کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس

با درود فراوان خدمت شما دوستان پروان وب
امروز با یک تکه کد بسیار مفید دیگه خدمتتون هستیم …
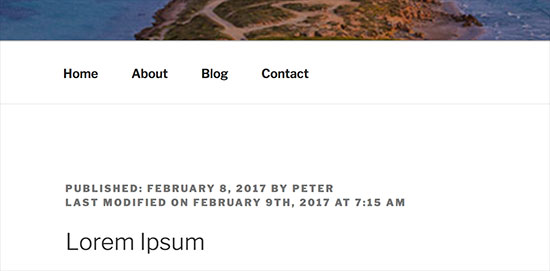
اگر دقت کرده باشید برای کاربران خیلی مهمه که شما چه وقتی مطلبتون رو بروز کردید مخصوصا برای مطالبی که هر لحظه ممکنه براش آپدیت یا . . . بیاد و نیاز به تاریخ بروزرسانی خودکار داشته باشین !! با این کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس میتونین با ویرایش نوشته ، تاریخ اخرین ویرایش رو معین کنین و به راحتی هرچه تمام تر کاربرانتون رو از اون آگاه سازید . . .
کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
اکثر قالب های وردپرسی به طور معمول تاریخ انتشار نوشته ها را نشون میدن و ممکنه تاریخ آپدیت رو نشون ندن . . . بنابراین ، اگر نوشته ای قدیمی را تغییر داده باشید بهتر است که تاریخ بروزرسانی را به کاربران سایت اعلام کنید تا متوجه شوند که آن نوشته قدیمی نبوده و همچنان دارای ارزش است. همچنین برخی از وب سایت ها برای جلوگیری از چنین موردی ترجیح می دهند که تاریخ مقالات را نشان ندهند که این مورد هرگز توصیه نمی شود.
آموزش استفاده از کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
ما در اینجا به شما 2 روش رو معرفی میکنیم
- نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
- نمایش تاریخ آخرین بروزرسانی در ساختار قالب
اول باید مثله همیشه و اکثر اوقات به فایل functions.php مراجعه کنیم و اونجا یه سری عملیات ویرایش رو انجام بدیم !!
روش 1: نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
کد زیر روش برای اجرا شدن روش اول روی فایل توابع قالب خودتون قرار بدین . . .
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = the_modified_time('F jS, Y');
$updated_time = the_modified_time();
$custom_content = '<p class="last-updated">Last updated on'. $updated_date . 'at'. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
این کد بررسی می کند که آیا تاریخ انتشار نوشته با تاریخ آخرین بروزرسانی آن متفاوت است یا خیر. در صورتی که تفاوتی وجود داشت تاریخ آخرین بروزرسانی را قبل از محتوا نشان دهد.
اگر هم میخایین کمی خوشگل و جذاب باشه و زیادی ساده نباشه بهترین راه استفاده از کد CSS زیر است !
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
خب این از روش اول ما
میریم سراغ روش 2 و نحوه انجام دادن اون !!
روش 2: نمایش تاریخ آخرین بروزرسانی در ساختار قالب
در این حالت باید فایل های خود پوسته را تغییر دهید. امروزه بیشتر پوسته ها از کدهای مخصوص به خود برای نمایش قسمت های مختلف سایت استفاده می کنند که قطعا اعمال تغییرات را برای افراد غیرحرفهای سخت و دشوار خواهد ساخت.
پیشنهاد ما : اگر نا بلد یا غیر حرفه ای هستین اول یه بکاپ کامل از وب سایتتون بگیرین تا در صورت برخورد با مشکل بتونین سایت قبلی رو با بکاپ برگردونین !!
فایلی که در آن تاریخ انتشار نوشته ها مشخص می شود را پیدا کنید و کدهای زیر را جایگزین کنید : ( این بستگی به خوده قالب داره و عمدتا نمیتونیم اسم خاصی ازش ببریم چون برای همه یکسان نیس )
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
خب ذخیره کنین و نتیجه رو بببین
البته توجه کنین باید یکی از این 2 روش رو تست کنین . . .
موفق و پیروز باشین
روزتون یا شبتون خوش ، یاعلی
نویسنده وبسایت پروان وب
نویسنده وبسایت پروان وب
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,347 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,405 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 352 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 440 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,753 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,901 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,041 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 428 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 606 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 356 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 371 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 359 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 374 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 86 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 95 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 97 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










لیست نظرات