ساخت شماره گذاری صفحات وردپرسی با افزونه WP-PageNavi

با سلام کاربران گرامی
همیشه در اکثر وبسایت ها دیده اید که چند شماره در پایین صفحه های خود دارند 1.2.3.4و…
این شمارش های در بعضی از قالب ها نشان داده نمیشود و یا استایل خوبی ندارد اما شاید شما دوست دارید که این شماره ها را در وبسایت خود بگذارید اما کد نویسی را به طور حرفه ای و کامل و یا اصلا از کد نویسی چیزی نیاموخته اید
افزونه های زیادی برای ساختن شماره صفحه های وردپرس است که یکی از این افزونه ها WP-PageNavi است که محبوب ترین افزونه های بین کاربران است این افزونه بدون نیاز به تنظیمات پیشرفته به شما این اجازه را میدهد که شمارش صفحات در وردپرس برای خود بسازید
افزونه WP-PageNavi :

این افزونه قادر است که به شما این اجازه را دهد برای صفحات خود در وردپرس شماره هایی را بسازید که کاربر بعد از کلیک بر روی ان شماره ها بتواند به صفحه مورد نظر منتقل شود این کار کمک میکند که کاربر دیگر در سایت شما سرگردان نشود و به پست های شما دسترسی داشته باشد
اموزش افزونه WP-PageNavi :


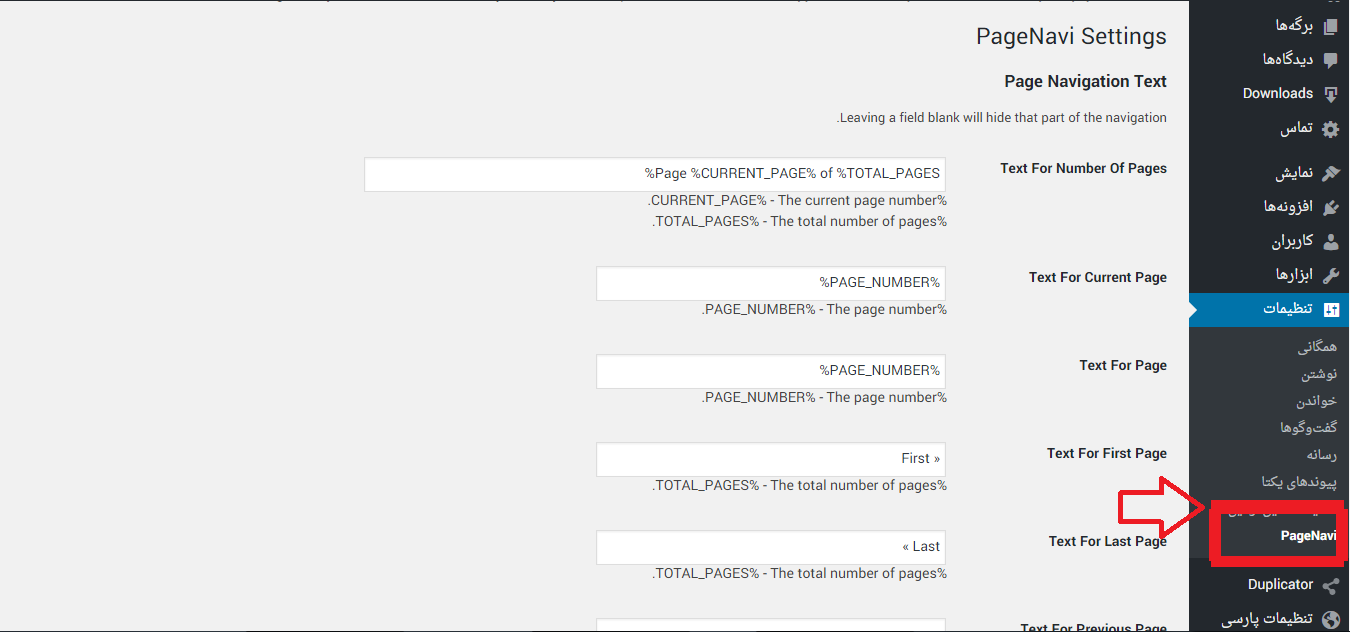
بعد از نصب کردن افزونه در قسمت تنظیمت و در بخش pagenavi بروید این افزونه تنظیمات بسیار سختی ندارد
Text For Number Of Pages: از این کادر میتوانید متن برای تعداد صفحات را مشخص کنید .
Text For Current Page: از این کادر میتوانید متن برای صفحه فعلی را مشخص کنید .
Text For Page: از این کادر میتوانید متن برای صفحه را مشخص کنید .
Text For First Page : از این کادر میتوانید متن برای صفحه اصلی را مشخص کنید .
Text For Last Page :از این کادر میتوانید متن برای اخرین صفحه را مشخص کنید .
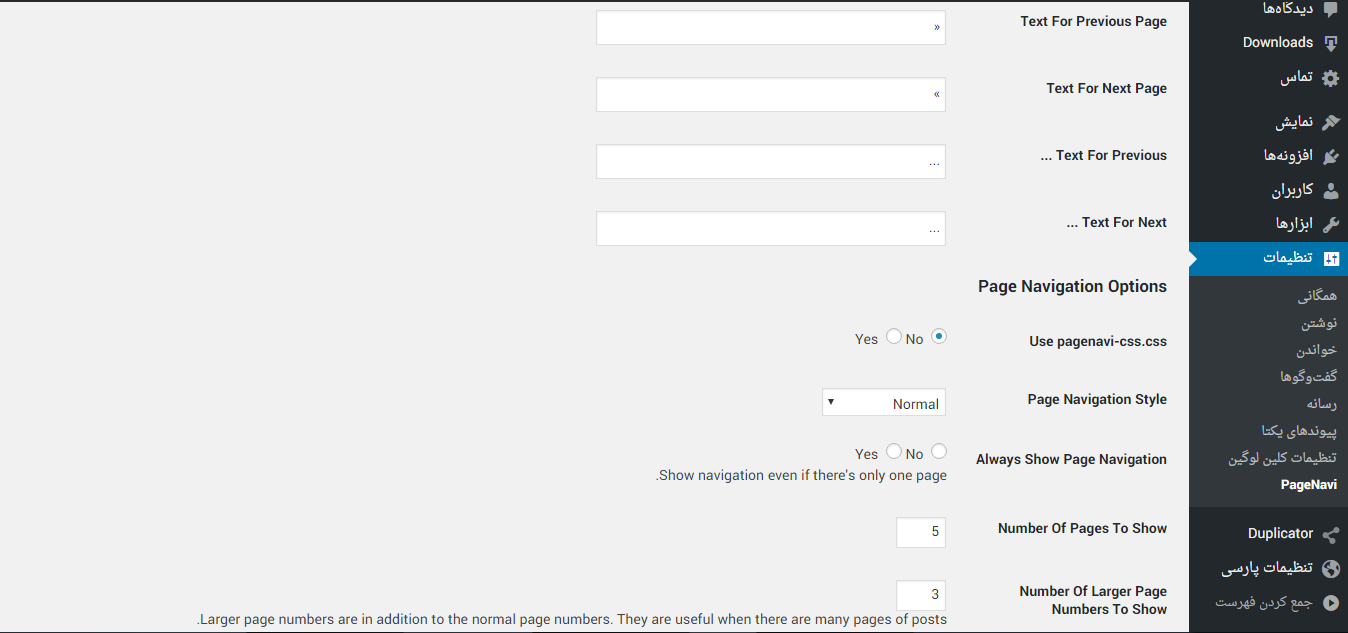
Text For Previous Page :از این کادر میتوانید مشخص کنید که گزینه برای رفتن به صفحه قبلی چه باشد .
Text For Next Page : از این کادر میتوانید مشخص کنید که گزینه برای رفتن به صفحه بعدی چه باشد .
Text For Previous : متن گزینه قبلی را مشخص کنید .
Text For Next : متن گزینه بعدیرا مشخص کنید .
Use pagenavi-css.css: این گزینه از شما میپرسد که از کد های css استفاده میکنید یا خیر .
Page Navigation Style : از این گزینه میتوانید مشخص کنید که استایل افزونه چه استایلی باشد .
Always Show Page Navigation : از این گزینه میتوانید مشخص کنید که همیشه شماره نمایش صفحه ها را نشان دهد یا خیر .
Number Of Pages To Show : تعداد صفحات برای نمایش که باید نمایش داده شوند را از اینجا مشخص کنید .
Number Of Larger Page Numbers To Show : تعداد صفحات ویژه برای نمایش .
Show Larger Page Numbers In Multiples Of : از این قسمت مشخص کنید که شمارش ها در چند ضلعی نمایش داده شوند .
استایل اختصاصی افزونه WP-PageNavi :
شاید شما استایل پیشفرض این افزونه را دوست نداشته باشید ما یک استایل جدید برای شما در نظر گرفته ایم که اختصاصی میباشد و به سادگی میتوانید انرا اجرا کنید
ابتدا فایل style.cssرا باز کنید :
.wp-pagenavi {
clear: both;
padding:0px 5px 15px 5px;
direction:rtl
}
.wp-pagenavi h3 {
font-weight:normal
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
background:#F9F8F2;
border: 1px solid #ECE9D8;
padding: 1px 6px;
float :right;
margin: 2px;
-moz-border-radius: 3px;
}
.wp-pagenavi span.current {
background:#ffffff;
color:#666666;
border: 1px solid #ECE9D8;
}
.wp-pagenavi a:hover {
background:#e20030;
border-color: #87001d;
color:#ffffff
}
.wp-pagenavi span.current {
font-weight: bold;
}
بعد از وارد کردن کد بالا در فایل انرا ذخیره کنید و ببندید .
خب حالا اگر میخواهید شماره های تعداد صفحات نمایش داده شوند از کد زیر در هر جایی که باید ان شماره ها نمایش داده شوند را استفاده کنید
<div class="wp-pagenavi">
<div id="wp_page_numbers">
<ul>
<li class="active_page"><!--?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?--></li>
</ul>
</div>
</div>
موفق پیروز باشید
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,309 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,351 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 324 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 411 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,604 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,825 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 2,994 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 400 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 493 0 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 301 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 293 0 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 306 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 307 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 30 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 47 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 49 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]
معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس نظرات اسپم یکی از چالشهای بزرگ برای صاحبان وبسایتهای وردپرسی است. این دیدگاههای ناخواسته علاوه بر تأثیر منفی بر سئو، باعث اشغال منابع سرور و کاهش اعتماد کاربران میشوند. خوشبختانه، افزونههای متعددی برای جلوگیری از درج کامنت اسپم در وردپرس وجود دارد که میتوانند با […]








مرسی
سلام خسته نباشید ، این که نوشتین کد رو به هرجایی که میخواین نماییش داده بشه اضافه کنین دقیقا ییعنی کجا ؟ من از ویژوال کامپوزر و ووکامرس استفاده میکنم میخوام این شماره ها به شماره صفحه محصولات اضافه بشن این کد رو کجا باید وارد کنم که کار کنه؟
با تشکر