آموزش بهینه سازی تصاویر وردپرس و کاهش حجم عکس برای سایت

آیا می دانید بهینه سازی تصاویر وبسایت ( کاهش حجم عکس برای سایت ) قبل از بارگذاری در وردپرس می تواند تأثیر بسزایی در سرعت وب سایت شما داشته باشد؟
خیلی از افراد بعد از راه اندازی یک سایت و یا ایجاد یک پست جدید، به راحتی عکس ها را بدون بهینه سازی کردن برای وب بارگذاری می کنند. این تصاویر با حجم و سایز بزرگ بدون شک سرعت وب سایت را کندتر می کند.
با استفاده از بهترین روشهای بهینه سازی عکس ها می توانید این مشکل را برطرف کنید. بهینه سازی تصاویر باید به عنوان بخشی از برنامه کاری شما باشد که قبل از بارگزاری هر تصویر، کاملا بهینه و فشرده سازی کنید.
در این مقاله با معرفی سایت ها و نرم افزارها مختلف، به شما نشان خواهیم داد که چطور به آسانی حجم تصاویر سایت خود را بدون از دست دادن کیفیت آن کاهش دهید. همچنین افزونه های بهینه سازی خودکار عکس ها را برای وردپرس به اشتراک گذاشته ایم که می توانند عمل کاهش حجم عکس ها را بسیار آسان کند.
- معرفی ابزارهای مختلف کاهش حجم تصاویر بدون کاهش کیفیت
- با کاهش حجم عکس ها سرعت وبسایت خود را چندین برابر کنید
از آنجا که این آموزش یک راهنمای جامع در مورد بهینه سازی عکس ها برای سایت وردپرسی است، یک فهرست محتوای برای این پست ایجاد کردیم:
- بهینه سازی تصویر چیست؟ (تصاویر بهینه شده در مقابل تصاویر بهینه نشده)
- چرا بهینه سازی تصاویر مهم است؟ چه مزایایی دارد؟
- چگونه تصاویر را بهینه سازی و ذخیره کنیم؟
- بهترین ابزارها و برنامه های بهینه سازی تصاویر
- بهترین افزونه های بهینه سازی تصاویر برای وردپرس
بهینه سازی تصویر چیست؟ (عکس فشرده سازی شده در مقابل عکس غیر فشرده)
بهینه سازی تصویر به فرآیندی گفته می شود که یک عکس با کمترین حجم ممکن بدون کاهش کیفیت ذخیره می شود. گرچه روند کار شاید پیچیده به نظر برسد، اما با ابزارها و امکانات معرفی شده این فرایند را برای شما بسیار آسان کرده ایم.
با استفاده از افزونه ها و ابزارهای فشرده سازی عکس که در ادامه باهم بررسی خواهیم کرد، به آسانی می توانید پس از فشرده سازی تا 80% حجم تصاویر را کاهش دهید. بدون کاهش کیفیت!
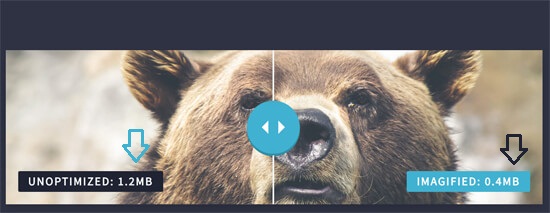
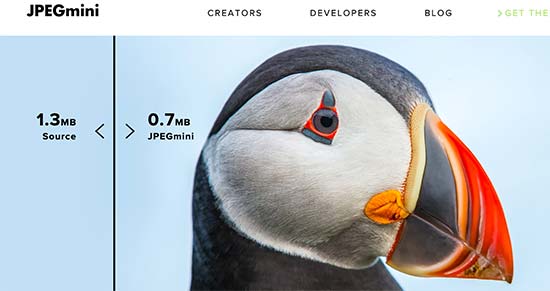
نمونه ای از تصویر بهینه شده: طبق تصویر در ابتدا تصویر اصلی در سمت چپ 1.2 مگابایت حجم داشته است. و پس از فشرده سازی عکس به 0.4 مگابایت کاهش پیدا کرده است.

همانطور که مشاهده می کنید، در صورت بهینه سازی مناسب، همان تصویر می تواند 75٪ کم حجم تر از تصویر اصلی باشد و تقریبا هیچ افت کیفیتی ندارد.
به زبان ساده، بهینه سازی تصویر با استفاده از فناوری فشرده سازی مانند “Lossy” و “Lossless” کار می کند که به کاهش حجم کلی تصویر بدون از دست دادن قابل توجه کیفیت کمک می کند.
چرا فشرده سازی تصاویر مهم است؟ چه مزایایی دارد؟
بهینه سازی تصاویر سایت وردپرس مزایای زیادی دارد، اما در زیر به چند مزیت مهم فشرده سازی عکس اشاره شده است:
- افزایش چندین برابری سرعت وبسایت
- رتبه بالاتر در نتایج جستجو
- سرعت بالا سایت برابر است با نرخ تبدیل بالاتر و افزایش فروش
- فضای ذخیره سازی کمتری دارد و پهنای باند کمتری مصرف می کند (که می تواند هزینه میزبانی و CDN را کاهش دهد)
- پشتیبان گیری از سایت را سریع تر و هزینه های احتمالی را کاهش می دهد
بعد از ویدئو، عکس سنگین ترین عنصر در یک صفحه صفحه وب به شمار می رود. طبق آمار HTTP، تصاویر به طور متوسط 21٪ از وزن کل صفحه وب را تشکیل می دهند.
از آنجایی که می دانیم وب سایت های سریع در موتورهای جستجو (SEO) از رتبه بالاتری برخوردار هستند و نرخ تبدیل بالاتری دارند، بهینه سازی تصاوییر کاری است که هر وب سایت تجاری برای موفقیت در اینترنت باید انجام دهد.
فشرده سازی تصاویر چقدر می تواند تفاوت ایجاد کند؟
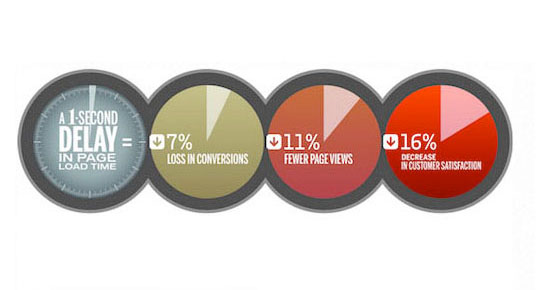
شاید ممکن است از خود بپرسید که فشرده سازی تصویر واقعا چقدر می تواند تفاوت ایجاد کند؟ طبق یک مطالعه انجام شده، یک ثانیه تأخیر در زمان بارگیری وب سایت می تواند 7٪ از فروش، 11٪ بازدید کمتر و 16٪ کاهش رضایت مشتری را متحمل شود.
لطفا به این آمار منتشر شده دقت کنید! تنها 1 درصد افزایش سرعت سایت می تواند تاثیر فوق العاده ای در کسب و کار شما ایجاد کند.
افزونه افزایش سرعت سایت وردپرس WP Rocket

نکته طلایی بهینه سازی عکس ها که نتیجه آن افزایش سرعت سایت است: باید بدانید که موتورهای جستجوگر مانند Google به وبسایت های سریع تر رتبه های بالاتر و در نتایج بالای جستجو نشان می دهد.
این بدان معنی است که با بهینه سازی تصاویر برای وب، هم می توانید سرعت وب سایت را بهبود بخشید و هم رتبه بندی سئو سایت خود را در گوگل افزایش دهید.
با ابزارها، نرم افزار ها و سایت هایی که در ادامه معرفی کرده ایم، با فشرده سازی تصاویر وردپرس نه تنها یک در صد بلکه چندین برابر سرعت و عملکرد سایت خود را افزایش دهید.
چگونه عکس ها را برای وب ذخیره و بهینه کنیم؟
کلید موفقیت در بهینه سازی تصاویر، یافتن یک تعادل مناسب بین کمترین اندازه تصویر و کیفیت تصویر است.
سه عاملی که در فشرده سازی تصاویر نقش زیادی دارند:
- فرمت فایل تصویر (JPEG، PNG، GIF)
- فشرده سازی
- ابعاد تصویر (ارتفاع و عرض)
با انتخاب ترکیب صحیح از این سه، می توانید اندازه تصویر خود را تا 80٪ کاهش دهید. خب در ادامه با جزئیات بیشتر نگاهی به هر یک از این سه مورد بیندازیم.
1- فرمت فایل تصویر

در وب و برای سایت های اینترنتی تنها سه فرمت فایل تصویری JPEG، PNG و GIF بسیار مورد استفاده قرار می گیرد. انتخاب فرمت تصویر مناسب نقش مهمی در بهینه سازی تصویر دارد.
از JPEG برای عکسها یا تصاویر با رنگهای زیاد، PNG برای تصاویر ساده یا در صورت نیاز تصاویر شفاف و GIF فقط برای تصاویر متحرک استفاده می شود.
قالب تصویر PNG فشرده نشده است. به این معنی که یک تصویر با کیفیت بالاتر است. نکته منفی این نوع فرمت حجم بالای آن است. از طرف دیگر، JPEG یک فرمت فایل فشرده است که کیفیت تصویر را کمی کاهش می دهد تا اندازه تصویر به طور قابل توجهی کوچکتر شود.
GIF فقط از 256 رنگ همراه با فشرده سازی بدون افت کیفیت استفاده می کند که آن را به بهترین انتخاب برای تصاویر متحرک تبدیل کرده است.
2- فشرده سازی تصاویر
مورد بعدی فشرده سازی تصاویر است که نقش زیادی در بهینه سازی تصویر دارد. انواع مختلفی از ابزارها و سطوح فشرده سازی تصاویر وجود دارد. تنظیمات هر یک بسته به ابزار فشرده سازی تصویر که استفاده می کنید متفاوت خواهد بود.
در پایین هر گروه از ابزارهای بهینه سازی تصویر را مختصرا معرفی کرده ایم.
ابزارهای ویرایش تصویر مانند Adobe Photoshop، On1 Photo، GIMP، Affinity Photo دارای ویژگی های فشرده سازی داخلی هستند. استفاده از ابزارهای وب مانند TinyPNG یا JPEG Mini برای فشرده سازی آسان تصویرمی توان استفاده کرد.
در دو روش بالا فرایند بهینه سازی تصاویر دستی است اما این امکان را می دهد تصاویر را قبل از بارگذاری در وردپرس فشرده کنید.
همچنین چندین افزونه محبوب وردپرس مانند Optimole، EWWW Image Optimizer و موارد دیگر وجود دارد که می توانند تصاویر را هنگام بارگذاری به طور خودکار فشرده کنند. بسیاری از کسب و کار ها و حتی شرکت های بزرگ ترجیح می دهند از این پلاگین های فشرده سازی تصویر استفاده کنند چون آسان و راحت است.
در ادامه مقاله در مورد این افزونه های وردپرس اطلاعات بیشتری کسب خواهیم کرد.
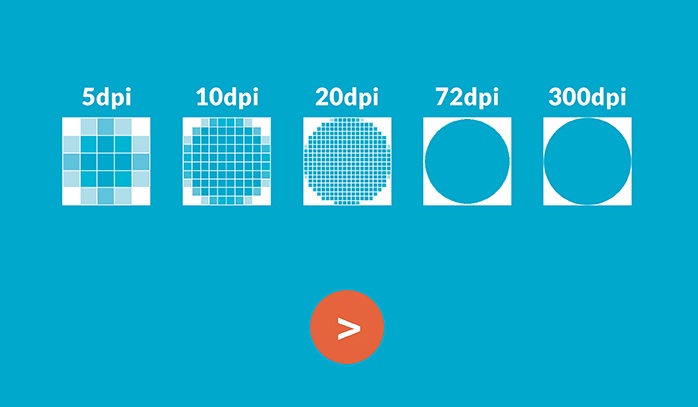
3- ابعاد تصویر

به طور معمول، وقتی عکسی را از تلفن یا دوربین دیجیتال خود وارد می کنید، وضوح تصویر بسیار بالایی دارد و ابعاد فایل بزرگی (ارتفاع و عرض) دارد.
به طور معمول، این عکسها دارای رزولوشن 300 DPI و ابعاد آن از 2000 پیکسل و بیشتر هستند. این عکسهای با کیفیت بالا برای چاپ یا استفاده در دسکتاپ مناسب هستند اما برای استفاده در اینترنت و وب سایت ها مناسب نیستند.
مطمئنا کاهش ابعاد تصویر به طور قابل توجهی اندازه پرونده تصویر را کاهش خواهد داد. با استفاده از یک نرم افزار ویرایش تصویر در رایانه می توانید اندازه تصاویر را به سادگی تغییر دهید.
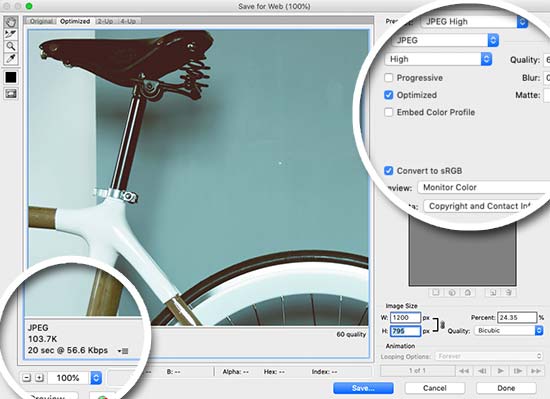
به عنوان مثال، ما عکسی با حجم اصلی پرونده 1.8 مگابایت، وضوح تصویر 300 DPI و ابعاد تصویر 4900 × 3200 پیکسل را بهینه کردیم.
برای فشرده سازی فرمت jpeg را انتخاب کردیم و ابعاد آن را به 1200 × 795 پیکسل تغییر دادیم. در نهایت اندازه پرونده تصویر از 1.8 مگابایت به 103 کیلوبایت کاهش پیدا کرد. دقیقا 94٪ کمتر از اندازه پرونده اصلی است.
اکنون که از سه عامل مهم در بهینه سازی تصویر مطلع شدید، بیایید نگاهی به ابزارهای مختلف بهینه سازی تصاویر را بررسی کنیم.
بهترین ابزارها و نرم افزار های فشرده سازی عکس
همانطور که قبلاً اشاره کردیم، بیشتر نرم افزارهای ویرایش تصویر همراه با بخش فشرده سازی تصویر و تنظیمات فشرده سازی ارائه می شوند.
علاوه بر نرم افزارهای ویرایش تصویر، چندین ابزار(وبسایت) قدرتمند بهینه سازی تصاویر نیز وجود دارد که می توانید برای بهینه سازی عکس ها استفاده کنید.
توصیه می کنیم از این ابزارها برای بهینه سازی عکس ها قبل از بارگذاری تصاویر در وردپرس استفاده کنید. این روش به شما کمک می کند علاوه بر اینکه در فضای میزبانی صرفه جویی می کنید، خیلی راحت تر و سریع تر عملیات فشرده سازی تصاویر را قبل از بارگزاری در وردپرس انجام دهید.
Adobe Photoshop: نرم افزار بهینه سازی تصاویر
Adobe Photoshop یک نرم افزار شناخته شده و عالی است که همراه با امکان ذخیره سازی تصاویر بهینه شده برای وب سایت ارائه شده است. در واقع این بخش از نرم افزار دقیقا برای بهینه سازی و ذخیره سازی تصاویر وب تدارک دیده شده است.
روش کار به این صورت است که ابتدا تصویر خود را در فتوشاپ باز کرده و بر روی گزینه “File» Save for Web”کلیک کنید.
سپس یک جعبه جدید در سمت راست باز می شود. از این جعبه می توانید قالب های مختلف تصویر را تنظیم کنید. به عنوان مثال می توانید قالب JPEG را انتخاب کنید، از بخش Quality کیفیت تصویر را تنظیم کنید و سایر ویژگی ها را انجام دهید. پس از انتخاب گزینه ها اندازه پرونده در پایین سمت چپ نیز نشان داده می شود.
توجه: بهتر است Quality را کمتر از 50 تنظیم نکنید.

TinyPNG: سایت بهینه سازی عکس برای سایت
TinyPNG یک ابزار اینترنتی( سایت بهینه سازی تصاویر ) رایگان است که از تکنیک فشرده سازی کاهش اندازه پرونده های PNG با کمترین آسیب به تصویر استفاده می کند. تنها کاری که شما باید انجام دهید این است که به وب سایت tinypng.com بروید و تصاویر خود را بارگذاری کنید.
به آسانی کشیدن و رها کردن تصویر. کافی است تصویر خود را بگیرید و در جعبه رها کنید.

پس از فشرده سازی خودکار، لینک دانلود برای شما به نمایش گذاشته می شود. برای فشرده سازی تصاویر می توانید از وب سایت دیگر این تیم به نشانی tinyjpg.com استفاده کنید.
همچنین می توانید از پلاگین و افزونه منتشر شده این شرکت به عنوان افزونه بهینه سازی خودکار عکس وردپرس استفاده کنید.
JPEG Mini: سایت بهینه سازی تصاویر
یکی دیگر از سایت بهینه سازی تصاویر ابزار رایگان JPEGmini است که از فناوری فشرده سازی بدون کاهش کیفیت استفاده می کند. این ابزار به طور قابل توجهی اندازه تصاویر را کاهش می دهد بدون اینکه بر کیفیت آنها تأثیر بگذارد. پس از فشرده سازی می توانید کیفیت تصویر اصلی خود و تصویر فشرده را مقایسه کنید.(jpegmini.com)

همچنین می توانید از نسخه وب آنها به صورت رایگان استفاده کنید یا نرم افزار آن را برای رایانه خود خریداری کنید. این شرکت همچنین دارای یک API برای استفاده در وردپرس هم ارائه می کنند.
بهترین افزونه های بهینه سازی تصاویر برای وردپرس
خیلی از افراد تاکید می کنند بهترین راه برای بهینه سازی عکس ها، انجام آن قبل از بارگذاری تصاویر در وردپرس است. با این حال ممکن است خیلی از افراد استفاده از پلاگین های وردپرس را برای بهینه سازی عکس ها ترجیح دهند.
اگر یک سایت با چند نویسنده دارید یا به یک روش خودکار برای فشرده سازی تصاویر در وردپرس نیاز دارید، می توانید یکی از افزونه های فشرده سازی عکس های وردپرس را که در ادامه معرفی کرده ایم امتحان کنید.
لیست بهترین پلاگین های فشرده سازی تصاویر در وردپرس
برای انتخاب افزونه بهینه سازی خودکار تصاویر وردپرس از این لیست انتخاب کنید.
- Optimole
- EWWW Image Optimizer
- Compress JPEG & PNG images
- Imagify
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
استفاده از هر یک از این افزونه های بهینه سازی عکس ها به شما کمک می کند به طور خودکار تصاویر سایت خود را در محیط وردپرس فشرده سازی کنید. در نتیجه با فشرده سازی تصاویر سرعت وب سایت خود را افزایش دهید.
جمع بندی کلی
اگر تا بحال از تصاویر بهینه شده در سایت خود استفاده نمی کردید. توصیه می کنیم از همین امروز با استفاده از یکی از ابزارهای معرفی شده، عکس ها را بهینه سازی شده در سایت خود قرار دهید. برای بهبود عملکرد سایت بهینه سازی تصاویر باید بخشی از برنامه کاری شما باشد.
قطعا تصاویری که فشرده شده در سایت بارگزاری میشود، تفاوت زیادی در سرعت سایت ایجاد می کند. که در نتیجه رضایت کاربران را به دنبال خواهد داشت. ناگفته نماند، وب سایت های سریعتر بسیار مورد توجه موتورهای جستجو قرار می گیرند. که احتمالا پس از مدت کوتاهی شاهد افزایش رتبه سایت تان در موتورهای جستجو خواهید بود ، برای این کار می توانید هم از ابزار های معرفی شده و هم از افزونه بهینه سازی خودکار عکس وردپرس که در بالا لیست قرار گرفته بود استفاده کنید.
امیدواریم این مقاله مورد پسند شما کاربران عزیز پروان وب قرار گرفته باشد.
اگر مشکل و یا نظری داشتید حتما در نظرات مطرح کنید.
مطالب بیشتر که برای این منظور مناسب می باشد:
سلام خدمت شما، در خدمتتون هستم
























لیست نظرات