تغییر سایز گراواتار در وردپرس

با سلام خدمت شما دوستان پروان وب و دوستداران وردپرس ؛
امیدوارم که حالتون خوب و خوش باشه و با لبی خندون این مطلب رو پیگیری کنید …
اول یه توضیح بسیار مختصر بدیم و بعد بریم سر اصل داستان : GVATAR یک نماد یا یه کمپانی جهانیه که آدرس ایمیل یک کاربر را به تصویرش مرتبط می کنه . برنامه ها و سیستم های مدیریت محتوا محبوب مانند وردپرس و دیگر برنامه ها برای نمایش تصاویر کاربران از آن استفاده میکنن . تصویر آواتار یک اندازه معین داره و شما باید تصاویر خودتونو را برای درست نشون دادن با اون اندازه تطبیق کنین .
توی این آموزش از وب سایت بزرگ پروان وب قصد داریم تا به شما آموزش تغییر سایز گراواتار در وردپرس رو بگیم که اندازه های دلخواه در آواتار آپلود کنید . . .
تغییر سایز گراواتار در وردپرس
بستگی به قالبی که استفاده میکنید داره که ممکنه تغییر سایز گراواتار در وردپرس برای اونها متفاوت باشه ؛ ولی در اکثر قالب های استاندارد باید به فایل comments مراجعه کنیم . . .
در فایل comments.php شما باید کد avatar_size را پیدا کنید که در داخل wp_list_comments کد ها به شکل زیر خواهد بود .
<?php wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, 'avatar_size' => ۳۲, ) ); ?>
حالا مشابه اونچه در کد بالا مشاهده میکنید به جای 32 عدد دیگری رو بزنید ، تا اندازه دلخواه سایز گراواتار در آن اعمال شود . اما اگر در فایل مربوطه چنین گزینهای نبود میتوانید از بخش استایل نیز آن را اعمال کرده و با افزودن کدهای زیر در فایل استایل خود آن را تغییر دهید.
تغییر سایز گراواتار در وردپرس از طریق استایل
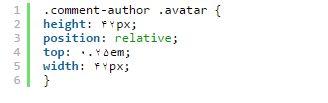
قبل از اضافه کردن کد زیر در فایل استایل جستجو کنید تا به دنبال آیدی .comment-author .avatar باشید، اگر کلاس مورد نظر در این فایل بود کافی است تا اندازه آن را تغییر دهید اما اگر نبود کدهای زیر را در آن اضافه و ذخیره کنید.