۶ ابزار جستجوی آنلاین گرامر برای وردپرس

اگر شما به دنبال بهترین ادیتور متن وردپرس یا ویرایشگر متن وردپرس هستید در اینجا با افزونه ویرایشگر پست وردپرس آشنا می شوید.
اکثر مرورگرها دارای گواهینامه داخلی نیز هستند، اما گرامر و خوانایی را بررسی نمی کنند.
در این مقاله، ما بهترین ابزار جستجوگر گرامری را انتخاب کرده ایم که می توانید با وردپرس استفاده کنید، .
چرا باید ابزار گرامر جستجوگر برای وردپرس را اضافه کنیم؟
حتی نویسندگان با تجربه نیز، اشتباه می کنند.
اصلاح مقالات خود اغلب منجر به ایجاد خطاهای ناخواسته کوچک می شود،چون ما اغلب از چک لیست قبل از انتشار استفاده میکنیم.
یکی از راه های غلبه بر این مسئله این است که مقالات خود را با صدای بلند بخوانید.
گوش دادن به صدای خود می تواند به شما در پیدا کردن اشتباهات و بهبود نمره پذیری کلی مقاله های شما کمک کند.
برای کمک به شما با دستور زبان و املایی، می توانید از یک ابزار بررسی گرامر استفاده کنید.
این ابزار می تواند اشتباهات املایی و گرامر را هنگام تایپ کردن شما شناسایی کند.
این کار زمان را برای بازخوانی در حین بهبود محتوا در وب سایت خود ذخیره میکند.
به این ترتیب، نگاهی به بهترین ابزار جستجوگر گرامری برای وردپرس، که می توانید استفاده کنید، می پردازیم.
1. Grammarly
Grammarly یک ابزار جستجوگر آنلاین است که به عنوان افزونه مرورگر برای گوگل کروم، فایرفاکس و حتی Microsoft Edge وجود دارد.
هنگام ارسال پست ها، خطاهای گرامر و املایی را چک می کند.

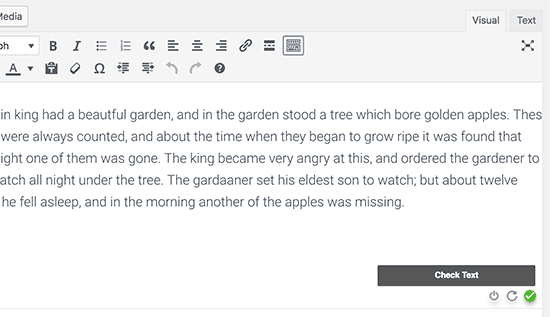
این شاخص در گوشه پایین سمت راست منطقه نوشتن ،نشان داده می شود با کلیک بر روی این نشانگر تعداد اشتباهات شما را نشان می دهد.
املا، گرامر و خطاهای متنی با عنوان زیرین نوشته می شود.
یکی از دلایل Grammarly این است که شما مجبور خواهید بود که متن ویرایشگر متن را تغییر دهید.
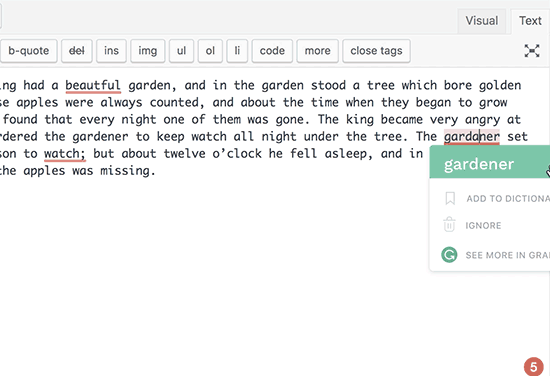
2. Ginger
Ginger یکی دیگر از ابزار املا و گرامر است که برای بهبود مهارت نوشتن و افزایش بهره وری است.
این برنامه به عنوان افزونه مرورگر در دسترس است و تجربه کاربر خوبی را ارائه می دهد.

این آیکون کوچک در گوشه پایین سمت راست نوشتارها از جمله ویرایشگر پست وردپرس، جیمیل، فیس بوک و غیره را نشان می دهد.
این کار اشتباهات را به اندازه شما چک میکند و اشتباهات در متن را برجسته میکند.
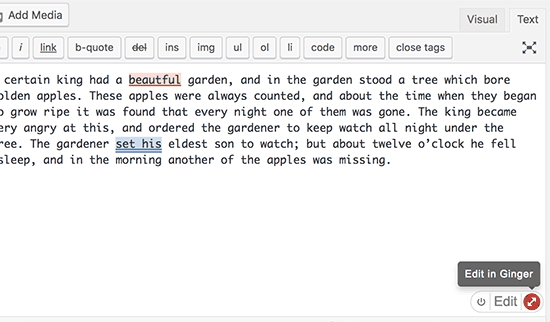
شما باید به ویرایشگر متن در وردپرس بروید.برای اصلاح بهتر، شما باید روی نماد کلیک کنید تا بتوانید ویرایشگر Ginger را راه اندازی کنید.
3. After the Deadline
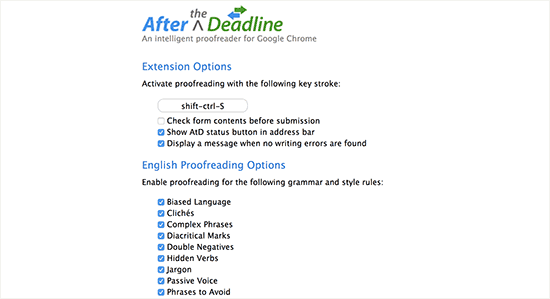
After the Deadline ،به عنوان یک افزونه گوگل کروم در دسترس است.
هنگامی که addon را در مرورگر خود نصب کردید، باید روی آن کلیک کرده و گزینه ها را انتخاب کنید.
این صفحه تنظیمات افزونه را باز می کند که در آن شما می توانید گزینههای مورد نظر خود را بررسی کنید تا به دنبال آن بگردند..

شما می توانید در هنگام نوشتن پست های وبلاگ خود با کلیک روی نماد املایی در گوشه پایین سمت راست ویرایشگر، این ابزار را اجرا کنید.
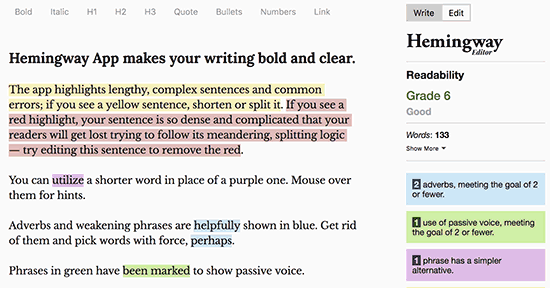
4. Hemingway
Hemingway به عنوان یک ادیتور متن وردپرس مبتنی بر وب در دسترس است،
بنابراین به طور مستقیم در ویرایشگر پست وردپرس شما کار نمی کند.
با این وجود شما می توانید از ویرایشگر وب رایگان خود برای بررسی مقالات برای خواندن، دستور زبان و اشتباهات املایی استفاده کنید.

Hemingway فقط یک قهرمان گرامری نیست بلکه یک قهرمان سبک است.
برای بهبود قابلیت خواندن ، نشان دادن یک نمره قابل خواندن از محتوای شما و ارائه پیشنهادات بهبود یافته طراحی شده است.
برنامه وب دارای یک طرح رایگان است که می تواند به شما کمک کند قبل از زدن دکمه انتشار در وردپرس، محتوای خود را بررسی کنید.
Hemingway نیز به عنوان یک برنامه دسکتاپ پرداخت شده برای ویندوز و مک در دسترس است که به شما اجازه می دهد به طور مستقیم به وردپرس ارسال کنید.
5. LanguageTool
LanguageTool به عنوان یک افزودنی رایگان برای کروم، فایرفاکس، Google Docs و LibreOffice در دسترس است.
همچنین به عنوان یک ویرایشگر پیشرفته وردپرس مبتنی بر وب و یک برنامه دسکتاپ کامل است.

نکته جالب در مورد ابزار زبان این است که با زبانهای انگلیسی، آلمانی، لهستانی، روسی و بیش از ۲۰ زبان دیگر کار میکند.
یک ابزار بسیار مفید برای وب سایت های چند زبانه و نویسندگان چند زبانه است.
عیب نسخه رایگان این است که هربار چک می کند فقط ۲۰۰۰۰ کاراکتر را بررسی می کند بنابراین شما باید برای ویژگیهای بیشتر باید نسخه خریداری شده را استفاده کنید.
6.افزونه ویرایشگر متن وردپرس Jetpack
Jetpack یک افزونه وردپرس است که همراه با بسیاری از ماژول های مفید است.
یکی از ویژگی های اصلی این افزونه، ویرایشگر پست وردپرس می باشد.

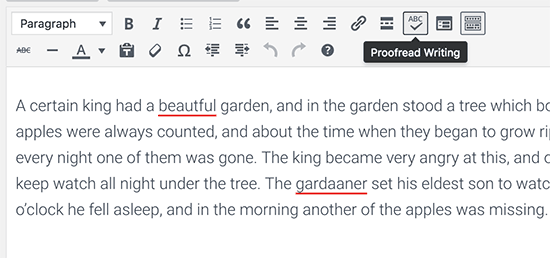
برای بررسی دستور زبان، باید از صفحه Settings افزونه Jetpack بازدید کنید.
در تب نوشتن، میتوانید بخش دیکته، سبک و دستور زبان را ببینید.
از اینجا میتوانید گزینههای بازخوانی متفاوت از جمله قواعد سبک را فعال کنید.
پیشنهاد می کنیم حتما این مقاله را که درباره افزونه Jetpack می باشد مطالعه بفرمایید.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,493 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,508 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 438 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 530 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 4,016 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 2,044 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,178 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 471 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 768 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 487 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 487 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 497 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 484 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 185 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 177 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 200 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]









لیست نظرات