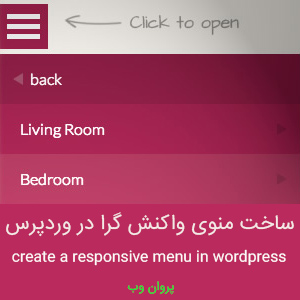
آموزش ساخت منوی واکنش گرا در وردپرس – ایجاد منوی ریسپانسیو بدون افزونه

در این مقاله ما ساخت منوی واکنش گرا در وردپرس را به شما نشان خواهیم داد که چگونه می توانید ساخت منوی ریسپانسیو بدون افزونه را ایجاد کنید که این آموزش ایجاد منوی واکنش گرا با css می باشد. به لطف انعطاف پذیری ارائه شده توسط وردپرس، راه های بی شماری برای انجام این کار وجود دارد. چون ما قصد داریم این کار را در زیر 8 کیلوبایت انجام دهیم که این بدان معناست که این یک منوی ریسپانسیو در وردپرس فوق العاده کارآمد خواهد بود. با یک تیر دو نشان می خواهیم بزنیم، ما یک منو ایجاد میکنیم تا همه امکانات را پوشش دهد. قبل از شروع، پیشنهاد می کنیم که برخی دانش در زمینه توسعه ی اولیه را داشته باشید. ما فقط میخواهیم در حد آشنایی مهارت داشته باشید ، پس نگران نباشید. آشنایی شما در زمینه HTML، CSS، jQuery و وردپرس ایده ال می باشد. این آموزش برای مبتدیان در حد متوسط است ، این آموزش ایجاد منوی واکنش گرا با css است چون شامل تغییرات فایل های قالب وردپرس می باشد. شما به فایل های قالب وردپرس که در زیر آمده است باید دسترسی داشته باشید:
functions.php header.php footer.php Style.css
قبل از انجام هر گونه تغییر، لطفا یک بک آپ از سایت خود بگیرید، که برای اینکار میتوانید مقاله دانلود افزونه وردپرس بک آپ گیری خودکار WP DB Backup را مطالعه کنید. می توانید تغییرات را در محیط محلی آزمایش کنید، با این کار همیشه راهی برای بازگشت به فایلهای اصلی خود دارید. در این مقاله ما قصد داریم از bigSlide.js، یک افزونه جی کوئری کوچک برای ایجاد پانل های اسلاید خارج از صفحه استفاده کنیم. در وب سایت plugin’s، آن را به عنوان افزونه جی کوئری خیلی خیلی کوچک(فشرده یک کیلوبایت) برای ایجاد پنل ناوبری اسلاید خارج از صفحه توصیف کرده است. این خط با هدف ناوبری ضعیف و متوسط ما هماهنگ است.
ساخت منوی واکنش گرا در وردپرس

در این آموزش ما ساخت منوی ریسپانسیو بدون افزونه با زبانی بسیار ساده برای شما بیان خواهیم کرد. 1. آخرین نسخه فشرده bigSlide.js را دانلود کنید. فایل را در پوشه theme /js خود کپی کنید. 2. توابع functions.php در ویرایشگر کد باز کنید و wp_enqueue_script را جستجو کنید. احتمالا چندین نمونه را مشاهده خواهید کرد، زیرا wp_enqueue_script روش استاندارد اضافه کردن اسکریپت به وردپرس است. 3. درست بعد از آخرین نمونه از wp_enqueue_script ، قطعه زیر را اضافه کنید و ذخیره کنید.
wp_enqueue_script( 'my-responive-menu', get_template_directory_uri() . '/js/bigSlide.min.js', array(), '20161214', true );
فایل header.php را باز کنید و کلاس push رو در هر جایی که مدنظر دارید بعد از تگ body (بدنه) قرار بدهید.
<body <?php body_class(); ?>><div id="page" class="hfeed site">
بنابراین شما در آخر برا خاتمه دادن کد زیر را اضافه می کنید:
<div id="page" class="hfeed site push">
۵. در حالی که هنوز داخل فایل header.php هستید site-navigation رو سرچ کنید.
در اکثر قالب ها به همین شکل خواهد بود اما اگر نبود به این شکل قرار بدهید کد زیر را:
<nav id="primary-navigation" class="site-navigation primary-navigation" role="navigation"> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'menu_id' => 'primary-menu' ) ); ?> </nav>
6. اضافه کنید تگ لینک زیر رو قبل از بسته شدن تگ </nav> مانند کد زیر ضافه کنید.
<nav id="primary-navigation" class="site-navigation primary-navigation" role="navigation"> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'menu_id' => 'primary-menu' ) ); ?> <a href="#responsive-menu" class="menu-link">☰</a> </nav>
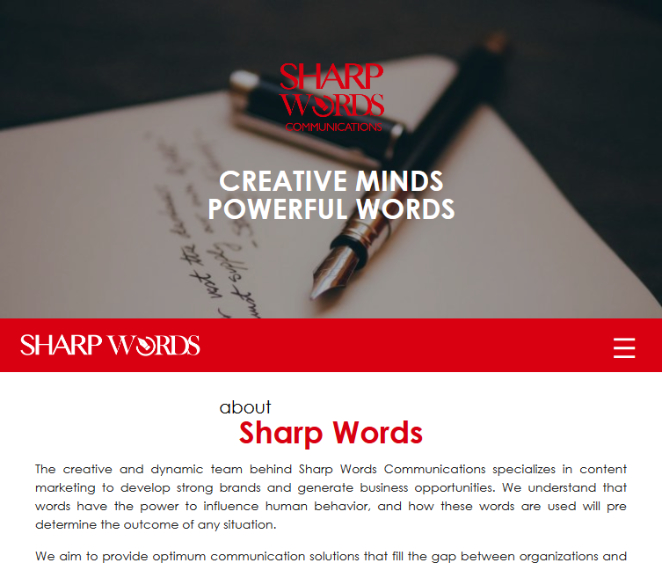
در اینجا ما یک آیکن منوی موبایل ایجاد میکنیم.

7. فایل footer.php را باز می کنید و <?php wp_footer(); ?>را جستجو می کنید درست بعد از این خط، قطعه زیر را اضافه کنید:
<div id="responsive-menu" class="panel mobile-menu"><?php wp_nav_menu( array('theme_location' => 'primary',) );?></div>
<script> jQuery('.menu-link').bigSlide({
menu: '.mobile-menu',
speed: 300,
side:"right",
easyClose:true});</script>
در حقیقت، ما یک منوی پنهانی در پایین صفحه ایجاد می کنیم. 8. در آخر، style.css را باز کنید و بعد از آخرین خط، کد زیر را اضافه کنید:
.panel{ position: fixed; right: -15.625em; width: 15.625em; background:#222;}
.push{position:relative;}
.menu-link{display:none;color:#fff;background:#333;border-radius:4px;padding:2px 12px;float:right;}
.mobile-menu a{display:block;color:#fff;padding:10px 15px;}
.mobile-menu a:hover{background-color:#555;}
.mobile-menu li{border-bottom:1px #444 solid;}
@media only screen and (max-width:900px) {
#primary-menu{display:none;}
.mobile-menu #primary-menu{display:block;}
.menu-link{display:inline-block;}
}
ما از یک طرح رنگی تیره استفاده کرده ایم.  این رویکرد در تقریبا تمام قالب های وردپرس استاندارد کار خواهد کرد. ممکن است مجبور شوید چند تنظیم انجام دهید.در نهایت، اصول پایدار باقی می مانند. منطق این است که در اندازه صفحه نمایش 900 پیکسل یا کمتر، شما به طور پیش فرض اسکرول اصلی را پنهان کرده و نشانگر آیکن منوی موبایل را به جای آن نشان می دهید. با کلیک کردن یا ضربه زدن بر روی نماد منو موبایل، منوی ما در پایین صفحه تکرار شده به عنوان یک برنامه مانند پانل جانبی باز می شود. امیدوارم در این مقاله توانسته باشید آموزش منوی ریسپانسیو در وردپرس را بخوبی یاد گرفته باشید.
این رویکرد در تقریبا تمام قالب های وردپرس استاندارد کار خواهد کرد. ممکن است مجبور شوید چند تنظیم انجام دهید.در نهایت، اصول پایدار باقی می مانند. منطق این است که در اندازه صفحه نمایش 900 پیکسل یا کمتر، شما به طور پیش فرض اسکرول اصلی را پنهان کرده و نشانگر آیکن منوی موبایل را به جای آن نشان می دهید. با کلیک کردن یا ضربه زدن بر روی نماد منو موبایل، منوی ما در پایین صفحه تکرار شده به عنوان یک برنامه مانند پانل جانبی باز می شود. امیدوارم در این مقاله توانسته باشید آموزش منوی ریسپانسیو در وردپرس را بخوبی یاد گرفته باشید.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,412 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,464 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 398 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 493 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,942 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,989 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,129 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 448 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 710 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 443 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 441 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 420 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 438 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 145 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 136 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 152 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










سلام واقعا محتوای سایتتون عالی ممنون
ممنونم از لطفتون ، موفق باشید
درود
دوست عزیز این کد با rtl مشکل داره و وقتی body رو روی direction:ltr قرار میدم کار میکنه
مشکل کار چیه؟