آموزش ساخت دکمه با css3 ، خوب زمانی که یه قسمت از سایتتون یکم سخته واسه کاربران باید یه راهنمایی واسش قرار بدین حالا اگه بخواین خیلی زیبا و شیک این کارو انجام بدین من پیشنهاد می کنم که با ما همراه باشید تا با هم یه دکمه ی خیلی زیبا واسه راهنمایی کاربرانتون درست کنیم به طوری که وقتی رویه این دکمه میره موس یه جعبه ی خیلی شیک با یه افکت زیبا ظاهر میشه خوب پس با ما همراه باشید.
اولین گام کد های HTML
خوب اولین کاری که باید انجام بدید باید یه پاراگراف ساده با یه کلاس به نام help-tip در یه div قرار بدید.
<div class="help-tip">
<p>text test for help and test my animation and effect</p>
</div>
خوب این پاراگراف به صورت عادی مخفی هست و هر زمان که موس روی دکمه میاد با کمی انیمیشن زیبا و افکت ظاهر میشه.
دومین گام کد های CSS3
کد های استایل رو می تونید در فایل CSS جداگانه ای قرار بدید و به صفحه ای که دکمه در اون قرار داره لینک کنید یا هم تو همون صفحه با تگ STYLE کد ها رو بزارید.
این هم از کد های CSS3
.help-tip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #BCDBEA;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.help-tip p{ /* The tooltip */
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
width: 300px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{ /* The pointer of the tooltip */
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{ /* Prevents the tooltip from being hidden */
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
/* CSS animation */
@-webkit-keyframes fadeIn {
۰% {
opacity:0;
transform: scale(0.6);
}
۱۰۰% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
۰% { opacity:0; }
۱۰۰% { opacity:100%; }
}
در ضمن واسه اینکه مرورگر کروم پشتیبانی کنه از کد ها باید کلمه webkit در اول کد های CSS3 گذاشته بشه که ما واستون گذاشتیم اگه دیدید واسه مرورگر های دیگه مثل موزیلا کار نمی کنه کلمه moz ، و برای اوپرا o و برای اینترنت ایکسپلورر ms رو داخل دو خط تیره مثل همون webkit که در خط ۲۳ هست قرار بدید اگه هم مشکلی داشتین حتما بگین که مشکلتون رو برطرف کنم درضمین این اجزا رو واسه هر قسمتی دیگه می تونید استفاده کنید.
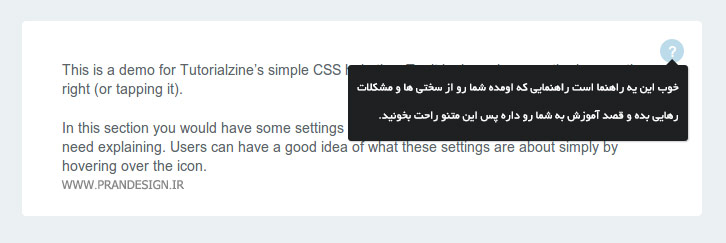
در آخر هم یه پیشنمایش از این کد ها به صورت عکس:

سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,361 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,421 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 355 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 445 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,821 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,927 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,062 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 431 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 629 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 373 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 385 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 367 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 385 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 97 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 102 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 106 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










سلام صالح جان
چشم
ببخشید اگر ناراحت شدی!
راستی چی شد بود سایتت یه هفته دان شده بود؟؟!!
اگر مشکل سرور داری بیا رو سرور خودمون
سلام محمد امین خان
خواهش، سایت پرن دیزاین به دلایلی به سایت پروان وب کلا دامنه و نام سایت تغییر کرد. نه ممنون باشه اگه قسمت شد یه سایتی الان در حال طراحیه یه سایت قرض الحسنه اگه بشه میدم رو سرور شما.