کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس

با درود فراوان خدمت شما دوستان پروان وب
امروز با یک تکه کد بسیار مفید دیگه خدمتتون هستیم …
اگر دقت کرده باشید برای کاربران خیلی مهمه که شما چه وقتی مطلبتون رو بروز کردید مخصوصا برای مطالبی که هر لحظه ممکنه براش آپدیت یا . . . بیاد و نیاز به تاریخ بروزرسانی خودکار داشته باشین !! با این کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس میتونین با ویرایش نوشته ، تاریخ اخرین ویرایش رو معین کنین و به راحتی هرچه تمام تر کاربرانتون رو از اون آگاه سازید . . .
کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
اکثر قالب های وردپرسی به طور معمول تاریخ انتشار نوشته ها را نشون میدن و ممکنه تاریخ آپدیت رو نشون ندن . . . بنابراین ، اگر نوشته ای قدیمی را تغییر داده باشید بهتر است که تاریخ بروزرسانی را به کاربران سایت اعلام کنید تا متوجه شوند که آن نوشته قدیمی نبوده و همچنان دارای ارزش است. همچنین برخی از وب سایت ها برای جلوگیری از چنین موردی ترجیح می دهند که تاریخ مقالات را نشان ندهند که این مورد هرگز توصیه نمی شود.
آموزش استفاده از کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
ما در اینجا به شما 2 روش رو معرفی میکنیم
- نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
- نمایش تاریخ آخرین بروزرسانی در ساختار قالب
اول باید مثله همیشه و اکثر اوقات به فایل functions.php مراجعه کنیم و اونجا یه سری عملیات ویرایش رو انجام بدیم !!
روش 1: نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
کد زیر روش برای اجرا شدن روش اول روی فایل توابع قالب خودتون قرار بدین . . .
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = the_modified_time('F jS, Y');
$updated_time = the_modified_time();
$custom_content = '<p class="last-updated">Last updated on'. $updated_date . 'at'. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );این کد بررسی می کند که آیا تاریخ انتشار نوشته با تاریخ آخرین بروزرسانی آن متفاوت است یا خیر. در صورتی که تفاوتی وجود داشت تاریخ آخرین بروزرسانی را قبل از محتوا نشان دهد.
اگر هم میخایین کمی خوشگل و جذاب باشه و زیادی ساده نباشه بهترین راه استفاده از کد CSS زیر است !
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}خب این از روش اول ما
میریم سراغ روش 2 و نحوه انجام دادن اون !!
روش 2: نمایش تاریخ آخرین بروزرسانی در ساختار قالب
در این حالت باید فایل های خود پوسته را تغییر دهید. امروزه بیشتر پوسته ها از کدهای مخصوص به خود برای نمایش قسمت های مختلف سایت استفاده می کنند که قطعا اعمال تغییرات را برای افراد غیرحرفهای سخت و دشوار خواهد ساخت.
پیشنهاد ما : اگر نا بلد یا غیر حرفه ای هستین اول یه بکاپ کامل از وب سایتتون بگیرین تا در صورت برخورد با مشکل بتونین سایت قبلی رو با بکاپ برگردونین !!
فایلی که در آن تاریخ انتشار نوشته ها مشخص می شود را پیدا کنید و کدهای زیر را جایگزین کنید : ( این بستگی به خوده قالب داره و عمدتا نمیتونیم اسم خاصی ازش ببریم چون برای همه یکسان نیس )
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
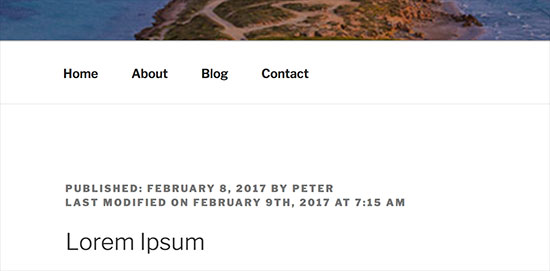
echo "</p> "; }خب ذخیره کنین و نتیجه رو بببین
البته توجه کنین باید یکی از این 2 روش رو تست کنین . . .
موفق و پیروز باشین
روزتون یا شبتون خوش ، یاعلی