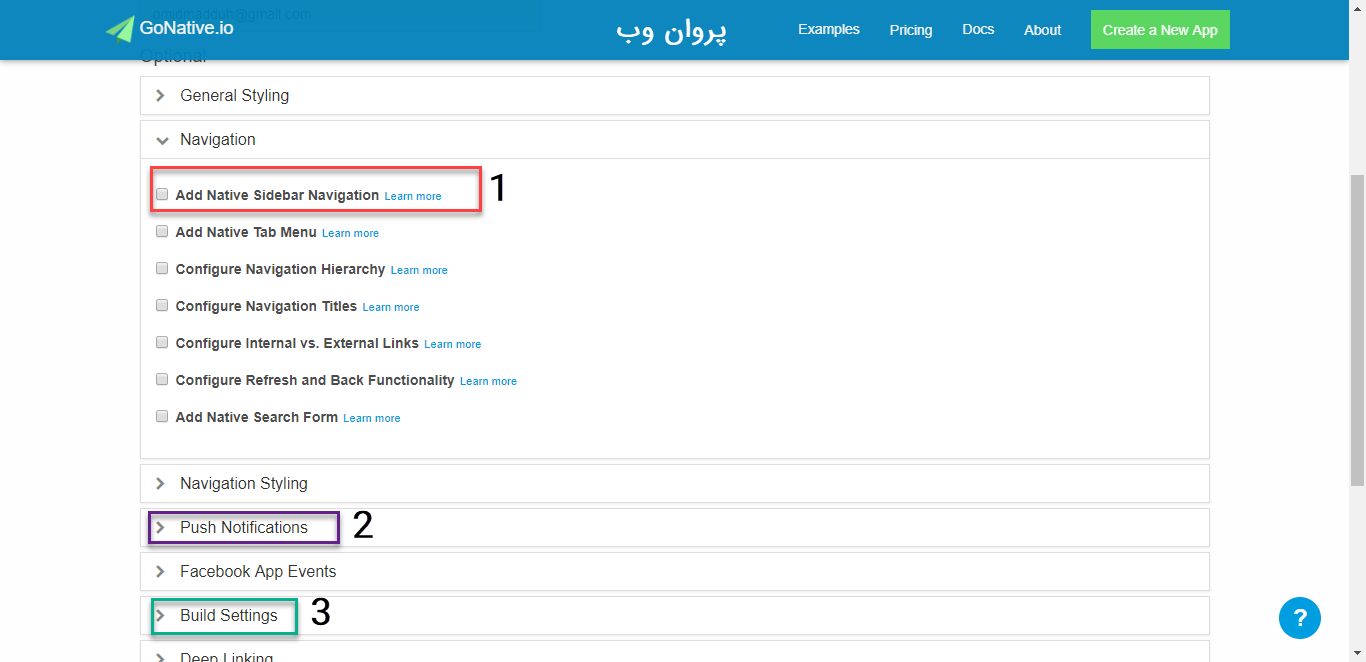
مرحله سوم:
1- تیک این گزینه را زده تا بتوانیم فهرست های خودمان را وارد کنیم.
2- این گزینه برای تنظیمات مربوط به اعلان ها و نوتیفیکیشن ها می باشد.
3- تنظیمات ساخت و اسم پکیج برنامه

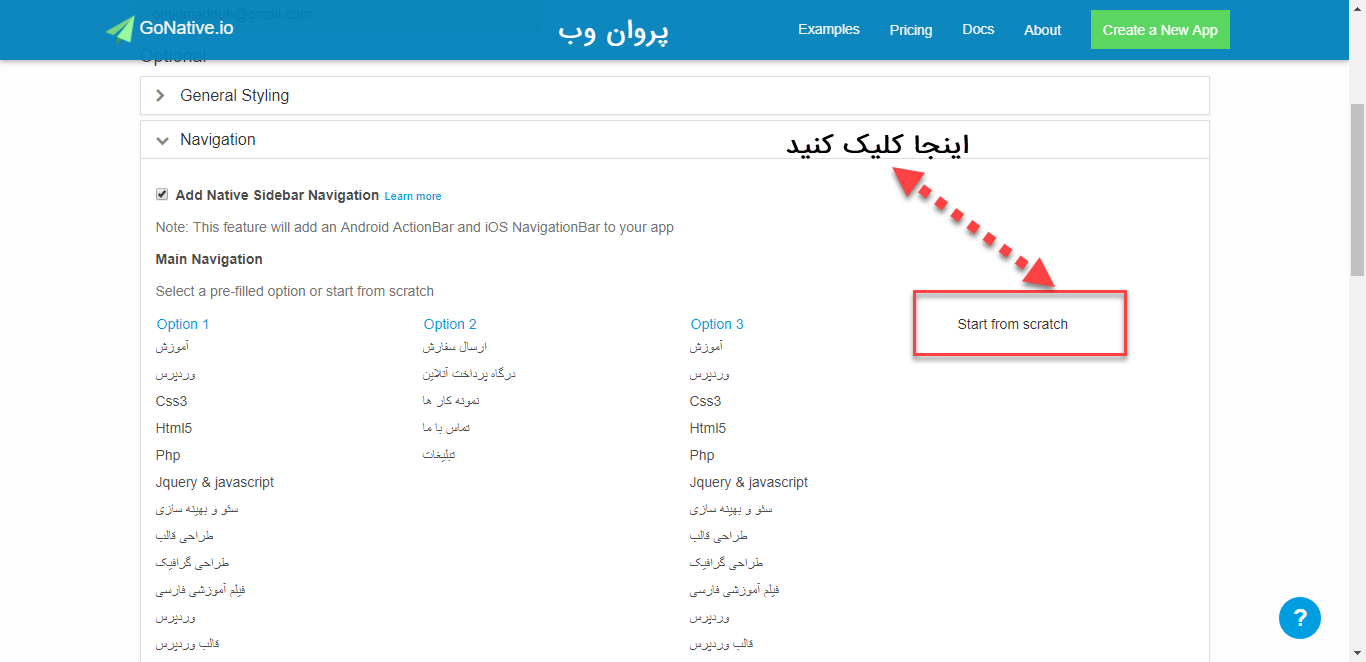
مرحله چهارم:
بر روی گزینه Start from scratch کلیک کنید تا فهرست هارا دستی وارد کنیم.
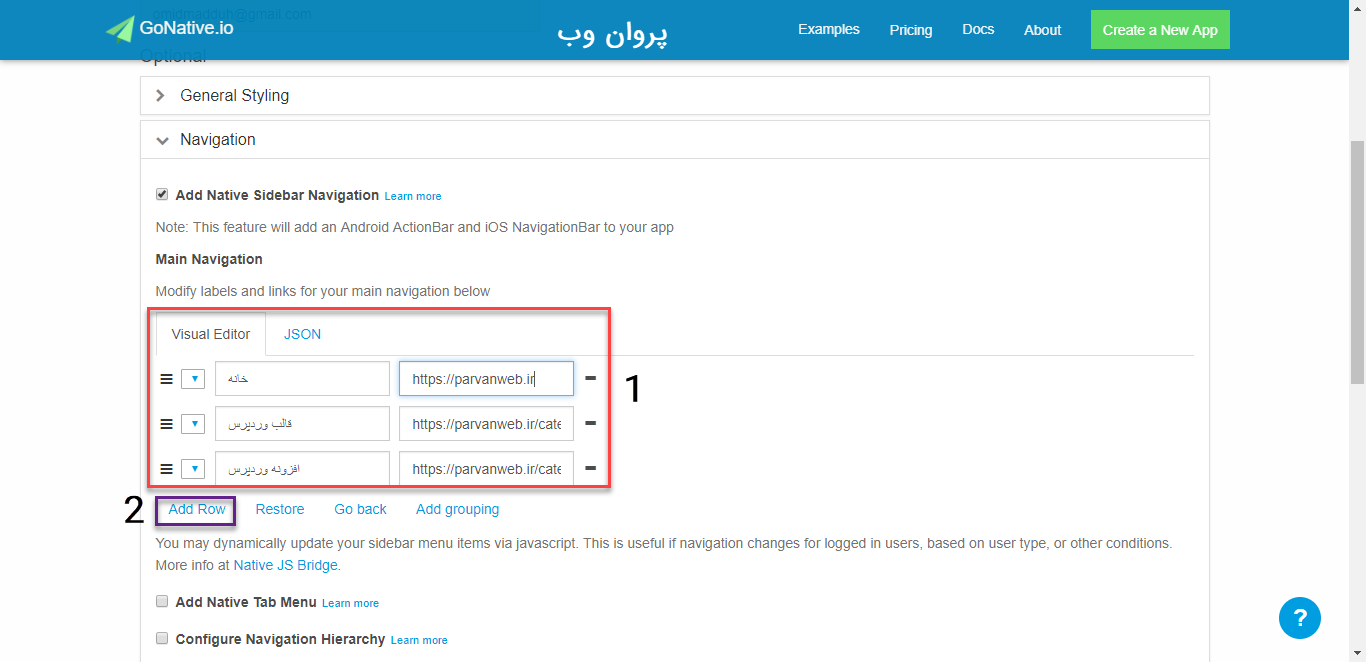
ادامه عکس بعدی

1- فهرست و دسته بندی سایت خود همراه با لینک را وارد کنید.
2- برای اضافه کردم مورد جدید اینجا بزنید.

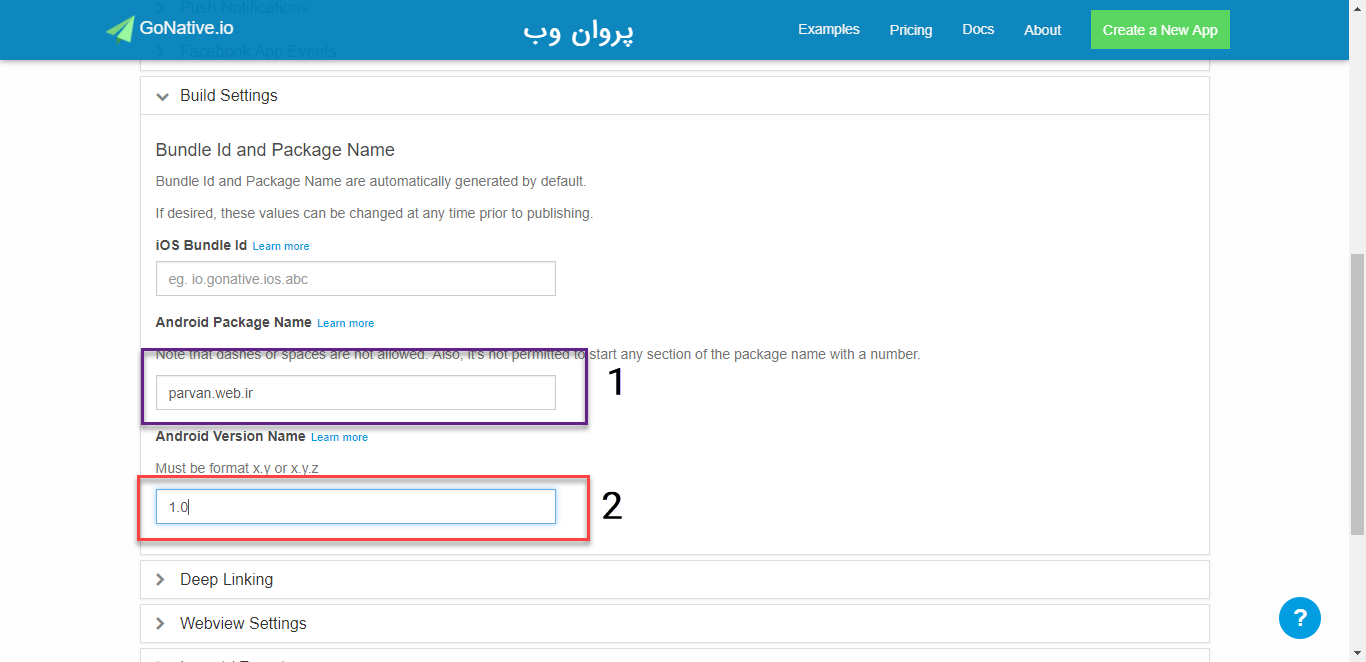
مرحله پنجم (تنظیمات Build settings):
1- اسم پکیج برنامه خود را وارد کنید.
2- ورژن برنامه را وارد کنید.
مرحله ششم:
برروی گزینه Build appزده تا صفحه بالا به نمایش در بیاید.
ایمیل خود را چک کنید حتی قسمت اسپم تا لینک دانلود را مشاهده کنید مانند زیر:

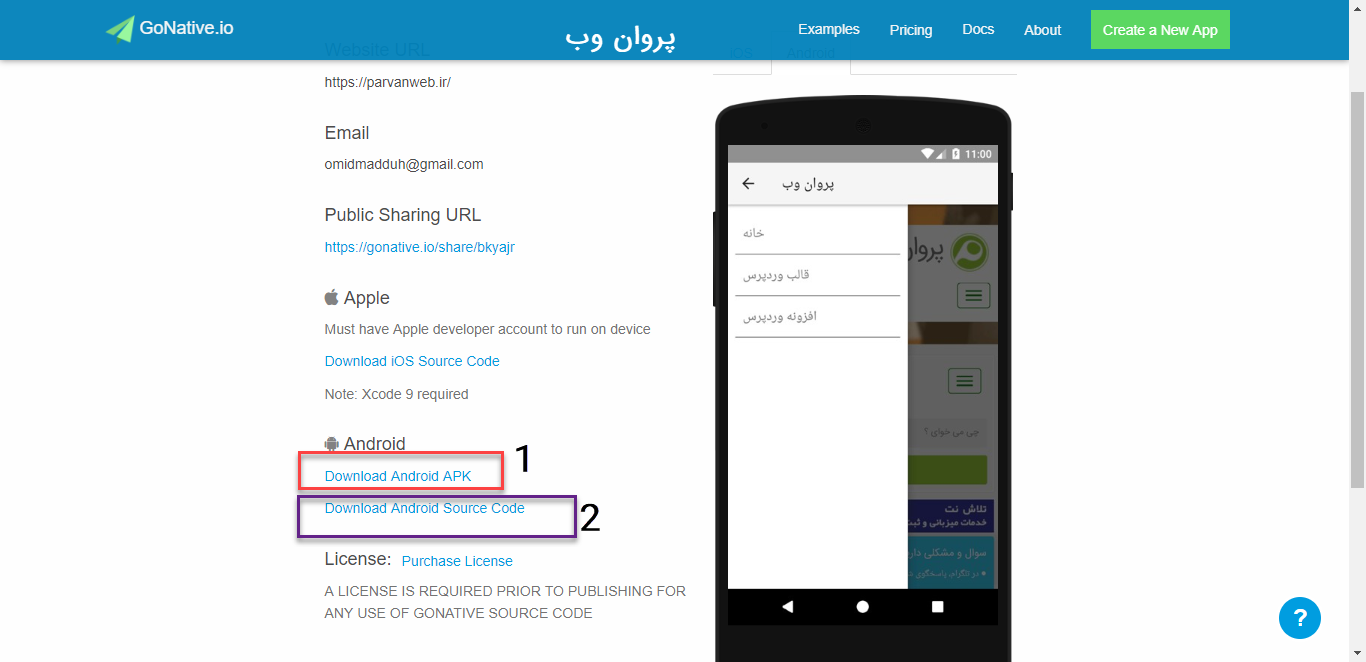
مرحله آخر:
1- با این گزینه برنامه را میتوانید دانلود کنید.
2- با این گزینه می توانید سورس برنامه را دانلود کنید.
خب شما موفق شدید به دو روش ساده و عالی آموزش ساخت برنامه اندروید برای وردپرس را یاد بگیرید و حتی ساخت اپلیکیشن اندروید بدون کدنویسی را هم بیاموزید.
2ساله دارم طراحی سایت کار میکنم برنویس اندروید هستم و در حوزه های بک اند و اندروید و جاوا تخصص دارم .
























خیر از جوونیت ببینی 🙁
عالی بود ممنون از توضیحات با حوصله
عالی بود ؛ خیلی کمکم کرد!
خواهش میکنم ، آرزوی موفقیت
خیلی خوب بود و تونستم نرم افزار اندروید سایتم رو بسازم ، واقعا ممنون
سلام ببخشید من با Appyet سایت برنامه ساختم ولی نمی دونم چطور باید در برنامه متنی چیزی بفرستم
بسیار عالی و کارآمد بود