نشانهگذاری اسکیما چیست و چه تاثیری در نتایج جستجو دارد؟

نشانهگذاری اسکیما (Schema Markup) نوعی داده ساختاریافته است که به زبان ساده به موتورهای جستجو کمک میکند تا بهتر متوجه شوند محتوای هر صفحه وب درباره چیست. این دادهها مستقیماً به کدهای HTML سایت اضافه میشوند و اطلاعات دقیقتری درباره عناصر مختلف صفحه ارائه میدهند؛ مانند معرفی افراد، سازمانها، محصولات، رویدادها و حتی فیلمها.
در گذشته برای انتقال این نوع اطلاعات به موتورهای جستجو، از تگهای HTML مانند عنوان، توضیحات متا و کلمات کلیدی متا استفاده میشد. اما این روشها محدودیت داشتند و برای درک عمیقتر محتوا کافی نبودند. به همین دلیل استفاده از اسکیما به عنوان یک استراتژی سئو قویتر، به طور جدی مطرح شد.
در وردپرس، نشانهگذاری اسکیما را میتوان به صورت دستی به کدهای سایت اضافه کرد یا با استفاده از افزونه سئو با تکنیک نشانهگذاری این کار را بهصورت خودکار انجام داد. در ادامه نمونهای از کد اسکیما برای معرفی یک فیلم را مشاهده میکنید:
در این مثال، با استفاده از نشانهگذاری اسکیما به موتورهای جستجو اطلاع داده میشود که این بخش از محتوا مربوط به یک فیلم است و مشخصات آن (نام، کارگردان، ژانر و تریلر) به صورت ساختاریافته معرفی شدهاند.
چرا استفاده از کد اسکیما در سئو سایت اهمیت دارد؟
افزودن نشانهگذاری اسکیما به صفحات سایت وردپرس، مزایای متعددی در بهبود نتایج جستجو و افزایش نرخ کلیک (CTR) دارد. به کمک اسکیما، سایت شما میتواند در نتایج جستجو با نمایش ریچ اسنیپتها (Rich Snippets) یا پنلهای دانش گوگل (Knowledge Panels) دیده شود که باعث جلب توجه کاربران میشود.
برای مثال، اگر سایت شما نماینده یک شخص است، میتوانید با نشانهگذاری اسکیما، اطلاعاتی مانند نام، شغل، و حسابهای شبکههای اجتماعی آن شخص را به گوگل اعلام کنید. در مقابل، اگر سایت شما برای یک سازمان یا فروشگاه ووکامرس باشد، این دادهها به شکلی متفاوت ساختاردهی خواهند شد تا هویت برند شما بهتر در نتایج جستجو نمایش یابد.
این کار علاوه بر تاثیر مثبت در رتبهبندی سئو، در نمایش بهتر لینکهای داخلی (Sitelinks) و ارتباط دادن وبسایت با صفحات رسمی شبکههای اجتماعی نیز بسیار مؤثر است.
مزایای کلیدی استفاده از نشانهگذاری اسکیما در وردپرس
استفاده صحیح از اسکیما میتواند بخشی مهم از استراتژی سئو سایت شما باشد. برخی از مهمترین مزایای آن عبارتند از:
-
بهبود رتبه سایت در نتایج جستجو (SERP)
-
افزایش نرخ کلیک (CTR) با نمایش ریچ اسنیپتها
-
ایجاد پنل دانش دقیقتر در گوگل برای برند یا شخص
-
نمایش اطلاعات موقعیت مکانی برای جستجوهای محلی
-
افزایش ارتباط موثر با حسابهای شبکههای اجتماعی
-
کمک به درک بهتر محتوای صفحات توسط موتورهای جستجو
چگونه نشانهگذاری اسکیما را به سایت وردپرس و ووکامرس اضافه کنیم؟
برای اضافه کردن نشانهگذاری اسکیما به سایتهای وردپرس و فروشگاههای ووکامرس، دو روش رایج وجود دارد:
-
استفاده از افزونههای اسکیما و سئو
سادهترین روش برای اکثر کاربران وردپرس، استفاده از افزونههایی است که به صورت خودکار نشانهگذاریهای مورد نیاز را به صفحات اضافه میکنند. در راهنمای جامع ما با عنوان «۸ تا از بهترین افزونه اسکیما و نشانهگذاری وردپرس»، بهترین گزینهها را معرفی کردهایم که میتوانید متناسب با نیاز خود یکی را انتخاب کنید. -
افزودن کدهای اسکیما به صورت دستی
برای کاربران حرفهایتر که نیاز به شخصیسازی دقیق دارند، افزودن کدهای اسکیما به صورت دستی گزینه مناسبتری است. با استفاده از منابعی مانند Schema.org، میتوانید کدهای استاندارد را تهیه و در ساختار HTML سایت خود درج کنید.
نمونههایی از نشانهگذاری اسکیما در وبسایتها
حالا که با مفهوم کد اسکیما چیست و استفاده از آنها چه تاثیری در سئو سایت آشنا شدهاید، وقت آن رسیده است که به سراغ نمونههای عملی برویم و ببینیم نشانهگذاری Schema چگونه در دنیای واقعی به کار گرفته میشود.
قبل از هر چیز، باید بدانیم چه نوع دادههایی را میتوان با استفاده از نشانهگذاری Schema در وردپرس به صفحات سایت اضافه کرد.
انواع دادههای پشتیبانی شده در Schema.org
در وبسایت Schema.org لیست کاملی از انواع دادهها برای نشانهگذاری ارائه شده که در بهبود سئو سایت موثر هستند. رایجترین انواع دادههای پشتیبانیشده عبارتند از:
-
آثار خلاقانه: شامل کتابها، فیلمها، موسیقی، دستور پخت غذا، سریالهای تلویزیونی و موارد مشابه
-
اشیاء چندرسانهای جاسازی شده: مانند فایلهای صوتی (AudioObject)، تصاویر (ImageObject) و ویدیوها (VideoObject)
-
رویدادها: برای معرفی همایشها، کنسرتها و سایر رویدادهای خاص
-
سازمانها و اشخاص: اطلاعات مربوط به شرکتها، برندها و افراد
-
مکانها و کسبوکارهای محلی: مانند رستورانها و فروشگاههای محلی
-
محصولات و پیشنهادات فروش
-
بررسیها و رتبهبندیها
-
سوالات متداول (FAQ) و صفحات HowTo
-
پادکستها
این تنها بخش کوچکی از انواع دادههایی است که میتوانید در سایت خود استفاده کنید. به لطف بهروزرسانیهای مداوم، انواع جدیدی نیز به لیست اضافه میشود. به عنوان مثال، در نسخه 6.0 اسکیما دادههایی مانند MediaGallery، SportsEvent و FloorPlan معرفی شدهاند. همچنین برای رویدادهای خاصی مانند کرونا، نشانهگذاریهای ویژهای جهت اطلاعیهها و مراکز آزمایش در نظر گرفته شده است.
اهمیت نشانهگذاری پادکستها در سئو سایت
یکی از مهمترین کاربردهای راهنمای جامع نشانهگذاری schema در وردپرس، مربوط به پادکستهاست. با افزایش استفاده از دستیارهای صوتی نظیر Google Assistant و Amazon Alexa، نمایش پادکستها در نتایج جستجوی گوگل اهمیت زیادی پیدا کرده است. گوگل اکنون به محتوای صوتی توجه ویژهای دارد و پادکستهایی که به درستی با کدهای اسکیما نشانهگذاری شدهاند، شانس بیشتری برای نمایش در دستگاههای اندرویدی و صفحات نتایج گوگل دارند.
استفاده کاربردی از انواع دادههای اسکیما
برای مثال، تصور کنید وبسایت شما نماینده یک رستوران است. برای اینکه این موضوع را به موتورهای جستجو اطلاع دهید، میتوانید از انواع دادههای Organization و Restaurant استفاده کنید. علاوه بر آن، برای رویدادهای ویژه در رستوران خود میتوانید دادههایی از نوع Event را به کار ببرید. این کار باعث میشود گوگل اطلاعات دقیقتری از کسبوکار شما داشته باشد و نمایش بهتری در نتایج جستجو ارائه دهد.
این مثال ساده به خوبی نشان میدهد که افزونه سئو با تکنیک نشانهگذاری چگونه میتواند انواع مختلف داده را در سایت شما به کار گیرد و به بهبود نمایش نتایج جستجو کمک کند.
مثالهایی واقعی از نشانهگذاری Schema در وبسایتها
نمونه اسکیما در سایت Kinsta
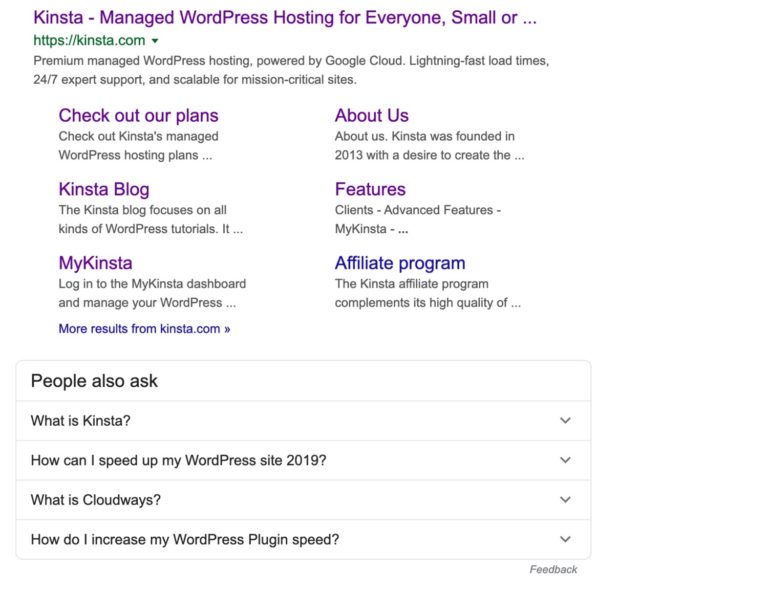
یکی از نمونههای موفق استفاده از کدهای اسکیما برای بهبود سئو سایت، وبسایت Kinsta است. با جستجوی عبارت “Kinsta” در گوگل، علاوه بر لینک اصلی سایت، لینکهای داخلی و عبارات پرجستجو مرتبط نیز نمایش داده میشود.

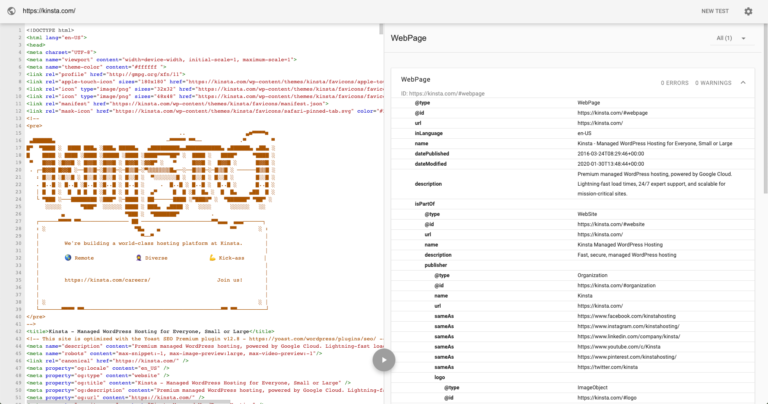
اگر وبسایت Kinsta را با ابزار تست دادههای ساختاریافته گوگل بررسی کنید، متوجه میشوید که انواع مختلفی از دادهها در آن نشانهگذاری شده است:
این نشانهگذاریها به گوگل کمک میکنند تا محتوای سایت را بهتر درک کند و در نتیجه، نمایش بهتری در نتایج جستجو به دست آورد. چنین نمونههایی به خوبی اهمیت اسکیما چیست و چه تاثیری در نتایج جستجو را نشان میدهند.

نمونه اسکیما در سایت Yoast
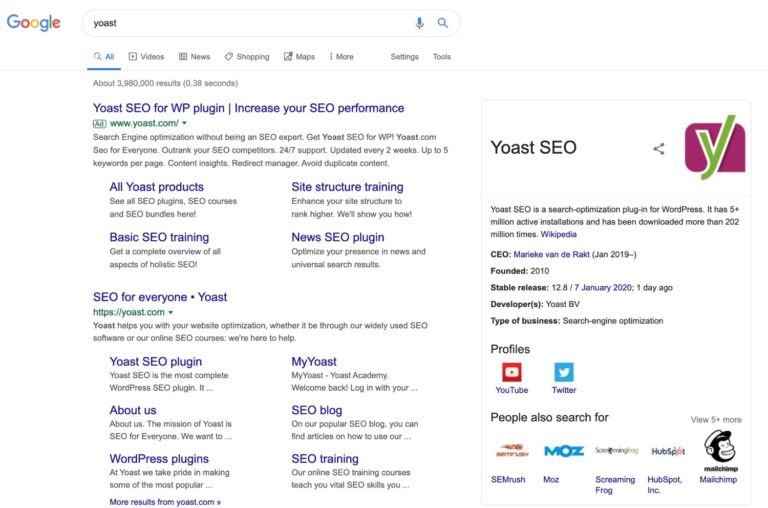
سایت Yoast به دلیل ارائه یکی از 8 تا از بهترین افزونه اسکیما و نشانه گذاری وردپرس، خود یک نمونه کامل از نشانهگذاری صحیح است. با جستجوی عبارت “Yoast” در گوگل، علاوه بر لینکهای سایت، یک پنل دانش (Knowledge Panel) حاوی اطلاعات برند و شبکههای اجتماعی نمایش داده میشود.

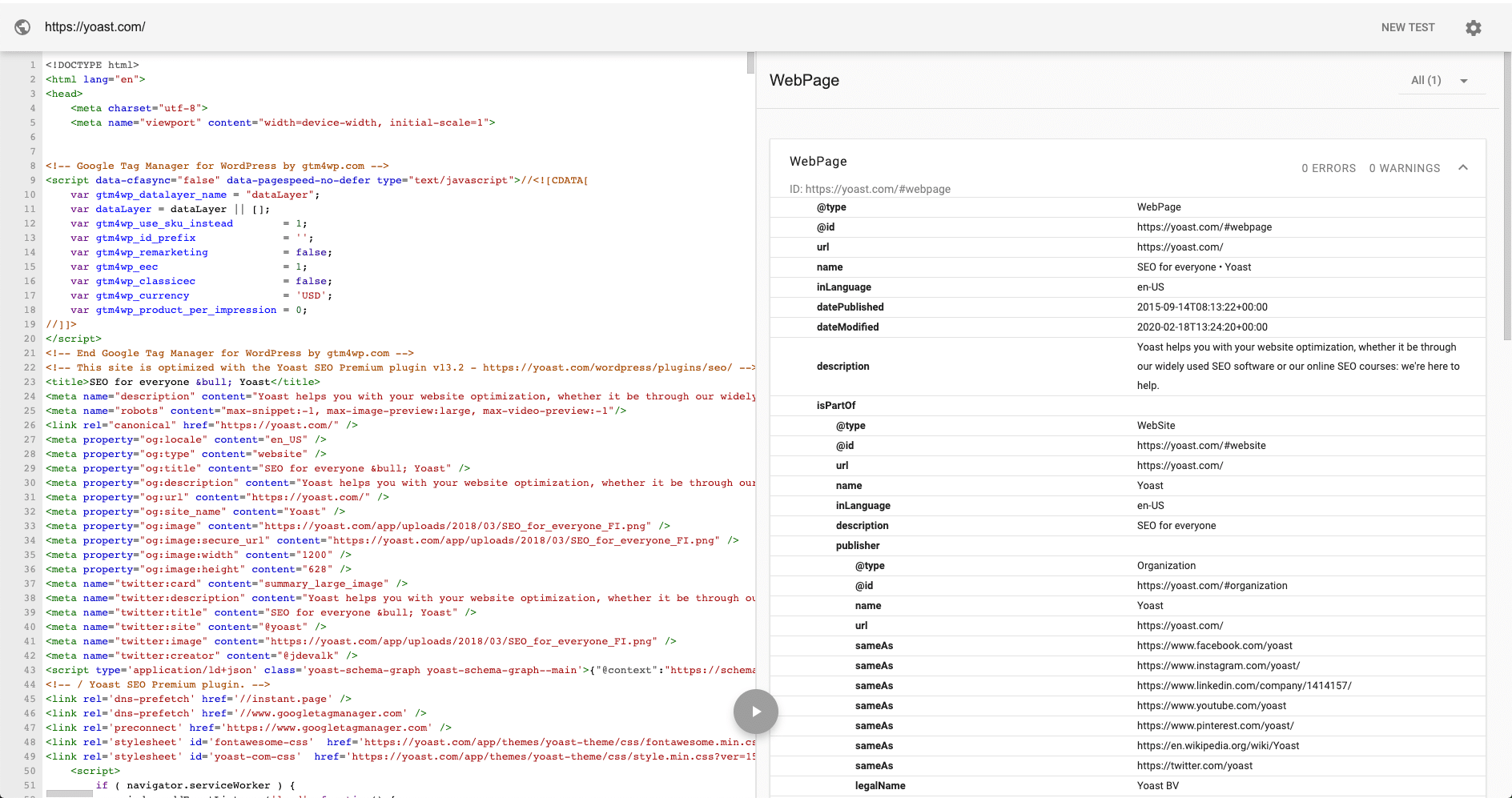
در ابزار تست دادههای ساختاریافته، موارد زیر را در سایت Yoast مشاهده خواهید کرد:
استفاده از این دادهها باعث میشود گوگل بتواند اطلاعات دقیق و بهروزی از برند Yoast ارائه دهد. این همان تاثیری است که افزونه سئو با تکنیک نشانه گذاری میتواند برای هر وبسایتی به ارمغان بیاورد.

چرا افزونههای وردپرسی برای نشانهگذاری مهم هستند؟
در گذشته اضافه کردن نشانهگذاری اسکیما به سایت کار دشواری بود و بیشتر توسط سازمانهای بزرگ و سایتهای فناوری انجام میشد. اما امروزه با استفاده از افزونههای قدرتمند وردپرسی، حتی کاربران عادی نیز میتوانند بدون دانش کدنویسی از راهنمای جامع نشانهگذاری schema در وردپرس بهرهمند شوند و به سادگی کدهای اسکیما را به سایت خود اضافه کنند.
نحوه افزودن نشانهگذاری اسکیما به سایت وردپرس
در این بخش از راهنمای جامع نشانهگذاری schema در وردپرس، با روشهای مختلفی برای اضافه کردن کدهای اسکیما آشنا میشوید. همانطور که میدانید، اسکیما چیست و چه تاثیری در نتایج جستجو دارد؛ بنابراین پیادهسازی درست آن نقش مهمی در بهبود سئو دارد. در ادامه، سه روش اصلی برای افزودن نشانهگذاری طرحواره به سایتهای وردپرس بررسی میشود:
۱. استفاده از قالبهای سازگار با Schema
یکی از سادهترین روشها برای افزودن کد اسکیما به وردپرس، انتخاب قالبی است که این قابلیت را بهصورت پیشفرض در خود دارد. با جستجوی واژهی “schema” در مخزن قالبهای وردپرس، با گزینههای متعددی روبهرو میشوید که هرکدام به نحوی به بهبود سئوی سایت شما کمک میکنند.

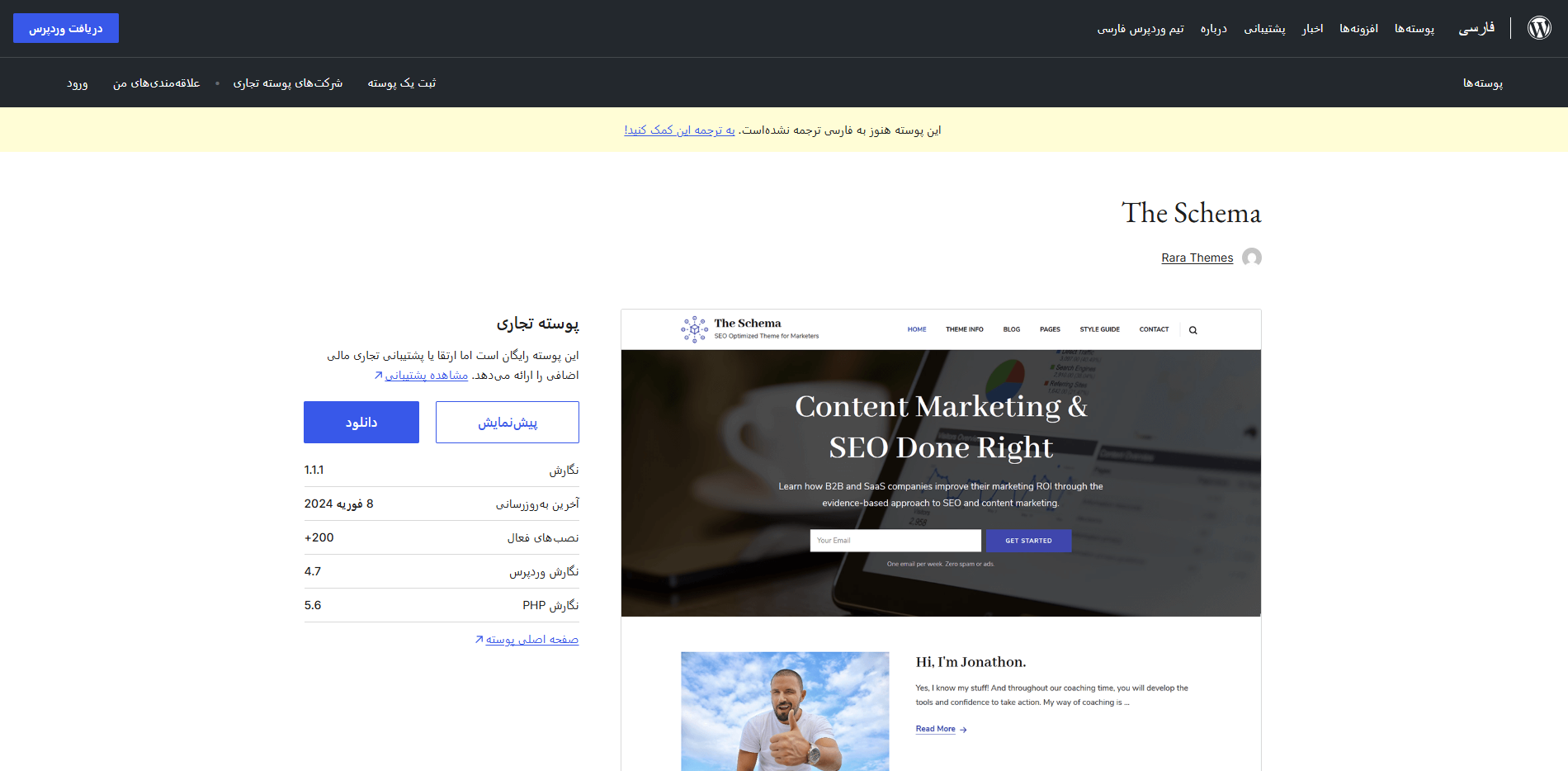
قالب The Schema
قالب رایگان The Schema بهگونهای طراحی شده است که ساختار دادههای ساختیافته را در هستهی کد خود جای داده و به گفتهی توسعهدهندگان آن، در افزایش رتبه در گوگل تأثیرگذار است. این قالب همچنین بهینهسازیهای عملکردی مناسبی دارد که در سرعت سایت نیز مؤثر است.

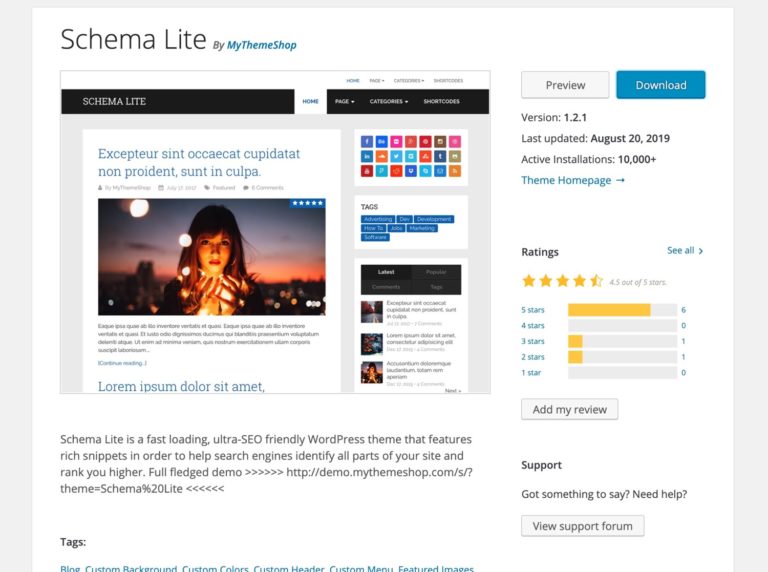
قالب Schema Lite
این نسخه رایگان، نمونهای سبکتر از نسخه حرفهای Schema است. اگر میخواهید قبل از خرید نسخه کامل آن را امتحان کنید، Schema Lite گزینه خوبی برای شماست.

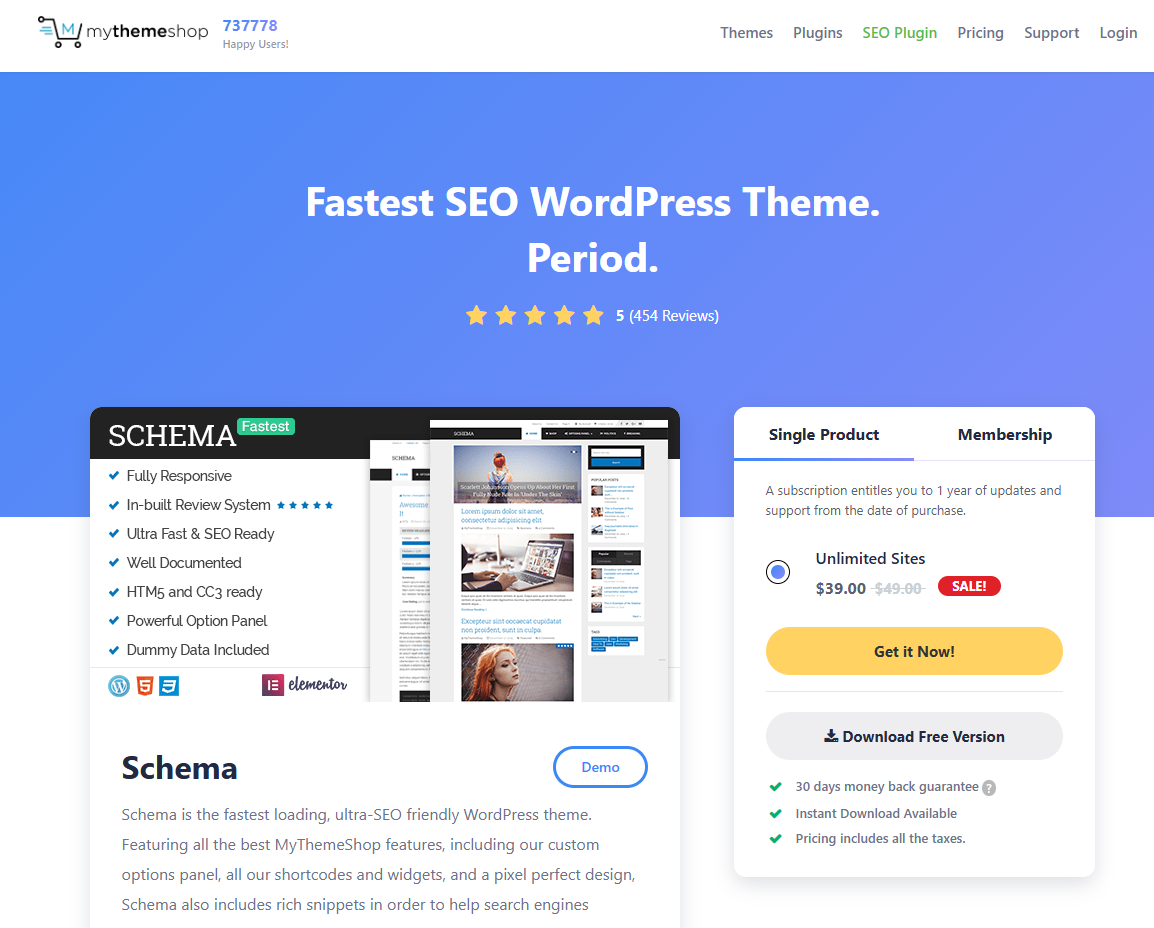
قالب Schema (نسخه پریمیوم)
نسخه پریمیوم این قالب علاوه بر ظاهر مشابه با نسخه Lite، امکانات گستردهتری از جمله تنظیمات پیشرفته برای افزودن کدهای نشانهگذاری اسکیما به صفحات مختلف را در اختیار شما میگذارد.

۲. افزودن نشانهگذاری اسکیما با افزونه اختصاصی وردپرس
اگر از قبل یک قالب انتخاب کردهاید و نمیخواهید آن را تغییر دهید، استفاده از یک افزونه اختصاصی برای پیادهسازی اسکیما گزینه مناسبی است. در ادامه چند افزونه نشانهگذاری وردپرس را معرفی میکنیم:
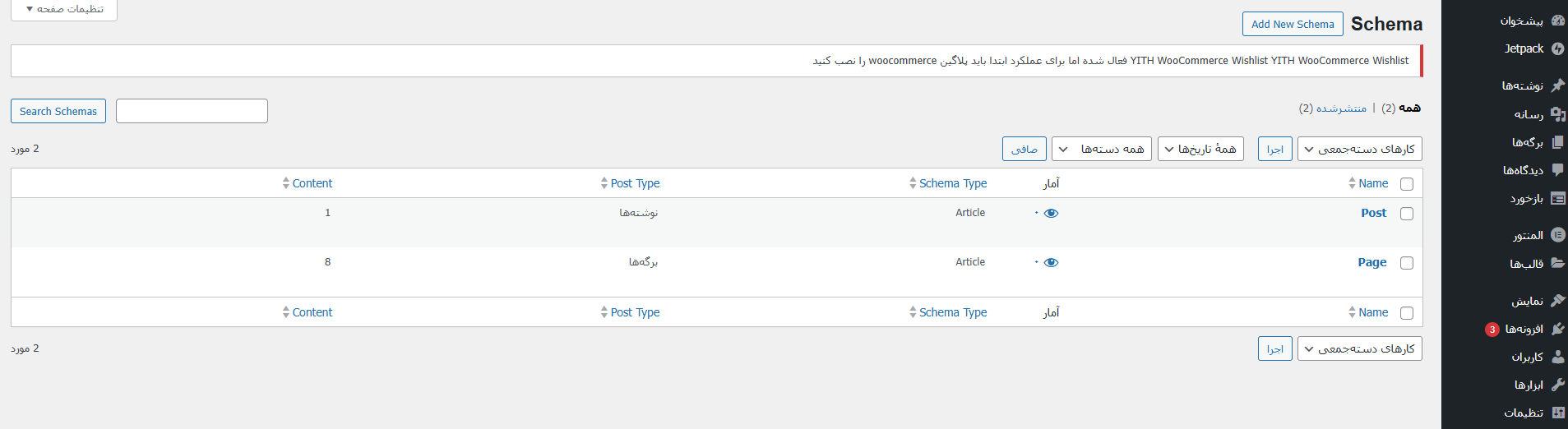
افزونه Schema
یکی از افزونههای محبوب برای افزودن Schema، افزونهی Schema است که به شما اجازه میدهد بهصورت دستی یا اتوماتیک انواع مختلفی از کد اسکیما را بسته به نوع محتوا اعمال کنید.
ویژگیهای کلیدی این افزونه:
-
پشتیبانی از JSON-LD (فرمتی که گوگل توصیه میکند)
-
سازگاری با انواع پست سفارشی
-
امکان افزودن اطلاعات پایه سایت (تماس، درباره ما، لوگو)
نصب افزونه نیز بهراحتی از طریق مسیر زیر انجام میشود:

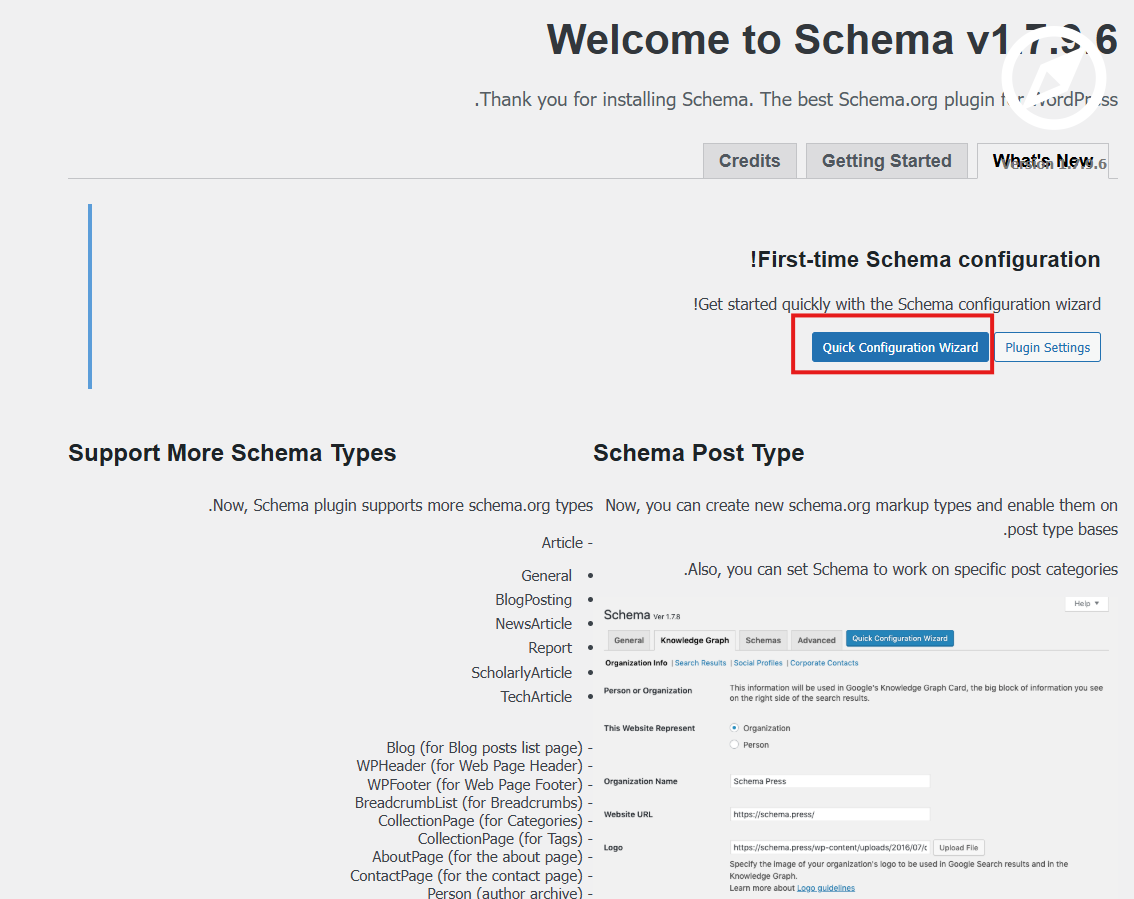
پس از فعالسازی، با مراجعه به:
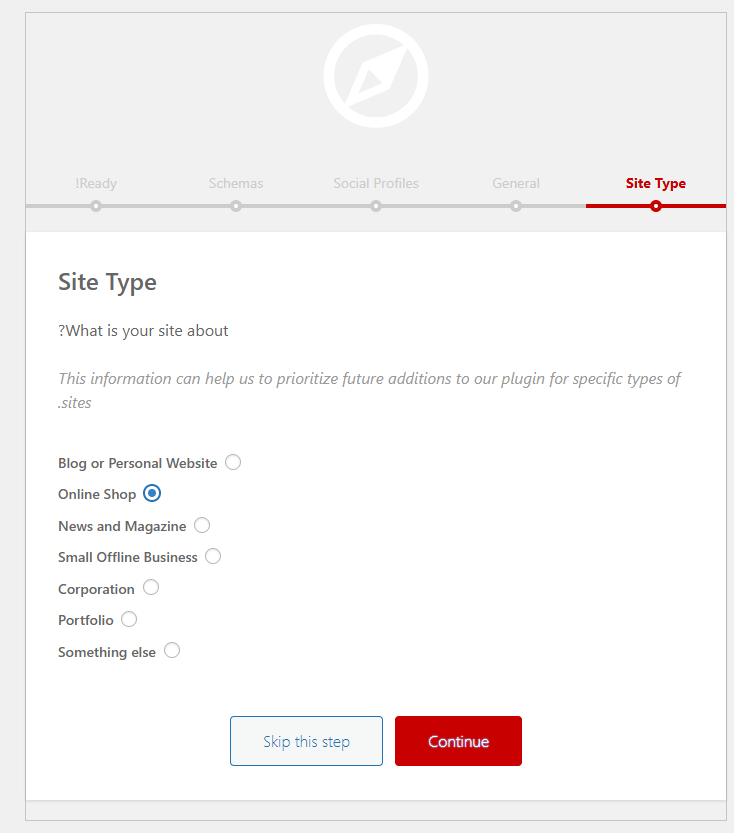
میتوانید اطلاعات ابتدایی و ضروری را وارد کرده و از طریق جادوگر پیکربندی سریع (Quick Configuration Wizard) مراحل را ادامه دهید.


در صورت نیاز به قابلیتهای بیشتر، نسخه پریمیوم افزونه Schema امکاناتی از جمله کنترل دقیق محل نمایش اسکریپت، کوچکسازی کدها، و افزودن اسکیما به آرشیوها را در اختیار شما قرار میدهد.

افزونه Schema Pro
Schema Pro یکی از بهترین افزونههای پریمیوم برای نشانهگذاری پیشرفته اسکیما در وردپرس است که امکانات زیر را ارائه میدهد:
-
پشتیبانی از انواع متنوع دادهها
-
افزودن خودکار اسکیما به محتواهای جدید و قدیمی
-
سازگاری با فیلدهای سفارشی و انواع پست سفارشی
-
قابلیت توسعه و سفارشیسازی نشانهگذاریها
این افزونه برای سایتهایی که به دنبال افزایش سئو با تکنیک نشانهگذاری هستند، انتخابی قدرتمند به شمار میآید.


سایر افزونههای قابل استفاده
برخی از افزونههای دیگر برای افزودن دادههای ساختیافته در وردپرس:
-
WordLift (مبتنی بر هوش مصنوعی)
-
WP SEO Structured Data Schema
-
Schema Rich Snippets
-
Schema & Structured Data for WP & AMP
-
SEOPress
-
WP Review (برای نقد و بررسی)
۳. افزودن نشانهگذاری Schema با استفاده از افزونه Yoast SEO در وردپرس
اگر پیش از این از افزونه Yoast SEO برای بهینهسازی سایت وردپرسی خود استفاده میکنید، یک مزیت مهم برای شما وجود دارد: میتوانید بدون نیاز به نصب افزونهای جداگانه، نشانهگذاری Schema را نیز پیادهسازی کنید. گرچه Yoast بهصورت تخصصی برای نشانهگذاری طراحی نشده، اما امکانات مناسبی را در زمینه افزودن کدهای اسکیما به سایت در اختیارتان قرار میدهد.



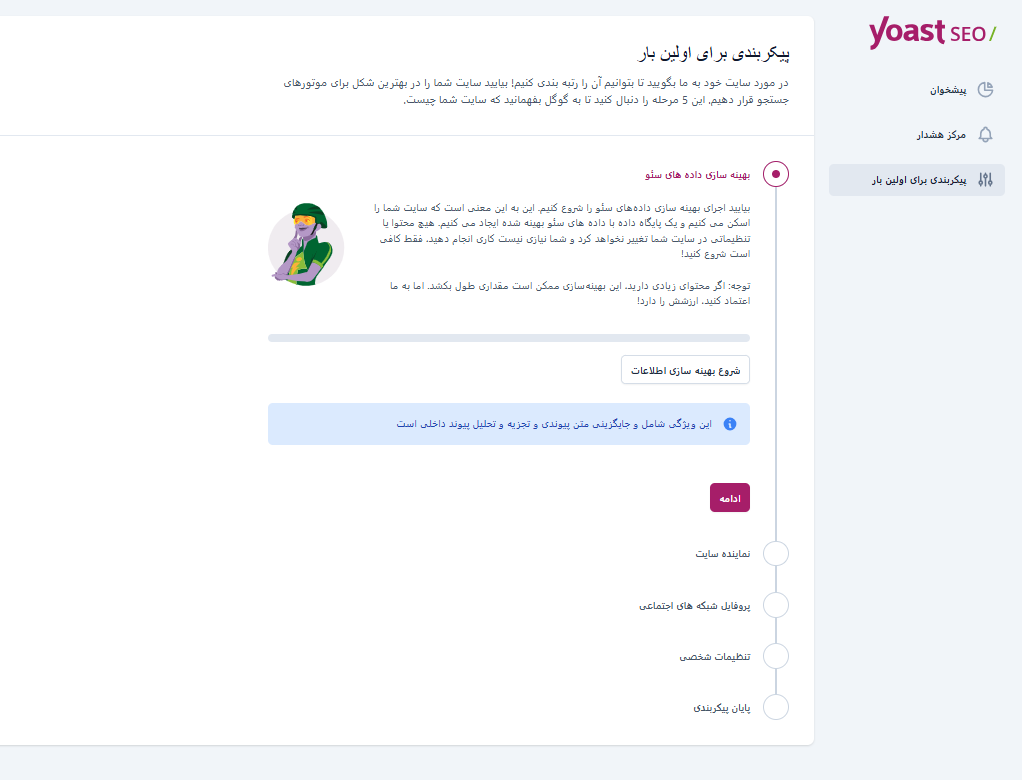
راهاندازی اولیه افزونه برای نشانهگذاری
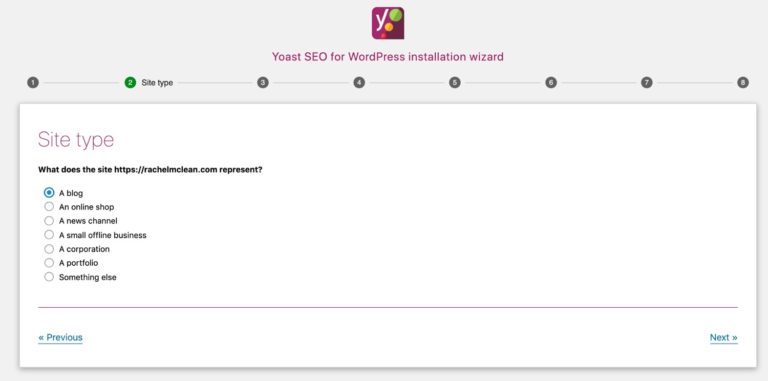
هنگامی که افزونه Yoast را نصب میکنید، در مراحل اولیه از شما درباره نوع سایت، ماهیت سازمانی یا شخصی آن، و همچنین شبکههای اجتماعی مرتبط سؤال خواهد شد. این اطلاعات بخشی از روند پیادهسازی نشانهگذاری Schema در وردپرس هستند.
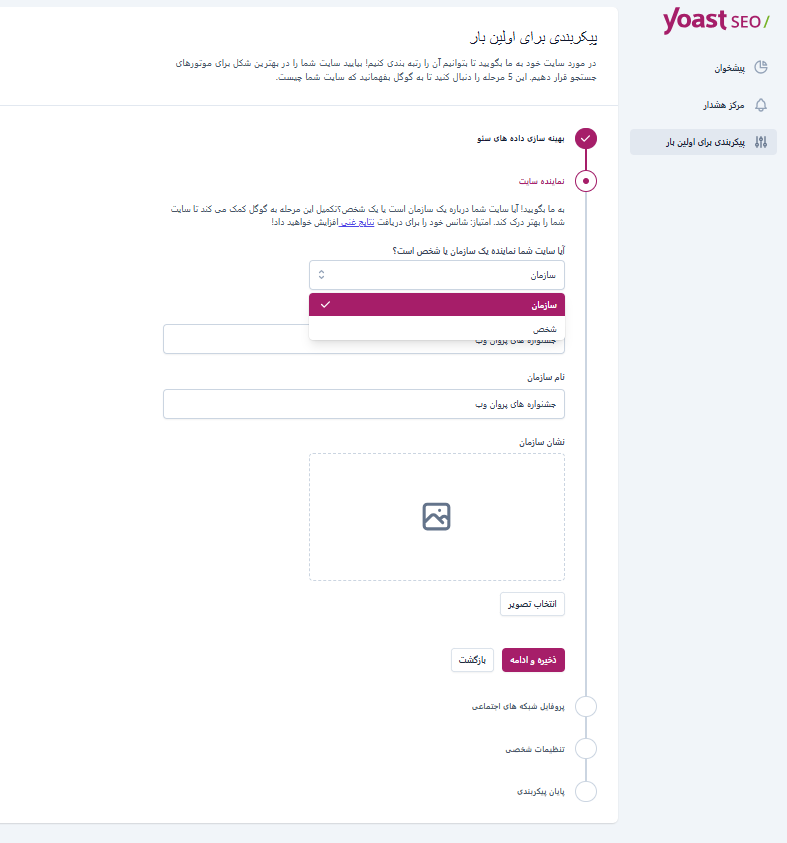
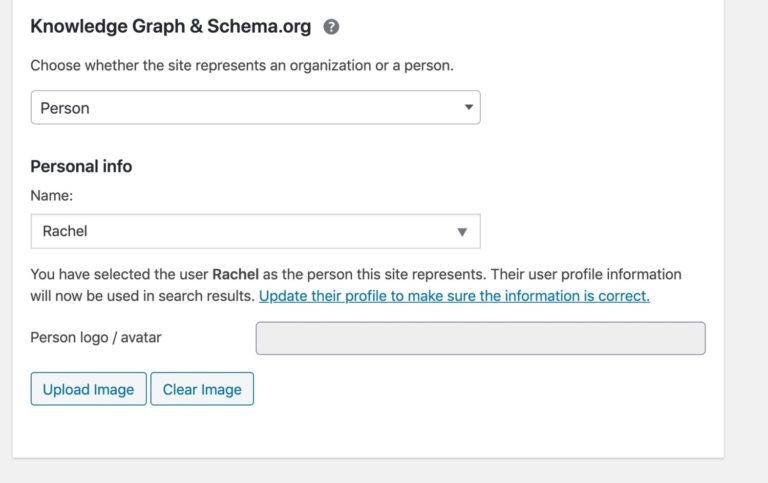
برای مثال، در اولین مرحله باید مشخص کنید که سایت شما متعلق به یک سازمان است یا یک شخص:

سپس، در صورتی که گزینهی “شخص” را انتخاب کنید، باید کاربری از بین کاربران وردپرس را به عنوان نمایندهی سایت انتخاب کنید. اگر سایت نمایندهی یک شخص است که حساب کاربری ندارد، دو انتخاب پیش رو دارید:
۱. از گزینه «سازمان» استفاده کنید و اطلاعات فرد را به عنوان یک نهاد وارد کنید،
۲. یا یک حساب کاربری جدید با ایمیل اختصاصی ایجاد کنید که کاربر نهایی ایمیلی دریافت نکند.

ویرایش اطلاعات نشانهگذاری در Yoast
در صورت نیاز به تغییر اطلاعات ساختاریافته سایت، میتوانید به مسیر:سئو > ظاهر جستجو > برگه عمومی بروید و در بخش Knowledge Graph & Schema.org تنظیمات لازم را اعمال کنید. این بخش دقیقاً جایی است که دادههای ساختاریافته دربارهی نوع سایت، نام سازمان یا فرد، لوگو و لینکهای اجتماعی وارد میشوند.
اگر سایت شما نمایندهی یک شخص است و از بین کاربران وردپرس انتخاب شده، Yoast اطلاعات را از پروفایل کاربر استخراج میکند. پس اطمینان حاصل کنید که اطلاعاتی مانند نام کامل و آدرس شبکههای اجتماعی در پروفایل کاربری بهدرستی وارد شده باشند.

نشانهگذاری خودکار توسط Yoast SEO
پس از تنظیمات اولیه، افزونه Yoast به صورت خودکار کدهای اسکیما را به صفحات مختلف سایت وردپرس اضافه میکند. برخی از این نشانهگذاریها عبارتاند از:
-
نمودار موجودیتها (Entity Graphs): بسته به نوع محتوای سایت و تنظیمات سازمان/شخص، Yoast ساختاری از اطلاعات ایجاد میکند که در ابزار تست دادههای ساختاریافته گوگل قابل مشاهده است.
-
نشانهگذاری مقالات و نویسندگان: در پستها و صفحات، نوع داده Article و Author استفاده میشود.
-
نشانهگذاری صفحات آرشیو: برای صفحات بایگانی از نوع دادههایی مانند
CollectionPageو برای نویسندگان ازProfilePageاستفاده میشود. -
صفحات نتایج جستجو: این صفحات با نوع داده
SearchResultsPageنشانهگذاری میشوند.
استفاده از بلوکهای داده ساختاریافته Yoast
یکی دیگر از قابلیتهای مفید افزونه، Yoast Structured Data Blocks است. با استفاده از این بلوکها میتوانید بخشهایی مانند پرسشهای متداول (FAQ) یا راهنماها (How-To) را به پستها یا صفحات اضافه کرده و به صورت خودکار از نشانهگذاری Schema مرتبط استفاده کنید. این تکنیک ساده اما مؤثر به گوگل کمک میکند تا محتوای شما را بهتر درک کرده و به صورت ریچ اسنیپت نمایش دهد.

افزودن نشانهگذاریهای بیشتر با افزونههای Yoast
اگر به قابلیتهای بیشتری نیاز دارید، افزونههای جانبی Yoast مانند:
-
Local SEO برای نشانهگذاری اطلاعات مکانی و کسبوکارهای محلی
-
News SEO برای افزودن کدهای اسکیما به مقالات خبری
میتوانند ابزارهای قدرتمندی برای گسترش نشانهگذاری در سایت شما باشند.
نحوه افزودن نشانهگذاری اسکیما به فروشگاه ووکامرس
اگر از ووکامرس برای راهاندازی فروشگاه آنلاین خود در وردپرس استفاده میکنید، وقت آن رسیده است تا از مزایای نشانهگذاری اسکیما بهره ببرید. پیادهسازی درست نشانهگذاری Schema در سایت فروشگاهی میتواند به موتورهای جستجو کمک کند تا محتوای شما را بهتر درک کرده و محصولات شما را به کاربران مرتبطتری نمایش دهند. این مسئله به طور مستقیم بر سئو سایت تأثیر مثبت دارد.
چرا اضافه کردن اسکیما به ووکامرس اهمیت دارد؟
استفاده از نشانهگذاری طرحواره در فروشگاه ووکامرس باعث میشود اطلاعات مهمی مانند نوع فروشگاه، محصولات، برند و دادههای ساختاریافته مربوط به کسبوکارتان برای گوگل و سایر موتورهای جستجو قابل فهمتر شود. این موضوع شانس نمایش در نتایج غنی (Rich Results) و نتایج جستجوی خرید را افزایش میدهد. همانطور که در راهنمای جامع نشانهگذاری schema در وردپرس آمده، دادههای ساختاریافته یکی از ارکان سئوی مدرن محسوب میشوند.
معرفی افزونههایی برای افزودن اسکیما به فروشگاه ووکامرس
چند افزونه کاربردی وجود دارد که به شما کمک میکنند تا نشانهگذاری اسکیما را به فروشگاه ووکامرس خود اضافه کنید، بدون نیاز به کدنویسی دستی:
-
Yoast WooCommerce SEO: نسخه پریمیوم افزونه محبوب Yoast است که امکانات پیشرفتهای برای نشانهگذاری محصولات و صفحات فروشگاه فراهم میکند.
-
WordLift for eCommerce SEO: این افزونه دادههای ساختاریافته پیشرفتهای برای محصولات ایجاد میکند و باعث بهبود دیدهشدن آنها در لیستهای خردهفروشی گوگل میشود.
-
WPSSO Core (نسخه پریمیوم): به صورت اختصاصی نشانهگذاری تجارت الکترونیک را به صفحات ووکامرس اضافه میکند و مناسب سایتهایی است که چندین نصب وردپرس دارند.
-
Schema WooCommerce: یک افزونه اختصاصی برای افزودن اسکیما به فروشگاههای ووکامرس که به صورت مکمل افزونه اصلی Schema عمل میکند.
استفاده از یک افزونه سئو با تکنیک نشانهگذاری دقیق، یکی از بهترین روشها برای حفظ ساختار سئویی مناسب و کاهش پیچیدگی پیادهسازی دستی است.
روش دستی افزودن نشانهگذاری اسکیما به وردپرس
اگر ترجیح میدهید از افزونه استفاده نکنید و کنترل کامل بر نشانهگذاریها داشته باشید، میتوانید به صورت دستی کد اسکیما را در فایلهای قالب وردپرس خود وارد کنید. این روش اگرچه زمانبرتر است، اما کدهای اضافی به سایت تحمیل نمیکند.
برای نمونه، فرض کنید فایل loop-single.php شما به صورت زیر است:
میتوانید با اعمال تغییراتی ساده، این کد را با نشانهگذاری Schema بهبود دهید:
شما میتوانید ویژگیهای بیشتری مانند تصویر شاخص، تاریخ انتشار، نویسنده و فرادادههای دیگر را نیز با استفاده از استانداردهای موجود در Schema.org به صفحات خود اضافه کنید.
بررسی صحت اسکیما با ابزارهای تست
پس از افزودن کد اسکیما (چه به صورت دستی و چه از طریق افزونه)، پیشنهاد میکنیم از ابزار تست دادههای ساختاریافته گوگل برای بررسی صحت پیادهسازی استفاده کنید. کافیست URL صفحه خود را در ابزار وارد کرده و نتایج را بررسی کنید. این ابزار اطلاعات دقیقی از تگها و دادههای موجود و ناقص در اختیار شما قرار میدهد.
برخی افزونهها مانند Yoast یا Rank Math نیز قابلیت اتصال مستقیم به این ابزار را در پیشخوان وردپرس فراهم کردهاند.
جمعبندی
افزودن نشانهگذاری اسکیما به سایتهای فروشگاهی وردپرس به خصوص ووکامرس، یکی از بهترین روشها برای ارتقای سئو سایت است. زمانی که موتورهای جستجو بفهمند دقیقاً چه محصولاتی ارائه میدهید، احتمال نمایش آنها در نتایج جستجوی هدفمند بیشتر خواهد بود. فراموش نکنید که:
-
استفاده از افزونههای مناسب مانند Yoast WooCommerce SEO یا Schema WooCommerce سادهترین راه برای شروع است.
-
روش دستی، اگر به کدنویسی مسلط باشید، کنترل دقیقتری در اختیارتان قرار میدهد.
-
بررسی و تست خروجی نشانهگذاری با ابزارهای گوگل، مرحلهای ضروری برای اطمینان از کارایی کدهاست.
اسکیما چیست و چه تاثیری در نتایج جستجو دارد؟ پاسخ روشن است: یک راهکار مؤثر برای دیدهشدن بهتر، افزایش نرخ کلیک و ارتقای جایگاه صفحات فروشگاهی شما در نتایج گوگل.
با تجربه در آموزش، طراحی وب، و توسعه افزونههای وردپرس، تلاش میکنم فناوری رو ساده، کاربردی و الهامبخش آموزش بدم. در مسیر رشد شخصی و حرفهای، عاشق یادگیری، اشتراکگذاری و خلق ارزشم.


























لیست نظرات