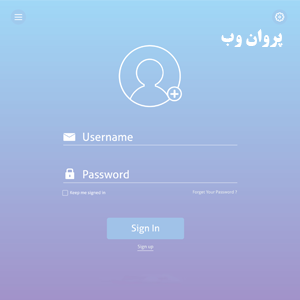
ثبت نام و ورود به ووکامرس برای فروشگاه شما با افزونه WooCommerce login Popup

ثبت نام و ورود با افزونه ووکامرس
افزونه WooCommerce login Popup
در این مقاله به شما آموزش خواهیم داد چگونه وارد ووکامرس شوید و ثبت نام کنید.
از این طریق مشتریان شما میتوانند به سرعت وارد سیستم شده و ثبت نام کنند و یا رمز عبور خود را تغییر دهند.
دلایلی که بهتر است برای فروشگاه خود پنجره ورود به ووکامرس را اضافه کنید بسیار ساده است:
مشتریان می خواهند سریع عمل کنند. آنها میخواهند فورا خرید کنند و حسابهای خود را مدیریت کنند،
بنابراین همه ویژگیها را برای یک لحظه به صورت دستی در اختیار شما قرار می دهند! شما به آن ها اجازه دادید معاملات خود را تقریبا در یک صفحه و بدون نیاز به ترک آن تکمیل کنند.
ایجاد صفحه ورود به ووکامرس
گام اول
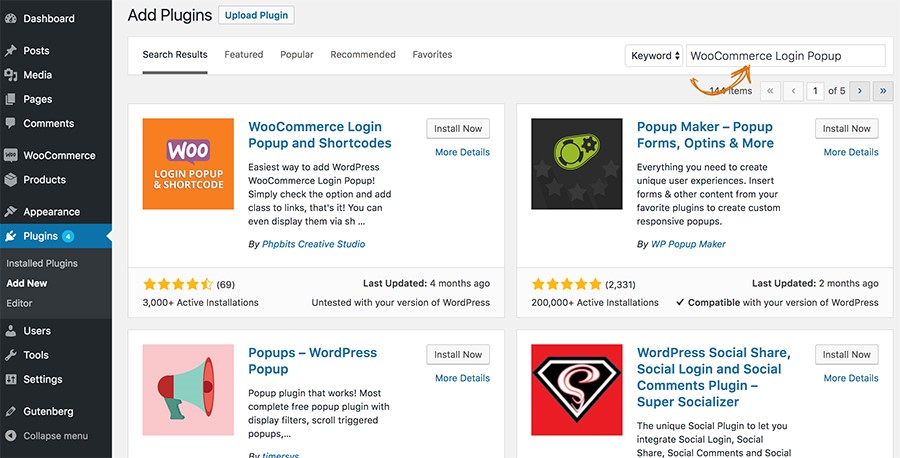
در اولین گام شما باید افزونه ووکامرس را اضافه کنید .برای این کار به داشبورد وردپرس خود رجوع کنید و گزینه plugin و بعد add new را بزنید.
نام پلاگین را به فیلد keyword وارد کرده و آن را نصب و فعال کنید.
پس از فعال سازی، شما قادر خواهید بود که پنجره ورود به سیستم را در منوی WooCommerce در داشبورد خود مشاهده کنید.

گام دوم
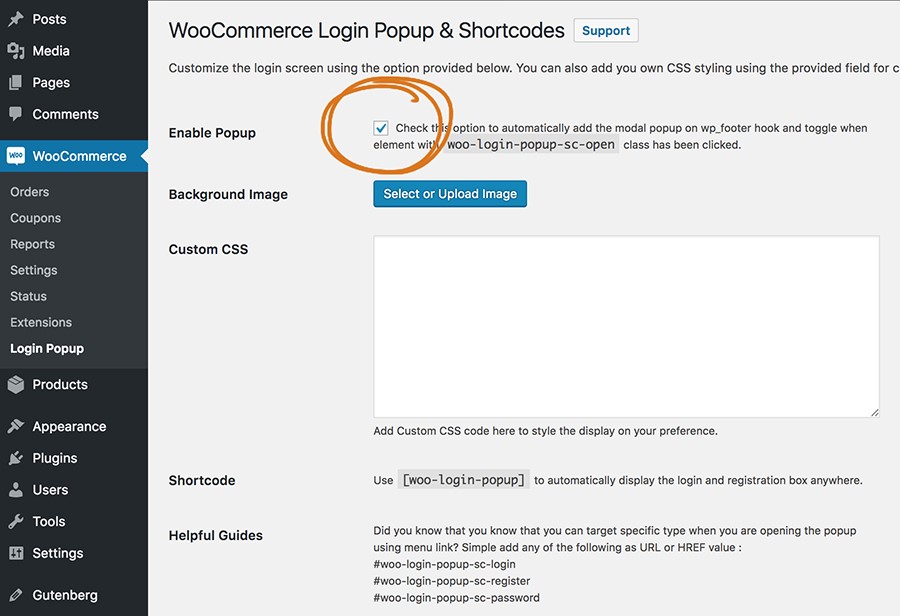
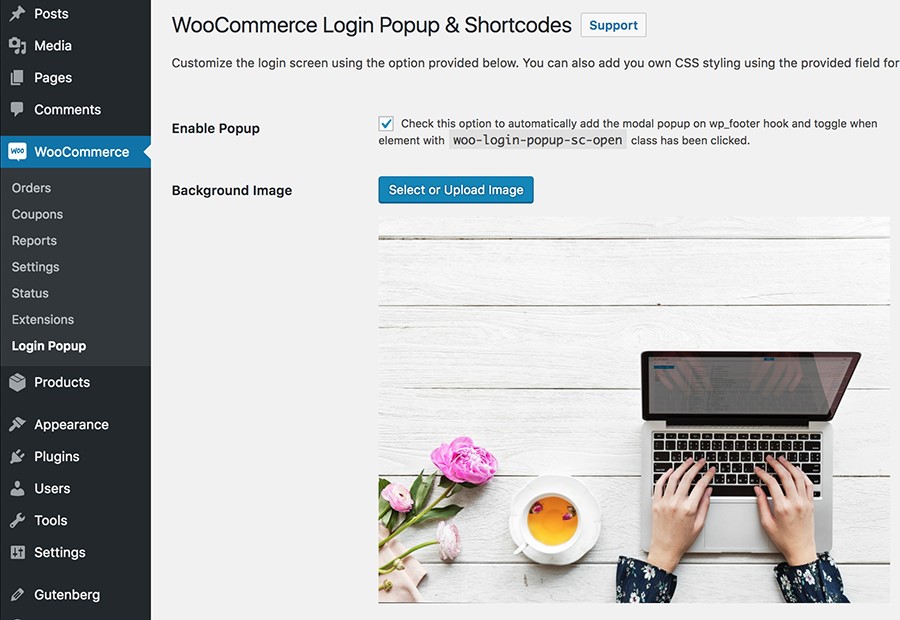
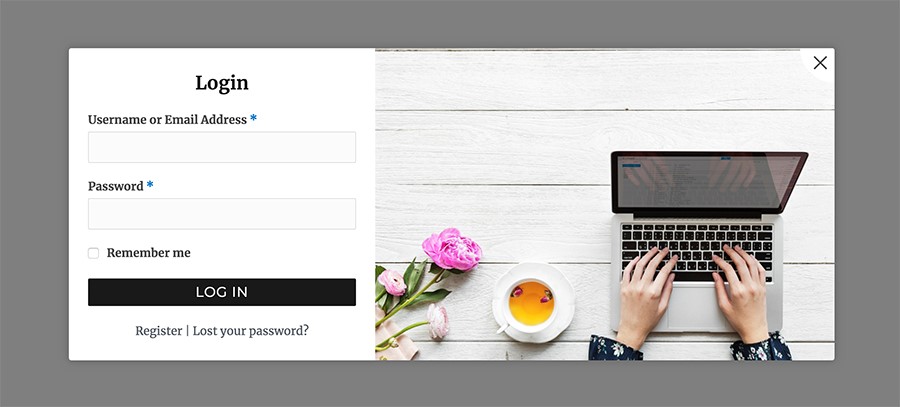
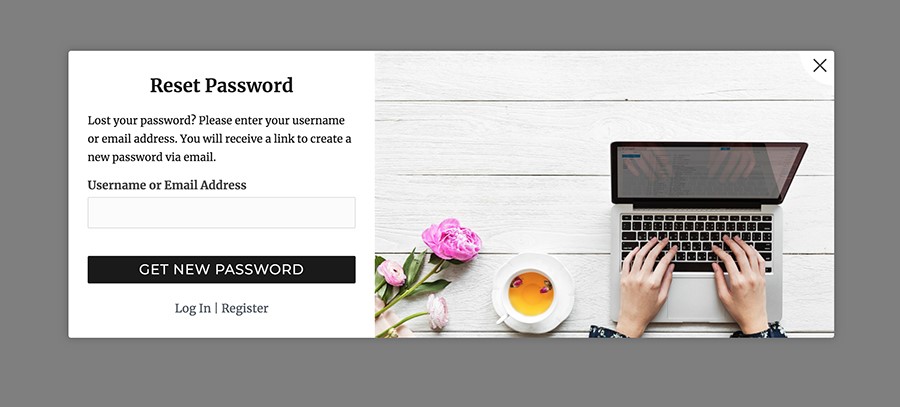
گام بعدی فعال کردن پنجره ورود به سیستم و سفارشی کردن تصویر پس زمینه می باشد. همانطور که در تصویر زیر نشان داده شده، مقابل Enable Popup، تیک بزنید.

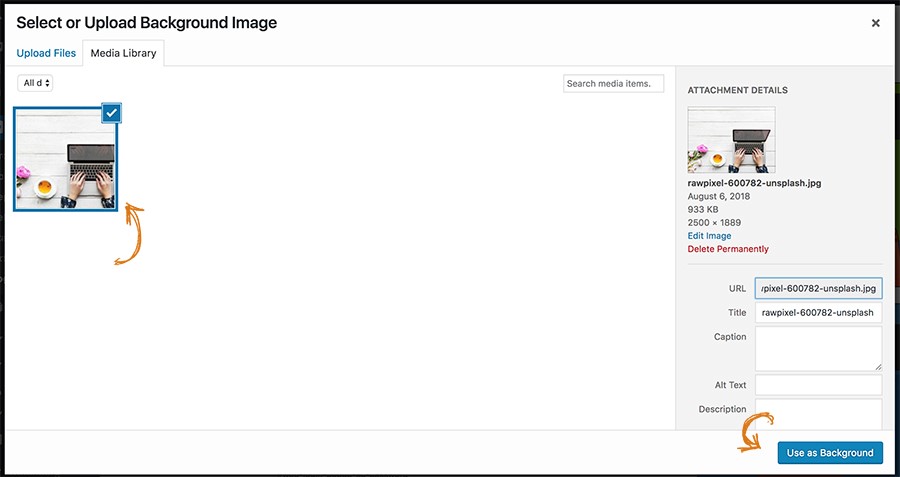
سپس، درصفحه تنظیمات، در مقابل تصویر پس زمینه، بر روی دکمه انتخاب یا آپلود کلیک کنید
تا پس زمینه ورود پنجره خود را سفارشی کنید. بعد از انتخاب یا آپلود تصویر صفحه مورد نظر خود ،
روی دکمه «use as Background» کلیک کنید و به صفحه تنظیمات برگردید.

در این مرحله، تصویر انتخاب شده شما باید قابل مشاهده باشد. قبل از خروج،
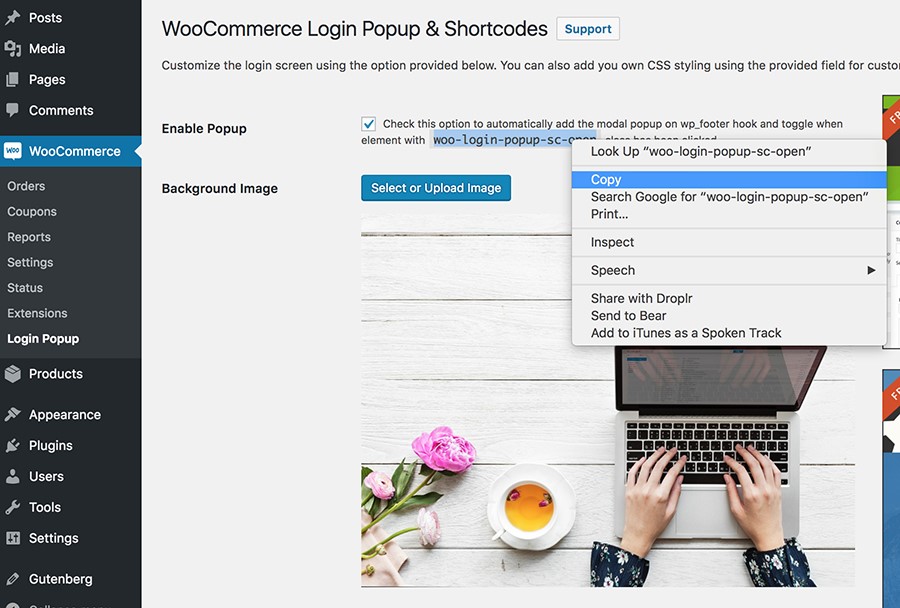
کد CSS را از قسمت Enable Popup کپی کنید. بعدا به آن نیاز خواهید داشت.


گام سوم
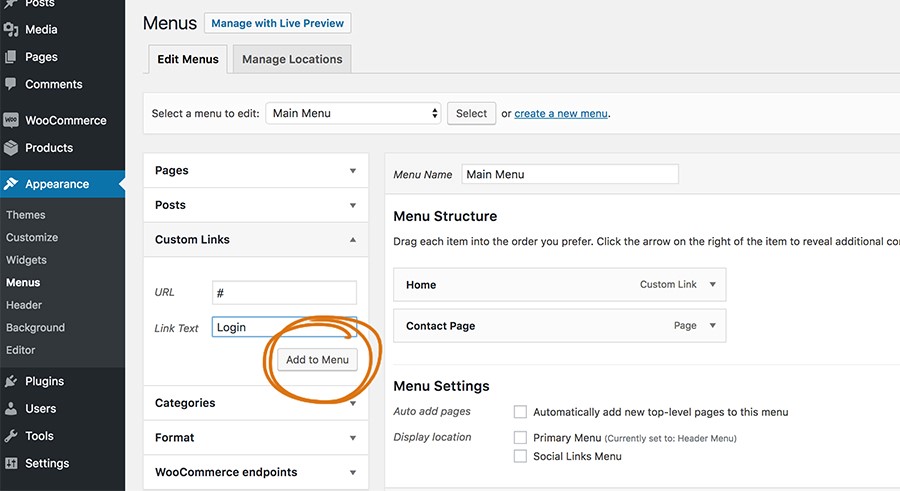
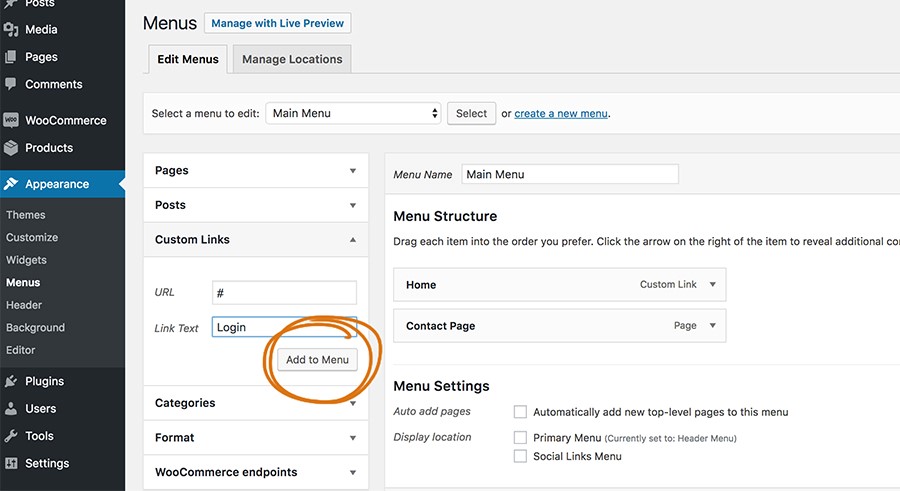
پنجره ورودی WooCommerce خود را در Menue Structure اضافه کنید. به قسمت Appearance بروید؛ سپس گزینه Editor در بخش Menue انتخاب کنید. به ترتیب در “#” و “Login” در قسمت URL و Link Text، تایپ کنید. بعد، روی Add to Menue کلیک کنید و ببینید که “Login” در میان اقلام Menue Structure موجود است.

گام چهارم
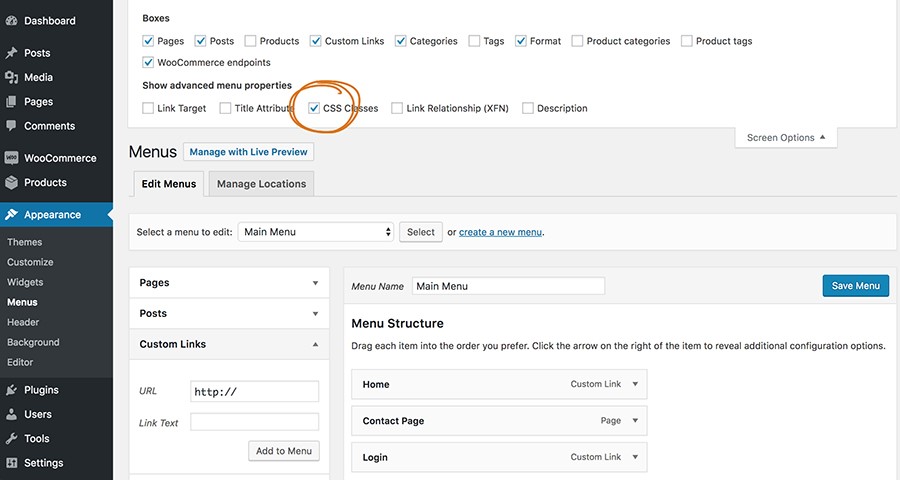
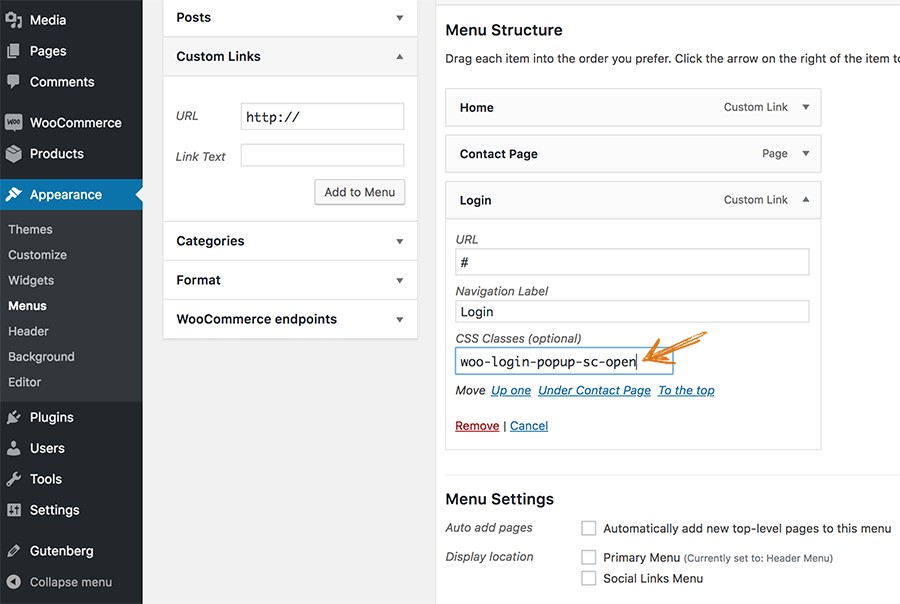
در مرحله نهایی advanced menu properties را پیدا کنید و سپس از زیر منو گزینه “CSS Classes” راعلامت بزنید.

سپس گزینه Login در بخش Menue Structure را زده و در بخش CSS Class کد CSS که قبلا کپی کرده بودید را وارد نمایید.

فراموش نکنید که قبل از خارج شدن از این صفحه تغییرات را با کلیک بر گزینه Save Menue ذخیره نمایید.
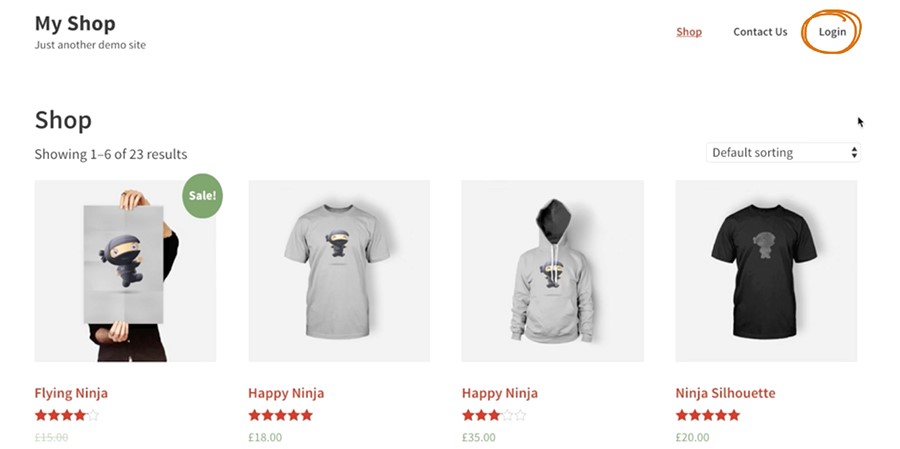
اکنون باید بتوانید لینک ورود یا همان Login را پیدا کنید.

باید بتوانید تمامی مراحل ثبت نام را انجام دهید و در صورت فراموشی رمز آن را بازیابی کنید.



اما صبر کنید، شما هنوز لینک ثبت نام را به منو اضافه نکرده اید، بنابراین درست همانطور که در مرحله 3 انجام شد، در قسمت Menue به بخش Appearance رفته و مراحل زیر را انجام دهید.
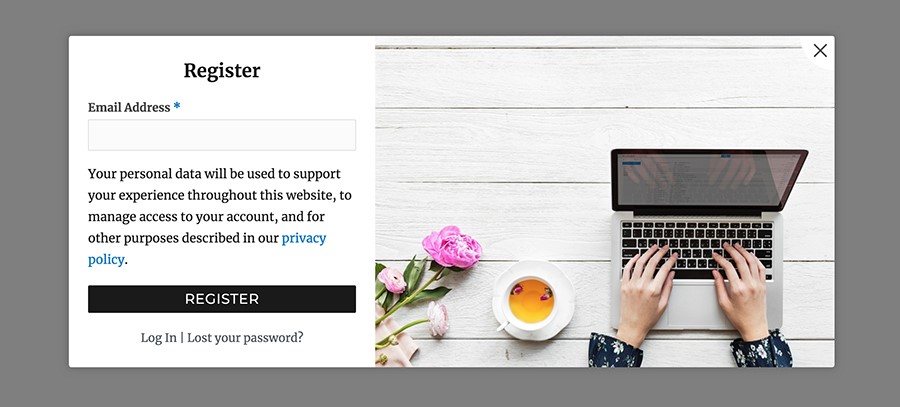
اضافه کردن لینک “ثبت نام” به منو
گام اول
در قسمت Menue به بخش Appearance رفته بروید؛ سپس روی Custom Link در لیست صفحات کلیک کنید. در قسمت URL “#” و در قسمت Link Text “Login ” را تایپ کنید. بعد، روی Add to Menue کلیک کنید و ببینید که «Login» در Menue Structure موجود است.

گام دوم
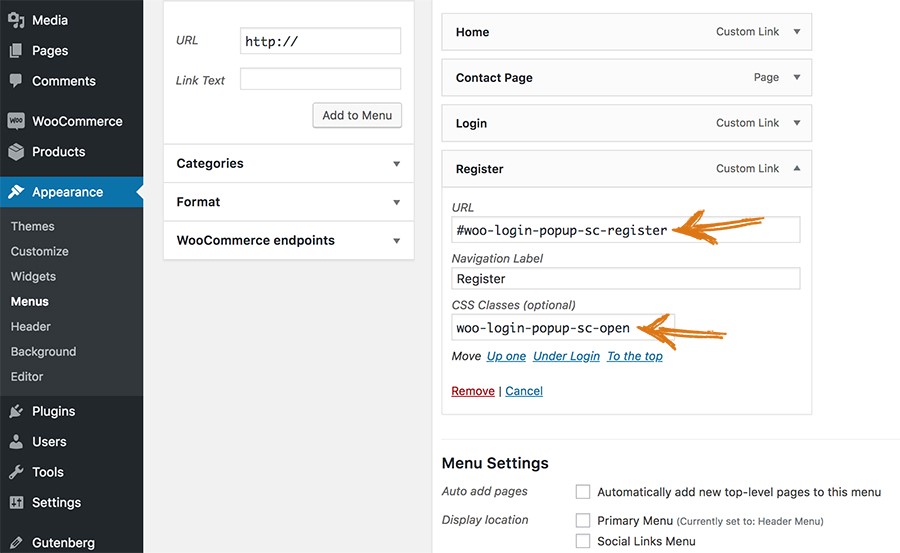
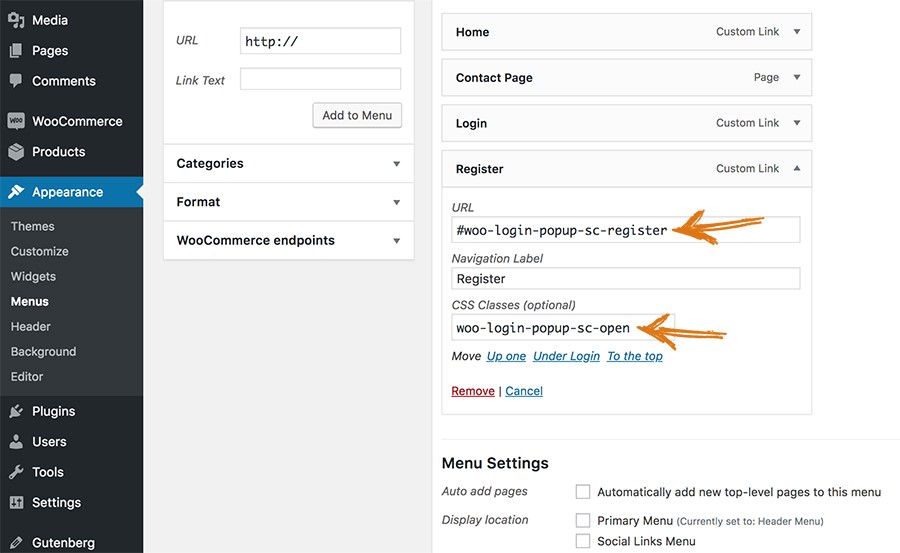
به Menue Structure بازگردید و در قسمت Register بخش Css classes کد زیر را که کپی کرده بودید وارد کنید
woo-login-popup-sc-open و سپس تغییرات را ذخیره کنید.

گام سوم
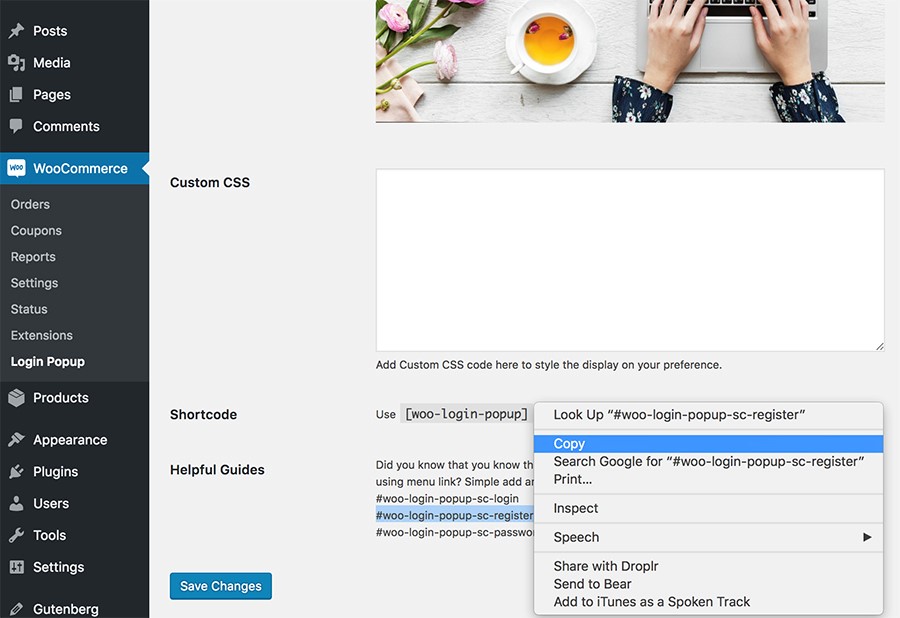
گام بعدی کپی آدرس “Register” (woo-login-popup-sc-register)
از بخش Helpful Guides است که در قسمت WooCommerce در بخش Login Pop پیدا خواهید کرد.
در نهایت، به قسمت Appearance و سپس بخش Menus بروید تا URL “Register” را در قسمت URL در بخش Register در Menue Structure قرار دهید سپس، به قسمت اصلی بروید تا ببینید که آن را با موفقیت اضافه کرده اید.

وقت آن است که لینک ورود به اشتراک گذاشته شده و قابل دسترسی در هر نقطه باشد.
مراحل ایجاد پیوند ورود به سیستم و ثبت نام
گام اول
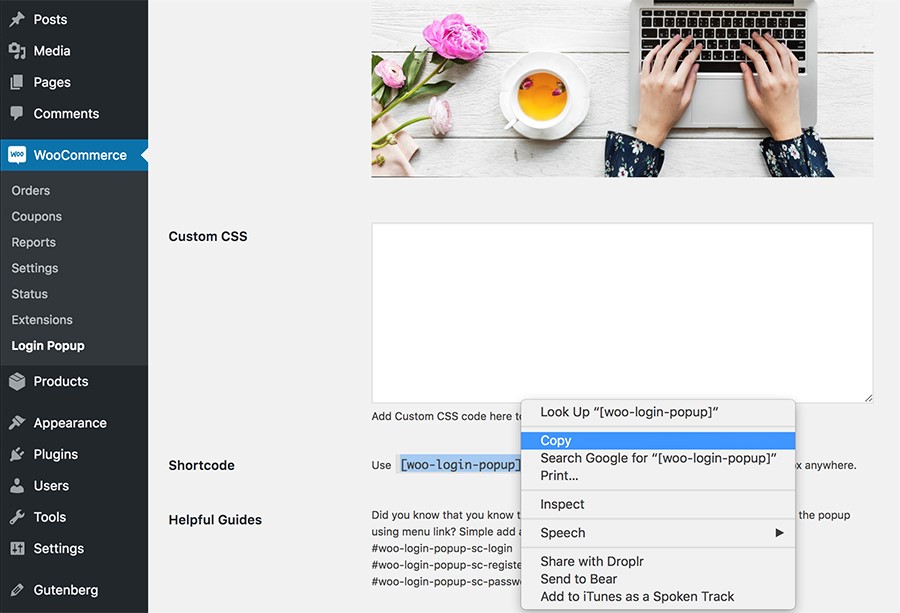
کد کوتاهی را که در تصویر نشان داده شده را از بخش WooCommerce قسمت Login Popup کپی کنید.

گام دوم
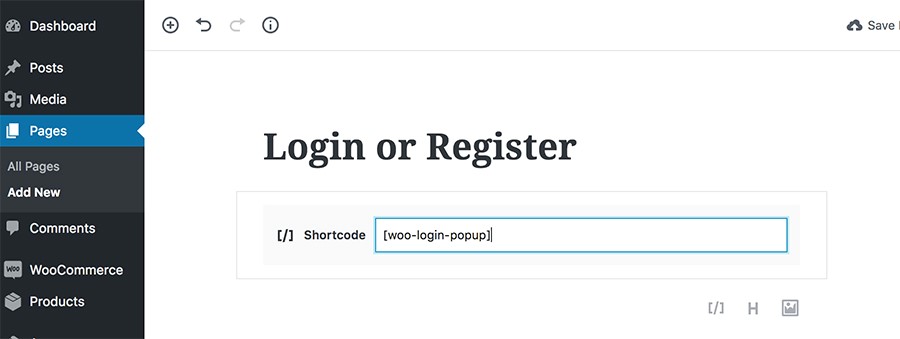
از بخش Page گزینه Add new صفحه ی جدیدی ایجاد کنید و عنوان آن را “Login or Register” بگذارید.

گام سوم
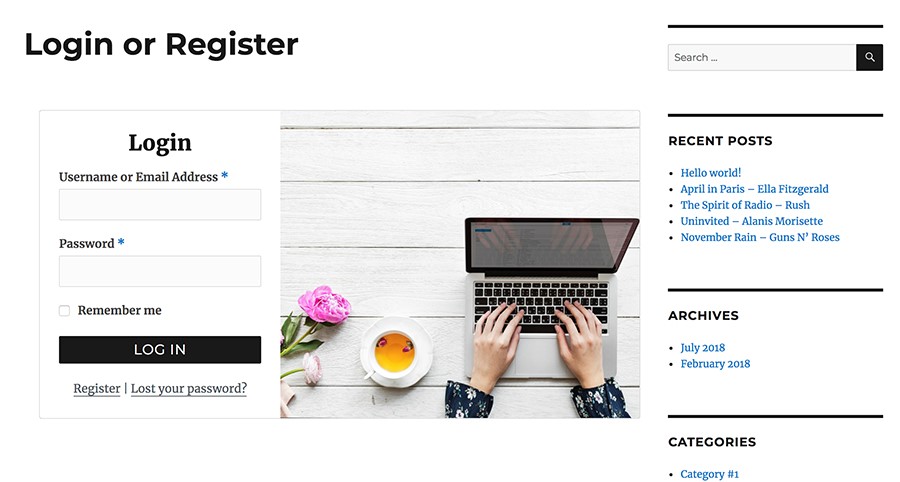
بر روی permalink برای کپی آدرس لینک راست کلیک کنید. سعی کنید صفحه را با این آدرس لینک در یک پنجره مرورگر جدید باز کنید.

این همه چیزی است که شما باید انجام دهید تا افزونه WooCommerce را وارد کنید و برای فروشگاه خود ثبت نام کنید.
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,484 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,507 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 435 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 528 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 4,008 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 2,040 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,174 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 468 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 766 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 484 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 486 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 494 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 481 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 185 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 176 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 194 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]









با سلام آموزش تون خیلی خوب بود
این فیلد های ورود و ثبت نام رو میشه فارسی کرد ؟
باسلام
نظر لطف شماست ، بله مشکلی ندارد.
آموزش بسیار کاربری بود در بحث ووکامرس ممنون