سفارشی سازی دکمه افزودن به سبد خرید ووکامرس

اگر فروشگاه اینترنتی شما با ووکامرس ساخته شده است، یکی از مهمترین ابزارهایی که نقش کلیدی در افزایش فروش دارد، دکمه افزودن به سبد خرید است. این دکمه همان پلی است که مشتری را از مرحله بازدید به خرید واقعی هدایت میکند. وجود یک دکمه افزودن به سبد خرید ووکامرس که در جایگاه درست و بهخوبی کار کند، تجربه خرید کاربران را روانتر میکند و نرخ تبدیل فروشگاه را به طور چشمگیری افزایش میدهد.
اما گاهی اوقات ممکن است این دکمه مهم به دلایل مختلف مثل ناسازگاری قالب، تداخل افزونهها یا تنظیمات نادرست ووکامرس ناپدید شود یا کارایی لازم را نداشته باشد. همچنین بسیاری از فروشگاهداران تمایل دارند با سفارشی سازی دکمه افزودن به سبد خرید ووکامرس، ظاهر آن را با هویت بصری برند خود هماهنگ کنند یا عملکرد متفاوتی برای آن تعریف نمایند.
این راهنما به صورت گامبهگام به شما نشان میدهد چطور دکمه افزودن به سبد خرید را اضافه، سفارشی و عیبیابی کنید. چه به دنبال نحوه افزودن آیکون یا نماد دلخواه به دکمه افزودن به سبد خرید باشید، چه قصد داشته باشید با آموزش تغییر متن افزودن به سبد خرید ووکامرس بدون افزونه ظاهر دکمه را تغییر دهید، یا حتی بخواهید دکمه را حذف یا ایجکسی کنید، این مقاله پاسخی جامع برای همه نیازهای شما فراهم میکند.
معرفی دکمه افزودن به سبد خرید ووکامرس
دکمه افزودن به سبد خرید در ووکامرس بخشی جداییناپذیر از فرآیند خرید آنلاین است. این دکمه به کاربران اجازه میدهد تنها با یک کلیک، محصول مورد نظر خود را به سبد خرید اضافه کنند. مکانهایی که این دکمه را به طور معمول میبینید عبارتند از:
-
صفحه محصول: کنار اطلاعات محصول مانند قیمت، توضیحات و تصویر محصول قرار دارد.
-
صفحه فروشگاه: زیر هر محصول در لیست محصولات نمایش داده میشود و به خریداران امکان میدهد مستقیماً محصول را به سبد خرید اضافه کنند.
-
صفحه دستهبندی محصولات: مشابه صفحه فروشگاه، این دکمه تجربه خرید را برای دستهای از محصولات تسهیل میکند.
اگرچه ووکامرس به طور پیشفرض دکمه افزودن به سبد خرید را ارائه میدهد، اما گاهی لازم است تغییراتی روی آن انجام شود. برای مثال، ممکن است بخواهید طراحی، متن یا عملکرد این دکمه را متناسب با فروشگاهتان تغییر دهید. یا شاید به دلایلی متوجه شوید که دکمه افزودن به سبد خرید نمایش داده نمیشود یا عملکرد صحیحی ندارد، که در این صورت باید سراغ رفع مشکل بروید.
در ادامه مقاله، روشهای مختلفی برای اضافه کردن، تغییر متن و ظاهر دکمه، حذف دکمه افزودن به سبد خرید در ووکامرس، ساخت لینک مستقیم افزودن به سبد خرید در ووکامرس و حتی دکمه افزودن به سبد خرید المنتور را بررسی خواهیم کرد. همچنین به موضوعاتی مانند تغییر آیکون سبد خرید ووکامرس، تنظیمات سبد خرید در ووکامرس و نکاتی برای بهبود تجربه کاربری میپردازیم.
روشهای افزودن دکمه افزودن به سبد خرید
سه روش اصلی برای افزودن یا تغییر دکمه افزودن به سبد خرید در ووکامرس وجود دارد:
-
استفاده از شورتکد (کد کوتاه)
-
ویرایش فایلهای قالب (برای سفارشیسازی پیشرفته)
-
استفاده از افزونههای وردپرس
۱.استفاده از شورتکد برای افزودن دکمه افزودن به سبد خرید در ووکامرس
یکی از سادهترین روشها برای اضافه کردن دکمه افزودن به سبد خرید در ووکامرس، استفاده از شورتکد است. شورتکدها قطعه کدهای کوچکی هستند که داخل کروشه قرار میگیرند (مثل [shortcode]) و به شما این امکان را میدهند که ویژگیهای مختلف ووکامرس را بدون نیاز به کدنویسی پیچیده، به صفحات یا نوشتههای سایتتان اضافه کنید.
برای قرار دادن دکمه افزودن به سبد خرید از طریق شورتکد، میتوانید از ساختار زیر استفاده کنید:
[add_to_cart id="PRODUCT_ID"]
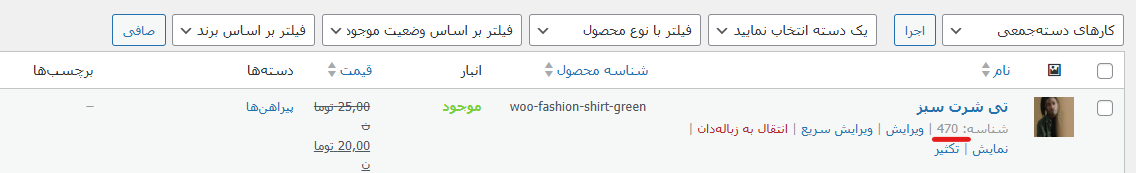
در اینجا، PRODUCT_ID همان شناسه منحصربهفرد محصولی است که میخواهید به دکمه لینک دهید. برای پیدا کردن این شناسه کافی است به مسیر محصولات > همه محصولات در پیشخوان وردپرس بروید و ماوس را روی محصول موردنظر نگه دارید. شناسه محصول زیر نام محصول نمایش داده میشود؛ مثلاً به شکل: ID: 123.
یافتن شناسه محصول در ووکامرس
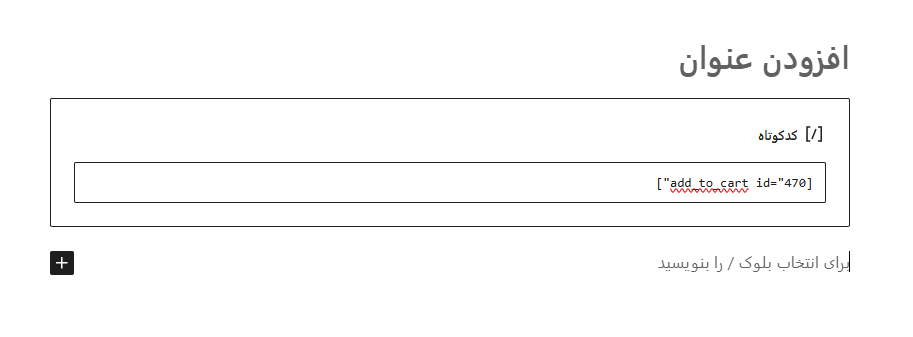
برای قرار دادن این دکمه، ابتدا صفحه یا نوشتهای را که قصد دارید دکمه در آن نمایش داده شود باز کنید. اگر از ویرایشگر گوتنبرگ استفاده میکنید، یک بلوک «کد کوتاه» اضافه کنید و شورتکد را داخل آن قرار دهید. در ویرایشگر کلاسیک هم میتوانید شورتکد را مستقیماً در محتوای صفحه وارد کنید.

نمونه شورتکد:
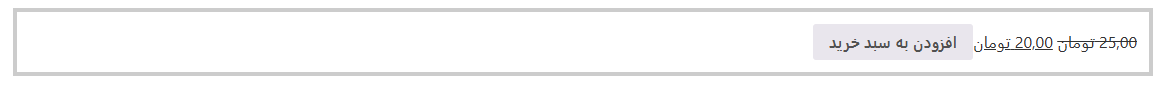
فراموش نکنید 123 را با شناسه محصول واقعی جایگزین کنید و سپس صفحه یا نوشته را ذخیره یا بهروزرسانی کنید. پس از این کار، هنگام پیشنمایش صفحه، دکمه افزودن به سبد خرید به همراه قیمت محصول ظاهر خواهد شد.

پیشنمایش دکمه افزودن به سبد خرید:
زمانی که شورتکد به درستی اعمال شود، دکمه مطابق استایل قالب سایتتان نمایش داده میشود. این ویژگی باعث میشود دکمه بهصورت یکپارچه با طراحی فروشگاهتان هماهنگ باشد.
استفاده از این روش برای مواقعی که میخواهید ساخت لینک مستقیم افزودن به سبد خرید در ووکامرس را بدون دردسر ایجاد کنید یا یک دکمه سریع در صفحات دلخواهتان قرار دهید، بسیار کاربردی است. همچنین اگر به دنبال سفارشی سازی دکمه افزودن به سبد خرید ووکامرس هستید، این راهکار نقطه شروع خوبی برای شما خواهد بود.

۲.ویرایش فایلهای قالب برای افزودن و سفارشیسازی دکمه افزودن به سبد خرید ووکامرس
اگر به دنبال سفارشی سازی دکمه افزودن به سبد خرید ووکامرس با بیشترین سطح کنترل هستید، ویرایش فایلهای قالب یک راهکار پیشرفته و مؤثر محسوب میشود. این روش به ویژه برای توسعهدهندگان یا مدیران فروشگاهی که با کدنویسی آشنایی دارند توصیه میشود، زیرا امکان شخصیسازی کامل ظاهر و عملکرد دکمه را فراهم میکند.
با این روش، میتوانید به راحتی محل نمایش دکمه، طراحی آن و حتی عملکردهای خاص مثل نحوه افزودن آیکون یا نماد دلخواه به دکمه «افزودن به سبد خرید» را تغییر دهید. همچنین این کار وابستگی شما به افزونههای جانبی را کاهش میدهد که میتواند به بهبود سرعت و امنیت سایت کمک کند.
مراحل ویرایش فایلهای قالب ووکامرس
-
ساخت قالب فرزند (Child Theme):
قبل از هر اقدامی باید یک قالب فرزند ایجاد کنید. این کار ضروری است تا مطمئن شوید که تغییرات شما پس از بهروزرسانی قالب اصلی از بین نمیروند. کلیه تغییرات بعدی حتماً باید در قالب فرزند اعمال شوند. -
انتخاب فایل مناسب برای ویرایش:
بسته به جایی که قصد دارید دکمه افزودن به سبد خرید را نمایش دهید، باید فایل مناسب را ویرایش کنید. فایلهای متداول عبارتند از:-
single-product.php(برای نمایش در صفحات محصولات) -
functions.php(برای افزودن عملکرد سراسری)
-
-
قرار دادن کد:
پس از باز کردن فایل مناسب در قالب فرزند، قطعه کد زیر را در محل دلخواه قرار دهید:
توجه داشته باشید که باید PRODUCT_ID را با شناسه واقعی محصولی که قصد دارید به دکمه لینک دهید جایگزین کنید.
-
ذخیره تغییرات و تست:
پس از ذخیره تغییرات و بارگذاری فایل ویرایششده روی هاست، به صفحه محصول یا فروشگاه خود سر بزنید تا مطمئن شوید که دکمه به درستی نمایش داده میشود و عملکرد آن بدون مشکل است.
۳.استفاده از افزونهها برای سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
اگر به دنبال یک روش ساده و سریع برای سفارشی سازی دکمه افزودن به سبد خرید ووکامرس هستید و نمیخواهید وارد بحثهای کدنویسی شوید، استفاده از افزونهها بهترین گزینه است. افزونههای متعددی وجود دارند که به شما کمک میکنند بدون نیاز به دانش فنی، دکمههای افزودن به سبد خرید را مدیریت و شخصیسازی کنید.
در ادامه به معرفی چند افزونه کاربردی که میتوانند تجربه خرید کاربران شما را بهبود دهند و امکانات جذابی مانند نحوه افزودن آیکون یا نماد دلخواه به دکمه «افزودن به سبد خرید» یا تغییر دکمه افزودن به سبد خرید در ووکامرس را فراهم کنند، میپردازیم:
افزونه YITH WooCommerce Product Add-Ons

Screenshot
این افزونه شناختهشده امکان افزودن گزینهها و امکانات اضافی به صفحه محصولات را برای شما فراهم میکند. با استفاده از این ابزار میتوانید گزینههایی مانند بستهبندی هدیه، فیلدهای سفارشی یا حتی خدمات جانبی را در کنار محصول قرار دهید. این کار نه تنها تجربه خرید مشتریان را بهبود میبخشد بلکه میتواند به افزایش فروش نیز کمک کند.
ویژگیهای کلیدی:
-
افزودن گزینههای سفارشی نامحدود (کادر انتخاب، منوی کشویی، فیلدهای متنی و…).
-
امکان تعیین هزینههای اضافی برای گزینههای سفارشی به منظور افزایش درآمد.
-
منطق شرطی برای نمایش گزینهها بر اساس انتخاب مشتری.
-
سازگاری کامل با محصولات متغیر و قالبهای ووکامرس.
افزونه Woo Custom Add to Cart Button

Screenshot
این افزونه به شما کمک میکند تا تغییر دکمه افزودن به سبد خرید در ووکامرس را به راحتی انجام دهید. میتوانید متن دکمه، رنگها، سبک نمایش و حتی موقعیت آن را تغییر دهید تا مطابق برندینگ فروشگاه شما باشد. یکی از قابلیتهای جالب این افزونه، امکان تعیین URL سفارشی است که به شما اجازه میدهد مشتریان را پس از کلیک روی دکمه به صفحات خاص مانند صفحه پرداخت یا صفحات فرود دلخواه هدایت کنید.
ویژگیهای کلیدی:
-
سفارشیسازی کامل متن، رنگ و موقعیت دکمه افزودن به سبد خرید.
-
قابلیت تنظیم ریدایرکت به صفحات دلخواه برای بهبود فرآیند پرداخت.
-
استفاده آسان بدون نیاز به کدنویسی، مناسب برای افراد مبتدی.
-
سازگاری با اغلب قالبهای ووکامرس.
افزونه WPC AJAX Add to Cart

Screenshot
این افزونه با فراهم کردن امکان ایجکسی کردن دکمه افزودن به سبد خرید (ajax add to cart) تجربه خرید کاربران را روانتر میکند. مشتریان میتوانند محصولات را بدون نیاز به بارگذاری مجدد صفحه به سبد خرید خود اضافه کنند. این افزونه از محصولات ساده، متغیر و گروهبندیشده پشتیبانی میکند و با اکثر قالبها و افزونههای ووکامرس سازگار است.
ویژگیهای کلیدی:
-
پشتیبانی از افزودن به سبد خرید با فناوری AJAX برای تجربه کاربری بهتر.
-
سازگار با انواع محصولات ووکامرس، از جمله محصولات متغیر و گروهبندیشده.
-
طراحی سبک و بهینه برای حفظ سرعت و کارایی سایت.
-
هماهنگی کامل با قالبها و افزونههای محبوب ووکامرس.
نکات مهم
-
اگر با مشکل عدم نمایش دکمه افزودن به سبد خرید مواجه هستید، بررسی کنید که آیا تنظیمات ووکامرس یا قالب فروشگاه شما به درستی پیکربندی شدهاند.
-
برای حذف دکمه افزودن به سبد خرید در ووکامرس نیز میتوانید از افزونههای خاص یا کدهای سفارشی استفاده کنید.
-
تغییر آیکون سبد خرید ووکامرس و سایر تغییرات ظاهری را میتوانید از طریق CSS یا افزونههای سفارشیسازی انجام دهید.
با استفاده از این راهنما میتوانید به راحتی دکمه افزودن به سبد خرید فروشگاه خود را سفارشیسازی کرده و تجربه خرید بهتری برای مشتریان خود ایجاد کنید. اگر قصد دارید حرفهایتر عمل کنید، توصیه میشود نحوه استفاده از قالبهای فرزند و کدنویسی PHP را نیز یاد بگیرید تا کنترل بیشتری روی فروشگاه خود داشته باشید.
مشکلات رایج دکمه افزودن به سبد خرید ووکامرس و راهکارهای رفع آن
با وجود قابلیتهای متنوع ووکامرس، گاهی اوقات دکمه افزودن به سبد خرید ممکن است به درستی کار نکند یا حتی نمایش داده نشود. این مسئله میتواند تجربه کاربری فروشگاه را مختل کرده و منجر به کاهش فروش شود. در این بخش، به بررسی رایجترین مشکلات و نحوه رفع آنها میپردازیم.
چرا دکمه افزودن به سبد خرید نیست؟
یکی از مشکلات رایج، عدم نمایش دکمه افزودن به سبد خرید در صفحات محصول ووکامرس است. این مشکل میتواند دلایل مختلفی داشته باشد، از جمله:
-
ناسازگاری قالب
-
تداخل بین افزونهها
-
نسخههای قدیمی ووکامرس
-
تنظیمات اشتباه محصول
برای حل این مشکل:
-
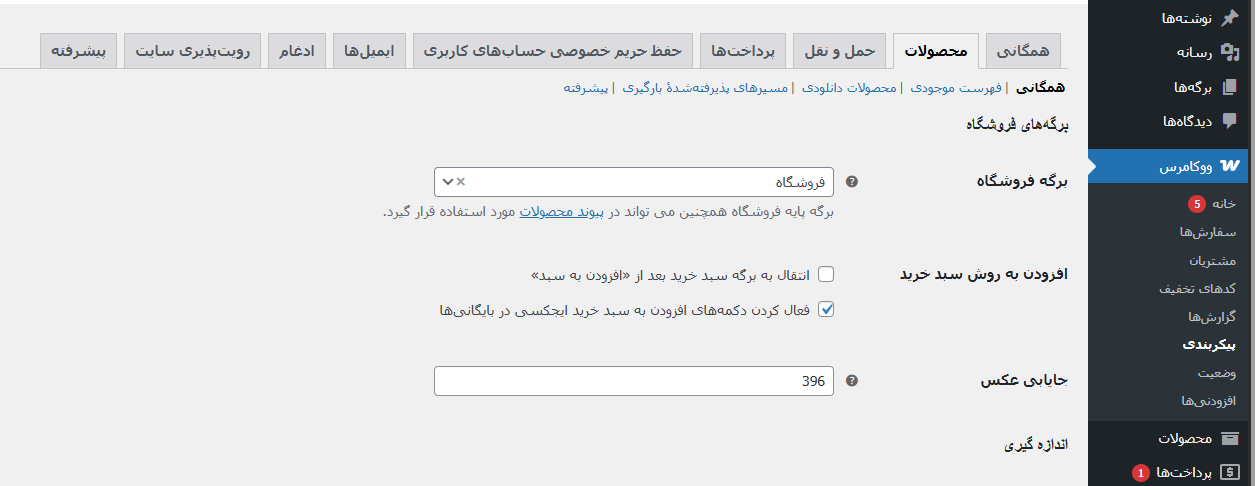
به مسیر ووکامرس > تنظیمات > محصولات بروید و بررسی کنید که گزینه فعال کردن دکمههای افزودن به سبد خرید با AJAX فعال باشد.

-
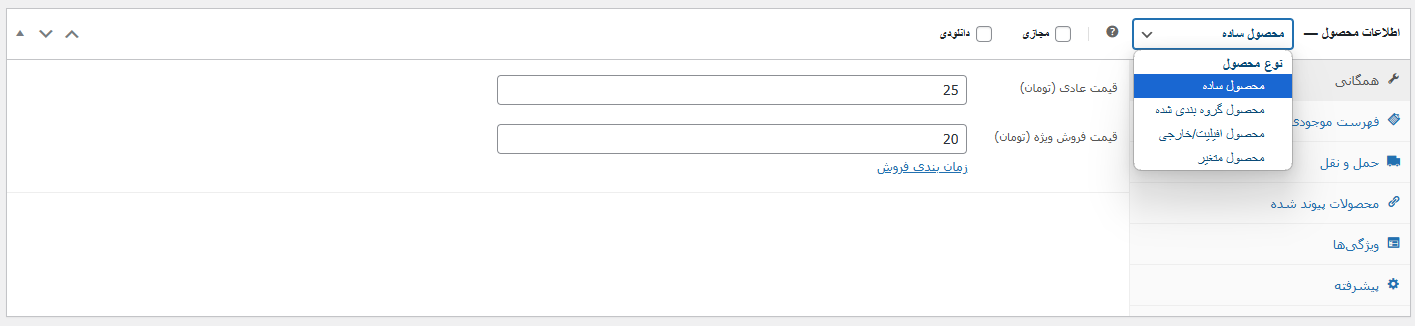
نوع محصول را بررسی کنید. توجه داشته باشید که محصولات خارجی یا وابسته دکمه افزودن به سبد خرید را نمایش نمیدهند. بهتر است نوع محصول را روی «محصول ساده» یا «محصول متغیر» تنظیم کنید.

-
همه افزونهها به جز ووکامرس را موقتاً غیرفعال کنید و بررسی کنید که مشکل رفع شده یا خیر. اگر مشکل حل شد، افزونهها را یکییکی فعال کنید تا افزونه مشکلدار را پیدا کنید.
-
برای تست بیشتر، قالب خود را به یکی از قالبهای پیشفرض مانند Twenty Fourteen تغییر دهید. اگر دکمه افزودن به سبد خرید ظاهر شد، مشکل از قالب فعلی شماست و باید با توسعهدهنده قالب تماس بگیرید.
-
مطمئن شوید که ووکامرس، وردپرس و افزونهها همگی بهروز هستند تا از بروز مشکلات ناشی از نسخههای قدیمی جلوگیری شود.
-
در نهایت، اگر همچنان مشکل دارید، میتوانید قابلیت اشکالزدایی را فعال کنید. برای این کار به:
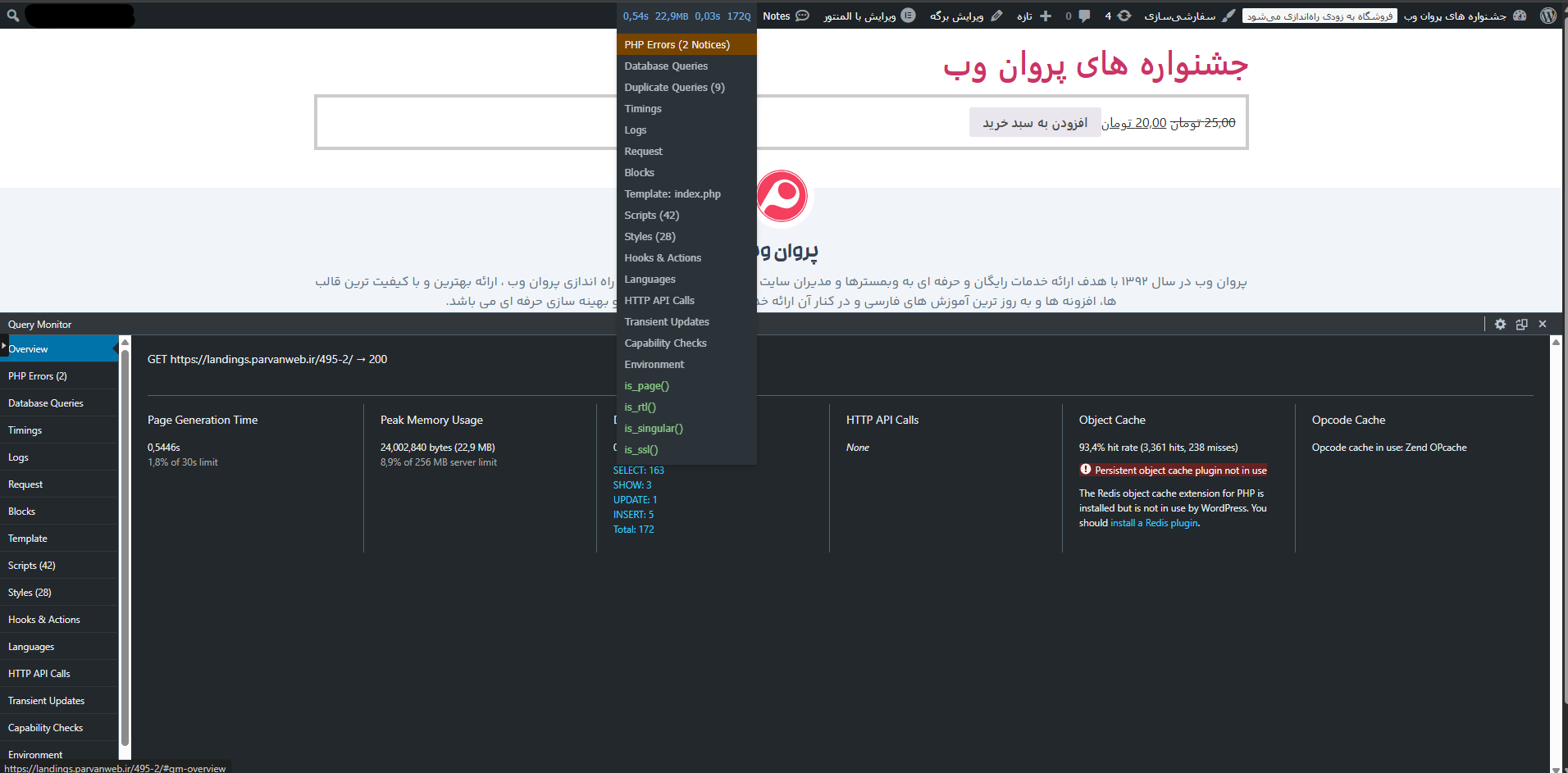
ووکامرس > وضعیت > گزارشها بروید و ارورها را بررسی کنید. همچنین استفاده از افزونههایی مانند Query Monitor کمک میکند تا خطاهای PHP یا تداخلهای دیگر را بهراحتی شناسایی کنید.
دکمه افزودن به سبد خرید کار نمیکند
گاهی اوقات، دکمه وجود دارد اما عملکردی ندارد و محصول به سبد خرید اضافه نمیشود. این مشکل اغلب ناشی از خطاهای جاوااسکریپت یا کش (Cache) است.
برای رفع این مشکل:
-
ابزارهای توسعهدهنده مرورگر (F12 یا Cmd + Option + I در مک) را باز کنید و بخش Console را بررسی کنید تا خطاهای جاوااسکریپت را مشاهده کنید.
-
کش افزونهها و مرورگر خود را پاک کنید.
-
سایت را در پنجره ناشناس تست کنید.
رفع مشکل دکمههای تکراری افزودن به سبد خرید
گاهی ممکن است در صفحه محصول، چندین دکمه «افزودن به سبد خرید» دیده شود که به دلیل قلابهای تکراری در قالب ایجاد میشود. برای حل این مشکل، فایل single-product.php قالب را بررسی و قلابهای اضافی مانند do_action('woocommerce_after_add_to_cart_button') را حذف کنید.
سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
سفارشی کردن دکمه افزودن به سبد خرید ووکامرس یکی از بهترین روشها برای بهبود تجربه کاربری است. در ادامه چند روش کاربردی برای تغییر این دکمه ارائه میدهیم:
تغییر متن دکمه افزودن به سبد خرید
اگر قصد دارید متن پیشفرض دکمه را تغییر دهید (مثلاً به «همین حالا بخرید»)، میتوانید از قطعه کد زیر استفاده کنید. این روش نیازی به افزونه ندارد و مستقیم از طریق فایل functions.php قالب فرزند انجام میشود:
این روش نیازی به افزونه ندارد و مستقیم از طریق فایل functions.php قالب فرزند انجام میشود:
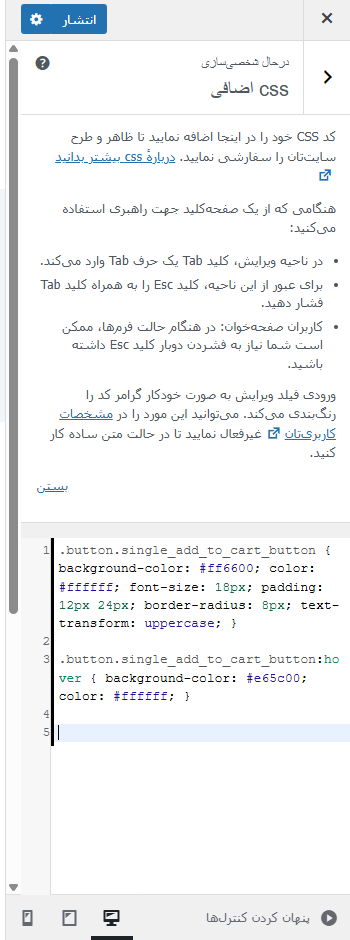
تغییر ظاهر دکمه افزودن به سبد خرید با CSS
برای تغییر ظاهر دکمه و هماهنگ کردن آن با طراحی سایت، میتوانید از CSS سفارشی استفاده کنید. نمونهای از کد CSS:

تغییر مسیر پس از کلیک روی دکمه
اگر میخواهید پس از کلیک روی دکمه، کاربر به صفحهای مانند سبد خرید یا صفحه پرداخت هدایت شود، از کد زیر استفاده کنید:
جمعبندی
دکمه افزودن به سبد خرید ووکامرس نقشی کلیدی در فرآیند خرید ایفا میکند. در این مقاله، روشهای مختلفی برای سفارشیسازی، تغییر متن و ظاهر دکمه، و همچنین رفع مشکلات رایج ارائه شد. اگر به دنبال تجربهای حرفهایتر و بدون دردسر هستید، پیشنهاد میکنیم از یک هاست قدرتمند ووکامرس استفاده کنید تا سرعت و امنیت فروشگاه آنلاین خود را تضمین کنید.
با تجربه در آموزش، طراحی وب، و توسعه افزونههای وردپرس، تلاش میکنم فناوری رو ساده، کاربردی و الهامبخش آموزش بدم. در مسیر رشد شخصی و حرفهای، عاشق یادگیری، اشتراکگذاری و خلق ارزشم.


























لیست نظرات