رفع خطای Render Blocking JavaScript CSS در Google PageSpeed

آیا قصد رفع خطای render blocking JavaScript and CSS در Google PageSpeed را دارید؟ در این مقاله به رفع خطاهای Google PageSpeed خواهیم پرداخت تا به آسانی بتوانید خطای Render Blocking را در وردپرس از بین ببرید.
مطمئنا برای رتبه گرفتن در صفحات بالای موتورهای جستجو همچون گوگل، داشتن وبسایت سریع یک الزام است. اهمیت این موضوع زمانی نمود پیدا می کند که با کند تر شدن سایت، به عینه خواهید دید که رتبه های قبلی سایت تان را از دست داده اید.
به دلیل اهمیت بالای این موضوع، بخش Google PageSpeed Insights ایجاد شده است تا به مدیران سایت ها در بهینه سازی سرعت بارگذاری سایت کمک کنند.
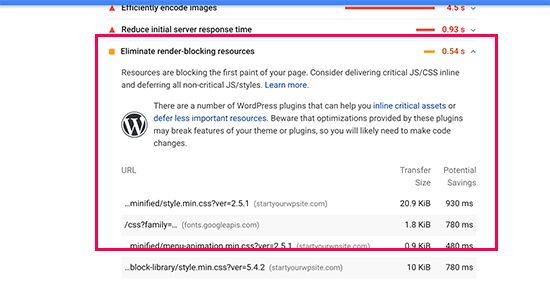
اگر هنگام استفاده از این ابزار خطای “render-blocking JavaScript and CSS” را دریافت می کنید، جای هیچ نگرانی نیست. در این مقاله ما به شما نشان خواهیم داد که چگونه به آسانی بتوانید این مشکل را برطرف کرده و نمره Google PageSpeed سایت خود را بهبود بخشید. ( افزایش نمره Google PageSpeed )
رفع خطای Render Blocking JavaScript CSS در Google PageSpeed چیست؟
Render Blocking JavaScript CSS پرونده هایی هستند که قبل از بارگذاری این پرونده ها از نمایش صفحات وب سایت جلوگیری می شود. اگر به زبان ساده تر بخواهیم توضیح دهیم، پرونده هایی هستند که قبل از آنکه صفحات یک سایت به نمایش گذاشته شود، اجرا می شوند.
هر سایت وردپرسی دارای قالب و افزونه هایی است که هنگام نصب و اضافه شدن به سایت شما، فایل های JavaScript و CSS را به وب سایت شما اضافه می کنند. در نتیجه با افزایش حجم این اسکریپت ها زمان بارگذاری صفحه سایت شما بیشتر خواهد شد.

قبل از بارگذاری HTML در صفحه، مرورگر کاربر باید آن اسکریپت ها و CSS ها را بارگیری کند. این به این معناست که کاربرانی که اتصال کندتری دارند برای دیدن صفحه باید چند میلی ثانیه بیشتر صبر کنند. به این اسکریپت ها و فایل ها Render Blocking JavaScript و CSS گفته می شود.
اگر شما صاحب یک وبسایت هستید بدون شک باید برای بهبود سرعت سایت خود و کسب نمره های بهتر در ابزار Google PageSpeed این مشکل را برطرف کنید.
Google PageSpeed Score چیست؟
Google PageSpeed Insights ابزاری برای تست سرعت وب سایت است که توسط Google ایجاد شده است. این ابزار به صاحبان وب سایت ها کمک میکند وب سایت خود را بهینه و آزمایش کنند.
Google PageSpeed Insights وب سایت شما را با توجه به دستورالعمل های Google برای سرعت آزمایش می کند و پیشنهاداتی برای بهبود زمان بارگذاری صفحه سایت ارائه می دهد. سپس نمره ای براساس معیارهای از پیش تعین شده نشان می دهد. بیشتر وب سایت ها در حدود 50-70 قرار دارند که می تواند برای اکثر سایت ها نمره مناسبی باشد.
آیا واقعاً به نمره ایده آل “100” Google PageSpeed نیاز دارید؟
هدف از Google PageSpeed ارائه رهنمودهایی برای بهبود سرعت و عملکرد وب سایت شما است. ولی با این حال به یاد داشته باشید که ملزم به رعایت دقیق همه قوانین آن نیستید!
سرعت تنها یکی از معیارهای سئو وب سایت است که به Google کمک می کند نحوه رتبه بندی سایت شما را تعیین کند. دلیل بسیار مهم بودن سرعت سایت این است که باعث بهبود تجربه کاربری در سایت شما می شود.
هدف شما باید ایجاد یک وب سایت سریع باشد که تجربه کاربری فوق العاده ای ارائه دهد. به همین دلیل توصیه می کنیم که از قوانین Google Pagespeed به عنوان پیشنهاد استفاده کنید و اگر می توانید آنها را در سایت خود پیاده کنید. در غیر این صورت تا آنجا که می توانید خطاهای آن را رفع کرده و نگران بقیه موارد نباشید.
ما از چهار روش را برای رفع خطای Render Blocking JavaScript و CSS در وردپرس استفاده خواهیم کرد. در ادامه می توانید یکی از مواردی را که برای وب سایت شما مناسب است را انتخاب کرده و آموزش آن را دنبال کنید.
1- رفع خطای Render Blocking JavaScript و CSS با افزونه WP Rocket
در روش اول از پلاگین WP Rocket استفاده خواهیم کرد. این افزونه بهترین افزونه کش وردپرس است. و به شما امکان می دهد بدون هیچ گونه مهارت فنی یا تنظیمات پیچیده، به سرعت عملکرد و سرعت وب سایت خود را بهبود بخشید. و از همه مهمتر خطای Render Blocking JavaScript و CSS را به طور کامل رفع کنید.
پس برای شروع ابتدا باید افزونه WP Rocket را نصب و فعال کنید. افزونه WP Rocket به طور پیش فرض، گزینه های بهینه سازی JavaScript و CSS را روشن نمی کند. در اصل این تنظیمات به صورت اختیاری وجود دارد که بهینه سازی آن ها به طور بالقوه می تواند بر سرعت و عملکرد وب سایت شما تأثیر گذاشته و خطای Render Blocking را کاملا مرتفع سازد.
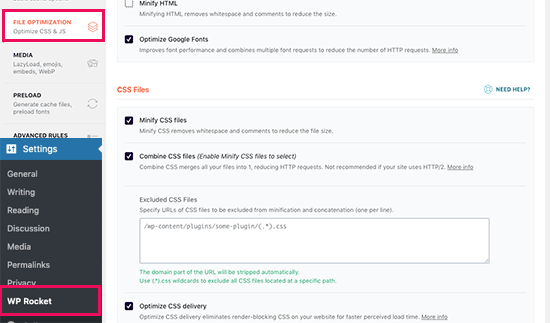
پس در اولین قدم، ابتدا باید به بخش تنظیمات » WP Rocket بروید و سپس به تب” File Optimization “بروید. از اینجا به بخش CSS Files رفته و کادرهای کنار گزینه های Minify CSS و Combine CSS Files و Optimize CSS Delivery را علامت بزنید مانند تصویر زیر.

توجه: پس از فعال سازی گزینه های بالا، WP Rocket تمام پرونده های CSS را فشرده، ترکیب و فقط CSS مورد نیاز برای قسمت قابل مشاهده وب سایت شما را بارگزاری میکند. این تنظیمات ممکن است بر ظاهر وب سایت شما تأثیر بگذارد، بنابراین پس از فعال سازی گزینه ها باید وب سایت خود را به طور کامل در چندین دستگاه و اندازه صفحه مختلف آزمایش کنید.
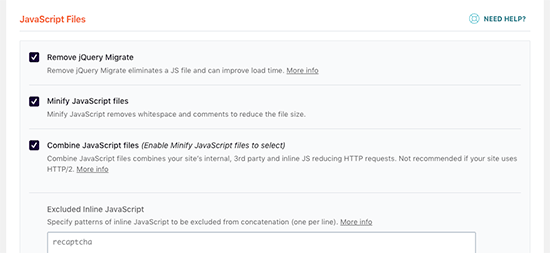
در مرحله بعدی، باید به قسمت JavaScript Files بروید. از اینجا می توانید همه گزینه ها را برای بهبود حداکثر عملکرد بررسی کنید.

ادامه آموزش تنظیمات افزونه موشک وردپرس
در مرحله قبل همانطور که تیک گزینه فایل های css رو انتخاب کردیم، در این مرحله تیک گزینه های Minify JavaScript Files و Combine JavaScript Files رو علامت بزنید.
همچنین با علامت زدن گزینه Remove Jqery Migrate می توانید وردپرس را از بارگیری پرونده انتقال jQuery متوقف کنید. این اسکریپتی است که وردپرس بارگیری می کند تا سازگاری پلاگین ها و تم ها را با استفاده از نسخه های قدیمی jQuery فراهم کند.
بیشتر وب سایت ها به این پرونده نیاز ندارند. با این حال لازم است بررسی کنید و مطمئن شوید که حذف آن بر قالب یا افزونه های شما تأثیری نداشته باشد.
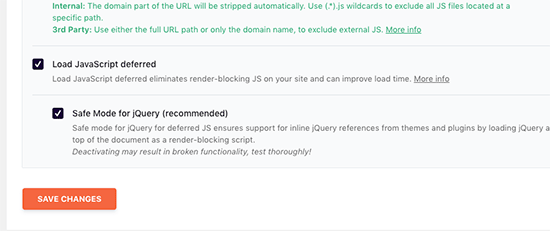
در مرحله بعدی، کمی بیشتر به پایین پیمایش کنید و کادرهای کنار گزینه های “Load JavaScript Defered” و “Safe mode for jQuery” را علامت بزنید.

این گزینه ها بارگیری JavaScript های غیر ضروری را به تأخیر می اندازند. و حالت safe jQuery به شما امکان می دهد jQuery را فقط برای قالب هایی که به صورت درون ریز از آن استفاده می کنند بارگیری کند. اگر قالب شما از جی کوئری درون خطی استفاده نمی کند می توانید این گزینه را علامت نزنید.
در آخر فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه “Save Changes” کلیک کنید. و همینطور قبل از آن که سایت خود را با Google Page Speed Insights تست کنید حافظه کش آن را پاک کنید.
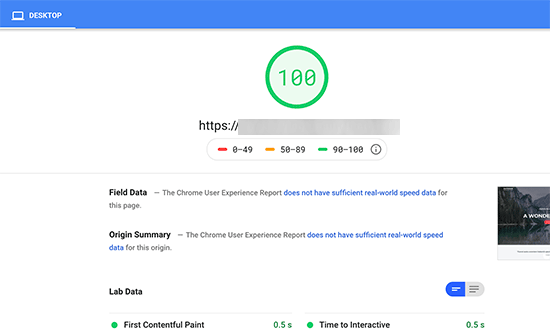
نتیجه این بخش: همانطور که در تصویر زیر مشاهده می کنید، پس از انجام مراحل فوق در افزونه WpRocket، خطای Render Blocking JavaScript و CSS در سایت نمونه رفع شده و نمره خوبی کسب کرده است.

2- رفع خطای Render Blocking JavaScript و CSS با افزونه W3 Total Cache
یکی از ابزارهای مورد علاقه ما پلاگین W3 Total Cache است. اگر شما هم از این افزونه برای بهبود عملکرد سایت خود استفاده می کنید. در ادامه همراه ما باشید تا مرحله به مرحله نحوه رفع خطای Render Blocking JavaScript و CSS را با این افزونه بررسی کنیم.
پس از نصب و فعال شدن افزونه W3 Total Cach، این مراحل را در پیشخوان وردپرس خود دنبال کنید:
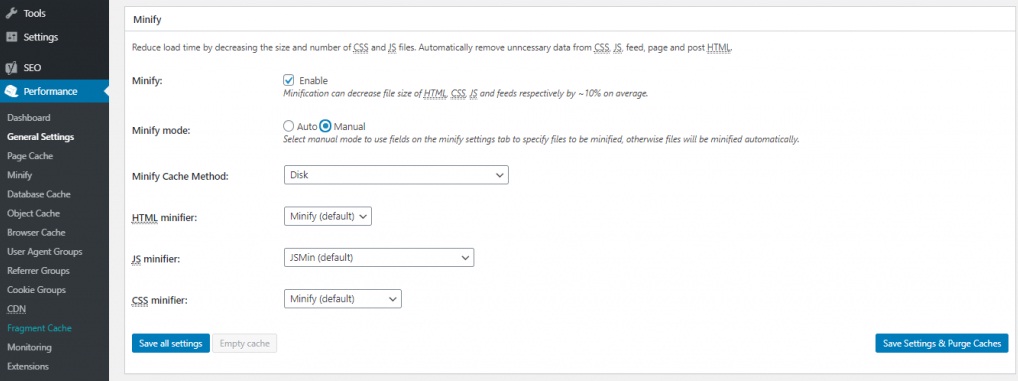
- به Performance -> General Settings بروید.
- عنوان Minify را در صفحه پیدا کنید. سپس، چند گزینه را در زیر این عنوان مشاهده خواهید کرد.
- کادر Enable را برای Minify علامت بزنید. سپس، برای گزینه Minify mode، Manual را انتخاب کنید.
- و سپس Save All Setting را فشار دهید.

- با استفاده از ابزار Google PageSpeed Insights سایت خود را مجددا بررسی کنید.
- اگر بار دیگر خطای Render Blocking JavaScript و CSS پیدا شد، دوباره به Performance–> Minify در داشبورد WordPress خود بروید.
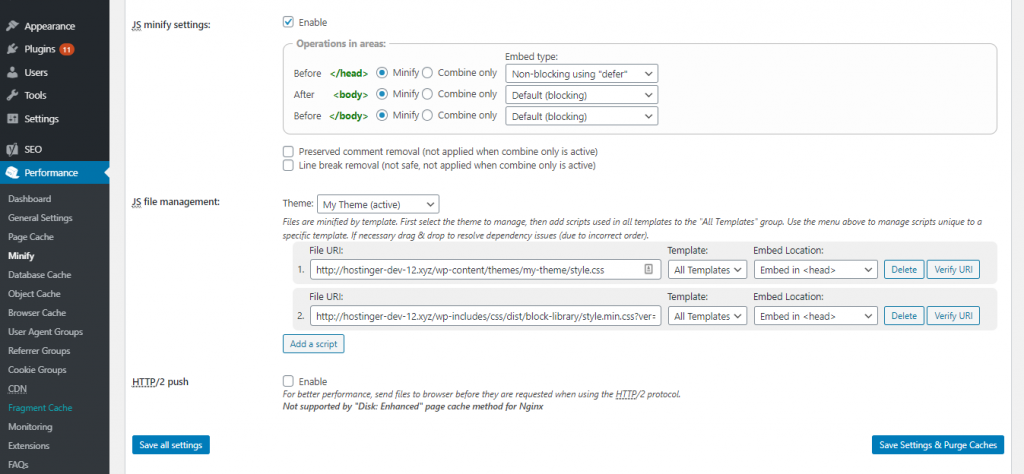
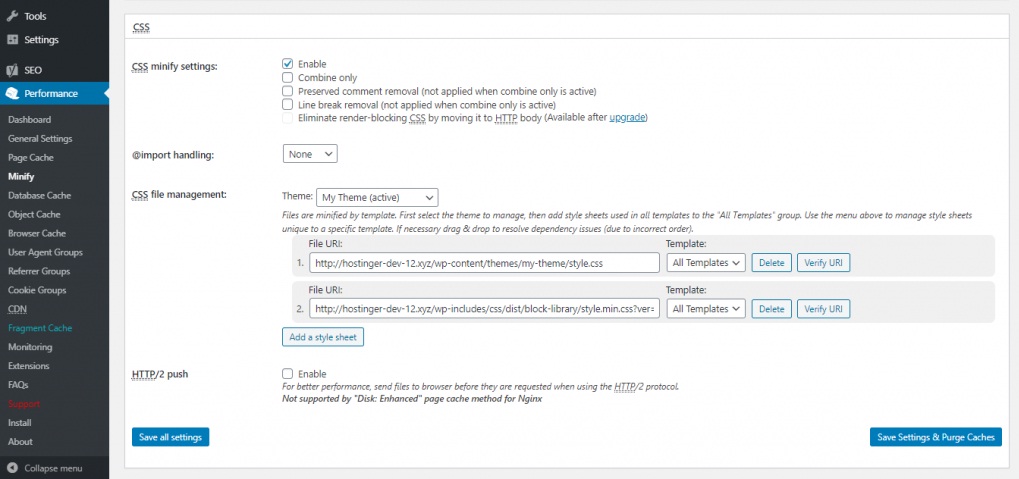
- بخش JS Minify Settings را پیدا کنید. سپس از بخش<head/> گزینه Non-blocking using “defer را انتخاب کنید.
- از بخش Js file management قالب فعال خود را انتخاب کرده و گزینه Add a Script را بزنید. همانطور که در زیر نشان داده شده است، URLهای JavaScript را از Google PageSpeed Insights در قسمتهای ارائه شده کپی و جایگذاری کنید.

به پایین پیمایش کنید و بخش CSS را پیدا کنید. برای مدیریت پرونده CSS، تم فعال خود را انتخاب کرده و بر روی Add a style sheet کلیک کنید. مشابه مرحله بالا، URL های صفحه سبک CSS را از PageSpeed Insights کپی کرده و در قسمت های مورد نظر جایگذاری کنید.

در آخر، روی دکمه Save Setting & Purge caches پنهان کلیک کنید تا تنظیمات ذخیره و حافظه کش پاک شود.
3- رفع خطای Render Blocking JavaScript و CSS با افزونه Autoptimize
متناوبا می توانید از افزونه Autoptimize برای خطای Render Blocking JavaScript و CSS استفاده کنید. پس از نصب و فعال سازی افزونه، این مراحل را در پیشخوان وردپرس خود انجام دهید:
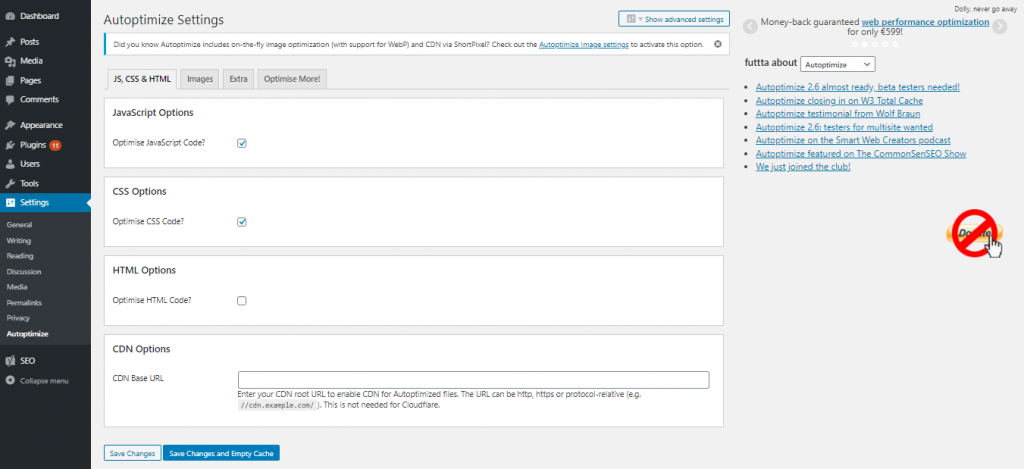
- به Settings -> Autoptimize بروید.
- Optimize JavaScript Code? و Optimize CSS Code? را علامت بزنید.
- دکمه ذخیره تغییرات و ذخیره خالی را فشار دهید.

در اکثر موارد، این تنظیمات برای رفع خطا کافی است. با این حال، بسته به قالب و افزونه های فعال شما ممکن است نتیجه متفاوت باشد. برای اطمینان از حل شدن مشک ، سایت خود را دوباره از طریق PageSpeed Insights اجرا کنید.
اگر خطای Render Blocking JavaScript و CSS همچنان وجود دارد، برای بهینه سازی بهتر می توانید مراحل زیر را دنبال کنید:
- به Settings -> Autoptimize برگردید.
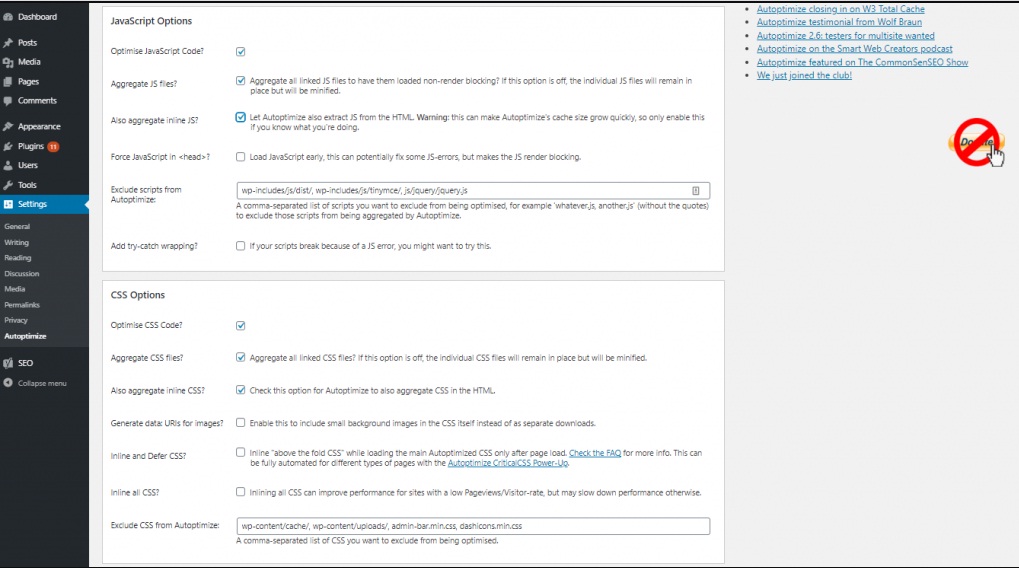
- دکمه نمایش تنظیمات پیشرفته را بزنید.
سپس، گزینه های Also aggregate inline JS و همچنین aggregate inline CSS را علامت بزنید.

تغییرات خود را ذخیره کنید.
4- رفع خطای Render Blocking JavaScript و CSS با افزونه Speed Booster Pack
یکی دیگر از افزونه های محبوب که با استفاده از آن می توانید خطای Render Blocking JavaScript و CSS در سایت وردپرسی خود رفع کنید، افزونه Speed Booster Pack است. برای انجام این کار، این مراحل را در پیشخوان وردپرس خود دنبال کنید:
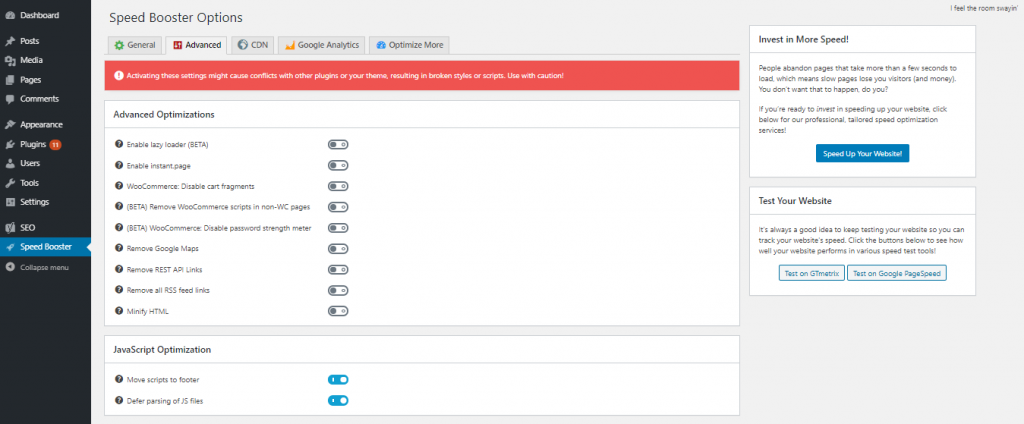
1 – به قسمت Speed Booster Pack بروید و به برگه Advanced دسترسی پیدا کنید.
2 – در بخش JavaScript Optimization، دو گزینه Move Scripts to footer و Dfer Parsing of JS files را فعال کنید.

3 – برای تنظیمات بیشتر بهینه سازی خطای Render Blocking JavaScript و CSS، می توانید به پایین به بخش CSS Optimization بروید.
4 – در آن بخش می توانید فشرده سازی فایل های css و از سایر تنظیمات آن با توجه به نیاز خود استفاده کنید.
پس از تست روش های بالا، به Google PageSpeed Insights برگردید و اطمینان حاصل کنید که خطای Render Blocking JavaScript و CSS رفع شده است.
عیب یابی
بسته به اینکه پلاگین ها و قالب وردپرس شما چگونه از JavaScript و CSS استفاده می کنند. حل کامل مشکلات Render Blocking JavaScript CSS می تواند کمی چالش برانگیز باشد.
اگرچه ابزارهای فوق می توانند به شما کمک کنند تا این خطا را برطرف کنید. اما پلاگین های فعال شما ممکن است برای عملکرد صحیح به اسکریپت های خاصی در سطح اولویت دیگری نیاز داشته باشند. در این صورت، راه حل های فوق می توانند عملکرد چنین افزونه هایی را با مشکل روبرو کنند یا ممکن است خطای غیر مترقبه ای به وجود آید.
اما با این حال افزونه های معرفی شده در این مقاله به همراه مراحل گام گام به شما کمک خواهند کرد به آسانی بتوانید خطای Render Blocking JavaScript CSS برطرف سازید.
جمع بندی
سرعت وب سایت یکی از مهمترین عوامل جذب و حفظ بازدید کننده است. زیرا موتورهای جستجو در رتبه بندی نتایج، سرعت سایت را به عنوان یکی از فاکتورهای مهم در نظر میگیرد.
ابزار GoogleS PageSpeed Insights بر اساس سرعت بارگذاری به وب سایت ها نمره اختصاص می دهد. اگر در این ابزار هنگام بررسی عملکرد سایت خود، به خطای معروف Eliminate render blocking JavaScript and CSS در بالای پیشنهاد مواجه شدید، با پلاگین های معرفی شده و آموزش ارائه شده در این مقاله به سادگی می توانید این مشکلات را بر طرف سازید.
امیدوارم این آموزش مورد پسند شما کاربران پروان وب قرار گرفته باشد. در صورت تمایل می توانید سوالات و یا نظرات خود را در بخش نظرات این پست با ما مطرح کنید.
مطالب پیشنهادی در تکمیل این آموزش:
سلام خدمت شما، در خدمتتون هستم

























با سلام . برای سایتهایی که وردپرسی نیستند چطور باید این مشکل رو حل کرد؟
بستگی به نوع سایت دارد خب طبیعتا بهتره پارامتر هایی که در این بحث وجود دارد رو روی فایل های جاوااسکریپت و سی اس اس سایتتون اعمال بفرمایید.