ساخت فرم استخدام در وردپرس با افزونه WpForms + آموزش

آیا میخواهید یک فرم استخدام حرفه ای در وبسایت خود ایجاد کنید؟ با آموزش ایجاد فرم استخدام در وردپرس,ساخت فرم رزومه استخدام,ساخت فرم استخدامی,افزونه فرم استخدام در وردپرس,طراحی فرم استخدامی همراه ما باشید.
اغلب کسب و کارهای کوچک، سیستمی برای دریافت رزومه افراد در قالب فرم استخدام ندارند. این مسئله باعث می شود جعبه ورودی ایمیل سایت پر از رزومه های کاری افراد جویای کار باشد. اما خبر خوب این است که به آسانی می توانید این مشکل را برطرف کنید. در این مقاله به شما نشان خواهیم داد که چطور به آسانی یک فرم استخدام حرفه ای در سایت وردپرسی خود ایجاد کنید.
توجه: جهت ایجاد فرم استخدام حرفه ای با افزونه معرفی شده (WpForms) در این مقاله، لازم است نسخه حرفه ای و لایسنس این افزونه فعال سازی شود. این آموزش برای شرکت ها یا کسب و کارهایی کاربرد خواهد داشت که می خواهند فرم استخدام حرفه ای در سایت خود ایجاد کنند.

ایجاد فرم استخدام حرفه ای در وردپرس با افزونه WpForms
وقتی که شما کسب و کارتان را راه اندازی می کنید. ممکن است به افرادی نیاز داشته باشید که به تیم شما بپیوندند. در این موقعیت یک صفحه استخدام یا همکاری در سایت ایجاد می کنید.
برای جذب افراد بهتر و مناسب با شرایط کاری شما نیاز به طراحی فرم استخدامی دارید تا دقیقا افرادی مناسب با حوزه کاری شما جذب شده و همینطور پروسه استخدام را راحت، سریع و آسان کند. خیلی از افراد جویای کار ممکن است علاقمند به ارسال ایمیل و معطل شدن برای دریافت پاسخ آن نداشته باشند و یک فرم استخدام جذاب را ترجیح دهند.
در نتیجه ساخت یک فرم استخدام حرفه ای می تواند راه گشا باشد. در ادامه با هم بررسی خواهیم کرد که چگونه وردپرس با ابزارها و افزونه هایی که ارائه کرده است، ایجاد یک فرم استخدام حرفه ای رو برای شما بسیار آسان میکند.
1- نصب افزونه WpForms
در ابتدا لازم است افزونه wpforms را نصب و فعال سازی کنید. افزونه فرم ساز wpforms یکی از بهترین افزونه فرم ساز است که با بیش از 3 میلیون نصب فعال دارد. با استفاده از این افزونه به آسانی می توانید انوع فرم ها را با توجه به نیاز خود طراحی کنید.
2- فعال سازی لایسنس افزونه
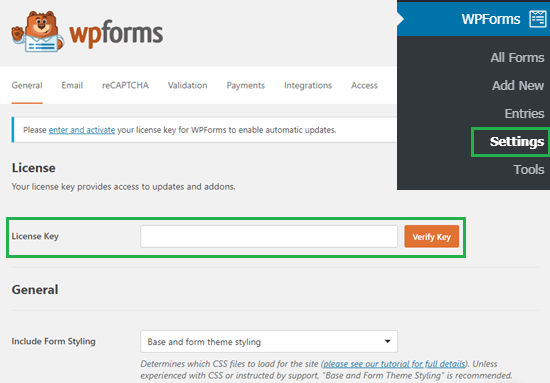
بعد از نصب و فعال سازی افزونه wpforms، لازم است به بخش تنظیمات این افزونه wpforms >> setting مراجعه کنید. سپس در بخش لایسنس باید کد لایسنس خریداری شده خود را وارد کنید. کد لایسنس در حساب کاربری شما در سایت wpforms موجود می باشد.

3- نصب بسته نصبی Form Templates Pack Addon
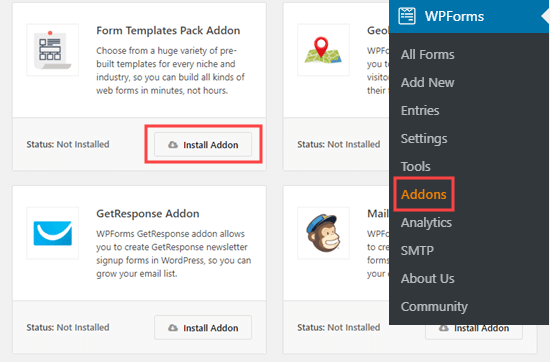
در ادامه مانند تصویر زیر به بخش WPForms »Addons مراجعه کرده و بسته نصبی Form Templates Pack Addon را نصب کنید. همانطور که در تصویر مشاهده می کنید مجموعه ای از بسته های نصبی در این قسمت وجود دارد که می توانید هر یک را با توجه به نیاز خود فعال سازی کنید.

نکته: در صورتی امکان فعال سازی بسته های نصبی افزونه wpform وجود دارند که لایسنس آن را تهیه کرده باشید. ولی با این حال با استفاده از نسخه رایگان این افزونه به آسانی می توانید فرم های ساده تر و یا فرم تماس با ما ایجاد کنید.
مراحل ایجاد فرم استخدام حرفه ای در افزونه WpForms
اکنون وقت آن است که همراه با هم نحوه ایجاد فرم استخدام حرفه ای را دنبال کنیم. برای شروع، باید به WPForms »Add New در قسمت افزونه مراجعه کنید.
4- مراجعه به بخش WPForms »Add New
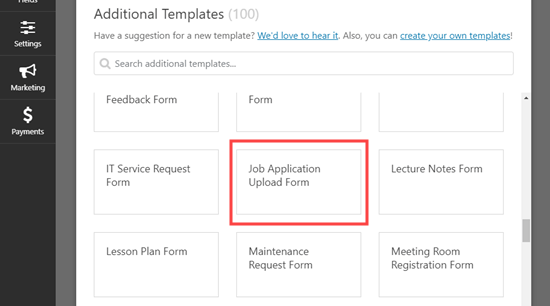
5- انتخاب job application Upload form از بین نمونه های پیش فرض
در این صفحه، از شما خواسته می شود که فرم خود را نامگذاری کرده و از بین نمونه های پیش فرض معرفی شده، الگویی را انتخاب کنید. پس برای ایجاد فرم استخدام حرفه ای کافی است که از بین الگو ها فرم job application Upload form را انتخاب کنید. اسکرول کنید و یا از نوار جستجو نام این الگو را جستجو کنید.

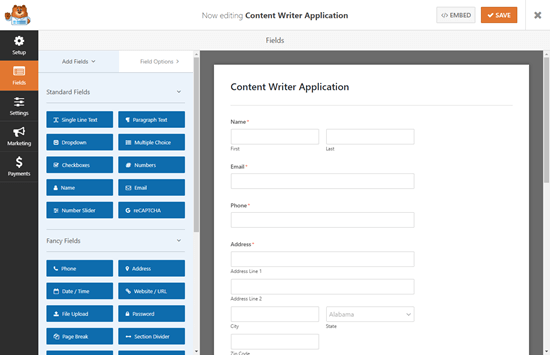
وقتی که روی فرم انتخابی کلیک می کنید به بخش سازنده فرم در واقع صفحه ایجاد فرم منتقل می شود. یک نمونه از فرم استخدام رو در تصویر زیر مشاهده می کنید. در این بخش به آسانی می توانید از فرم به همان صورتی که هست استفاده کنید و یا عناصر موجود در آن رو تنها با کشیدن و رها کردن به فرم اضافه یا حذف کنید.
6- وارد کردن اطلاعات در فرم و ذخیره سازی (Save)
پس از وارد کردن اطلاعات مورد نیاز بر روی گزینه Save کلیک کنید تا فرم آماده و ذخیره شود.

7- درج فرم ساخته شده در برگه یا پست
خب در مرحله بعد باید فرم ساخته شده رو در سایت قرار دهید تا برای مخاطبان و کاربران به نمایش گذاشته شود. در ادامه می توانید فرم آماده شده را در یک پست یا در برگه درج کنید یا حتی در صورت لزوم می توانید آن را به نوار کناری سایت(sidebar) اضافه کنید.
طبق تصویر زیر اگر می خواهید که فرم ساخته شده را در یک برگه (page) درج کنید. برای این کار ابتدا باید یک برگه جدید ایجاد کنید. برای ایجاد برگه جدید کافی است که از داشبود وردپرس “برگه ها” را انتخاب و با کلیک بر روی “برگه جدید” یک برگه جدید ایجاد کنید. Pages »Add New
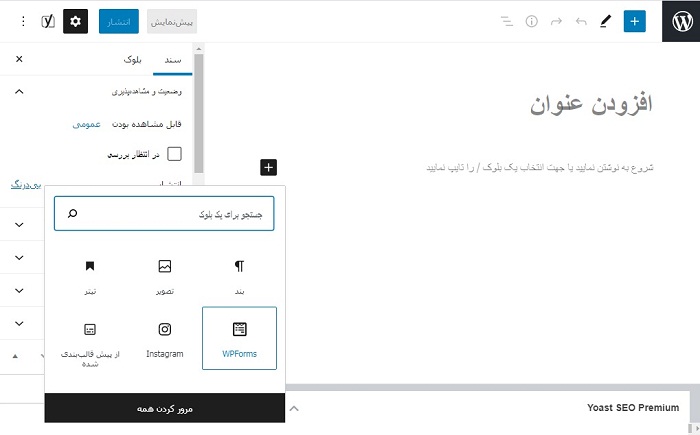
در بخش ویرایشگر برگه کافی است که فقط بر روی(+) کلیک کرده و بلوک WPForms را مانند تصویر زیر جستجو و اضافه کنید.

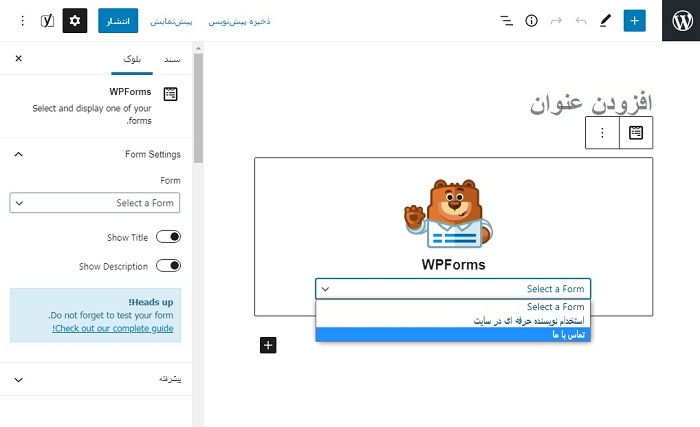
پس از کلیک روی بلوک wpforms صفحه بعدی ظاهر می شود. از لیست کشویی آن بایستی فرمی که قبلا ایجاد کرده اید را انتخاب کنید.

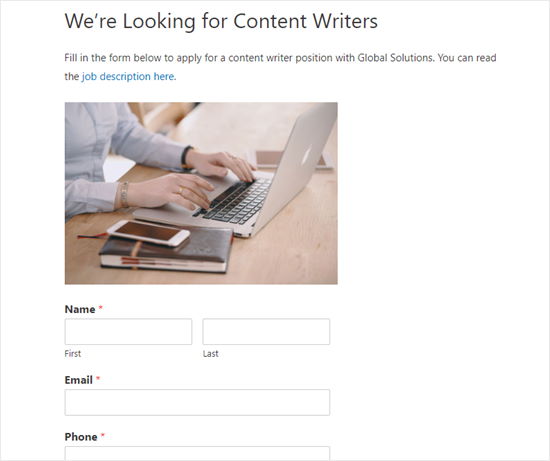
همانطور که در تصویر زیر مشاهده می کنید پیش نمایشی از ساخت فرم رزومه استخدام به نمایش گذاشته شده است. اکنون می توانید با انتشار برگه، فرم مورد نظر خود را در سایت مشاهده کنید.

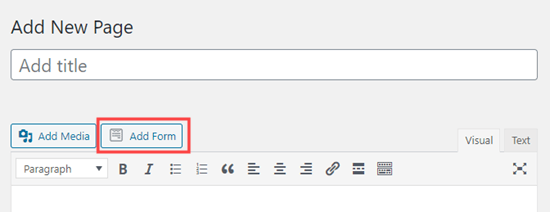
توجه: اگر از ویرایشگر قدیمی WordPress کلاسیک استفاده می کنید، می توانید طبق توضیحات بالا و مانند تصویر زیر بر روی دکمه “افزودن فرم” یا “add Form” کلیک کنید تا فرم به برگه یا صفحه افزوده شود و ساخت فرم استخدامی حرفه ای تکمیل شود.

فعال سازی اعلان ها، ویرایش پیام ها + امکانات بیشتر
در افزونه WpForms امکانات و تنظیمات بسیاری گنجانده شده است. به عنوان مثال می توانید از بخش تنظیمات این افزونه مشخص کنید که فرم های درخواست استخدام به کدام ایمیل ارسال شود. اعلان های دریافت استخدام را فعال سازی و پیکربندی کنید. پیام های “تشکر” و یا “تایید دریافت فرم استخدام” را ویرایش کنید.
و چندین تنظیمات دیگر که با توجه به نیاز خود می توانید پیکربندی کنید.
جمع بندی
اگر طبق توضیحات بالا مراحل آموزش ساخت فرم استخدامی رو به درستی طی کرده باشید، قطعا یک فرم استخدام حرفه ای برای کسب و کار خود ایجاد کرده اید. افزونه wpforms این امکان را به شما می دهد تا با ایجاد فرم استخدام حرفه ای، پروسه استخدام در سایت ها را بسیار کاربردی و راحت کند.
در این آموزش روش ایجاد فرم استخدام در وردپرس، ساخت فرم رزومه استخدام، ساخت و طراحی فرم استخدامی، افزونه فرم استخدام را یاد گرفتیم. امیدواریم این آموزش برای ایجاد یک فرم استخدام حرفه ای مورد پسند شما کاربران پروان وب قرار گرفته باشد.
مطالب بیشتر در زمینه ساخت فرم در وردپرس
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,422 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,468 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 400 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 495 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,952 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,999 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,137 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 449 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 721 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 446 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 445 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 425 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 441 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 148 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 139 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 155 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]









لیست نظرات