غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی

ویرایشگر گوتنبرگ (Gutenberg) وردپرس ابزاری قدرتمند برای ساخت محتوا به کمک بلوکهاست، اما گاهی لازم است برخی بلوکها را مدیریت یا محدود کنید. ممکن است بخواهید هنگام طراحی سایت برای یک مشتری، استفاده از برخی بلوکهای خاص را محدود کنید یا با حذف بلوکهای غیرضروری، ویرایشگر را سادهتر کنید.
در این راهنما، روشهای مختلف برای حذف بلوک وردپرس و همچنین شخصی سازی ویرایشگر گوتنبرگ را بررسی میکنیم، از جمله:
-
غیرفعال کردن بلوکها با رابط کاربری وردپرس
-
قفل کردن بلوکها برای جلوگیری از جابهجایی یا حذف آنها
-
استفاده از PHP برای محدود کردن دسترسی به بلوکها بر اساس نقش کاربری
توجه داشته باشید که این مقاله درباره نحوه نمایش بلوکها یا تغییر تنظیمات آنها (مثلاً رنگ پسزمینه یا متن) که در فایل theme.json انجام میشود نیست، بلکه بهطور خاص بر روی غیرفعال کردن گوتنبرگ و مدیریت بلوکها تمرکز دارد.
تمام روشهای این راهنما بدون نیاز به افزونه کار میکنند و با هر قالب مبتنی بر بلوک (Block Theme) سازگار هستند. بیایید شروع کنیم!
غیرفعال کردن بلوکها با رابط کاربری وردپرس
یکی از سادهترین روشها برای غیرفعال کردن بلوکهای گوتنبرگ وردپرس، استفاده از تنظیمات داخلی ویرایشگر است. این کار علاوه بر بهبود تجربه کاربری، باعث میشود بلوکهای غیرفعال از حافظه بارگذاری نشوند و عملکرد مدیریت وردپرس کمی بهبود یابد.
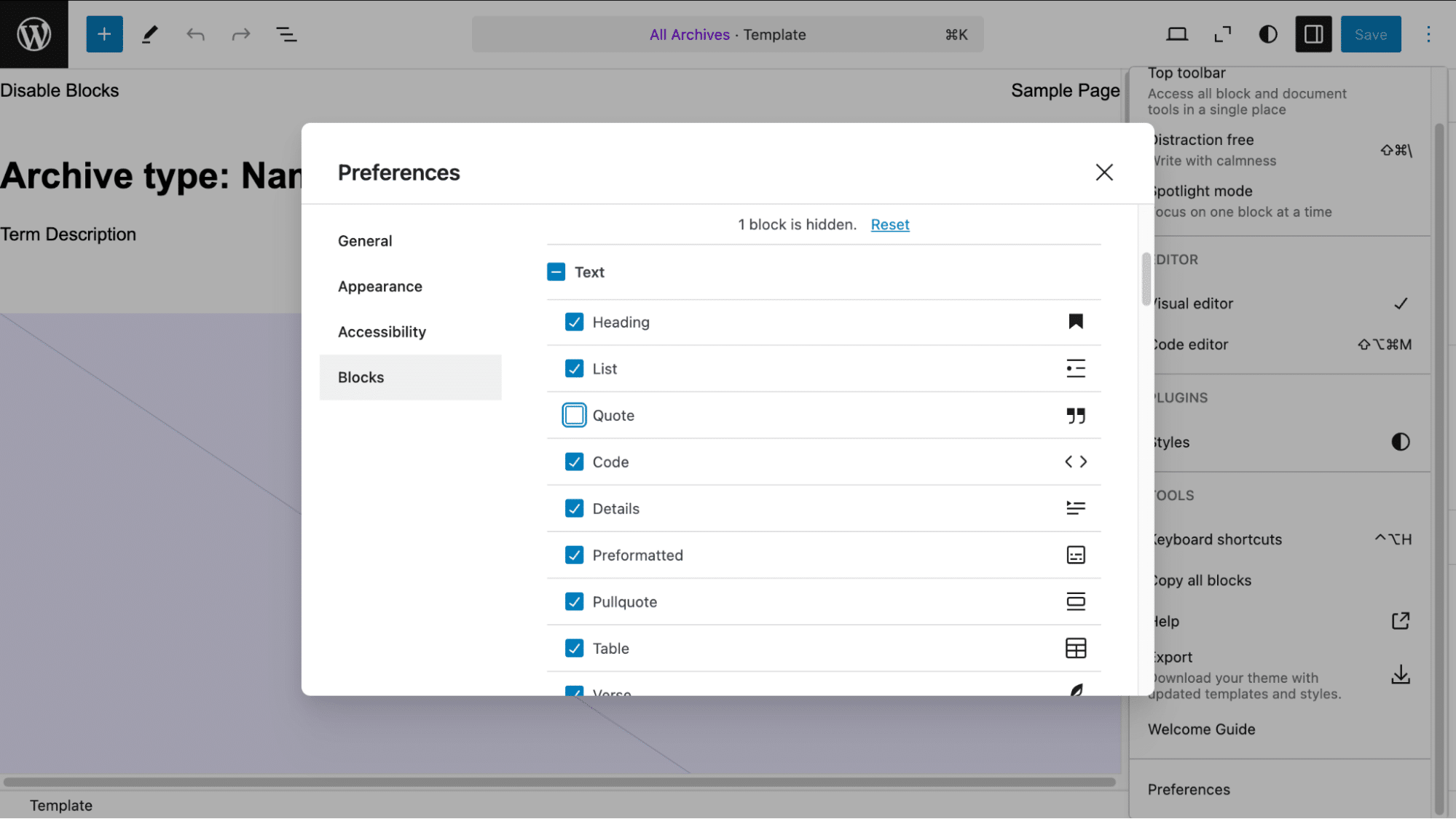
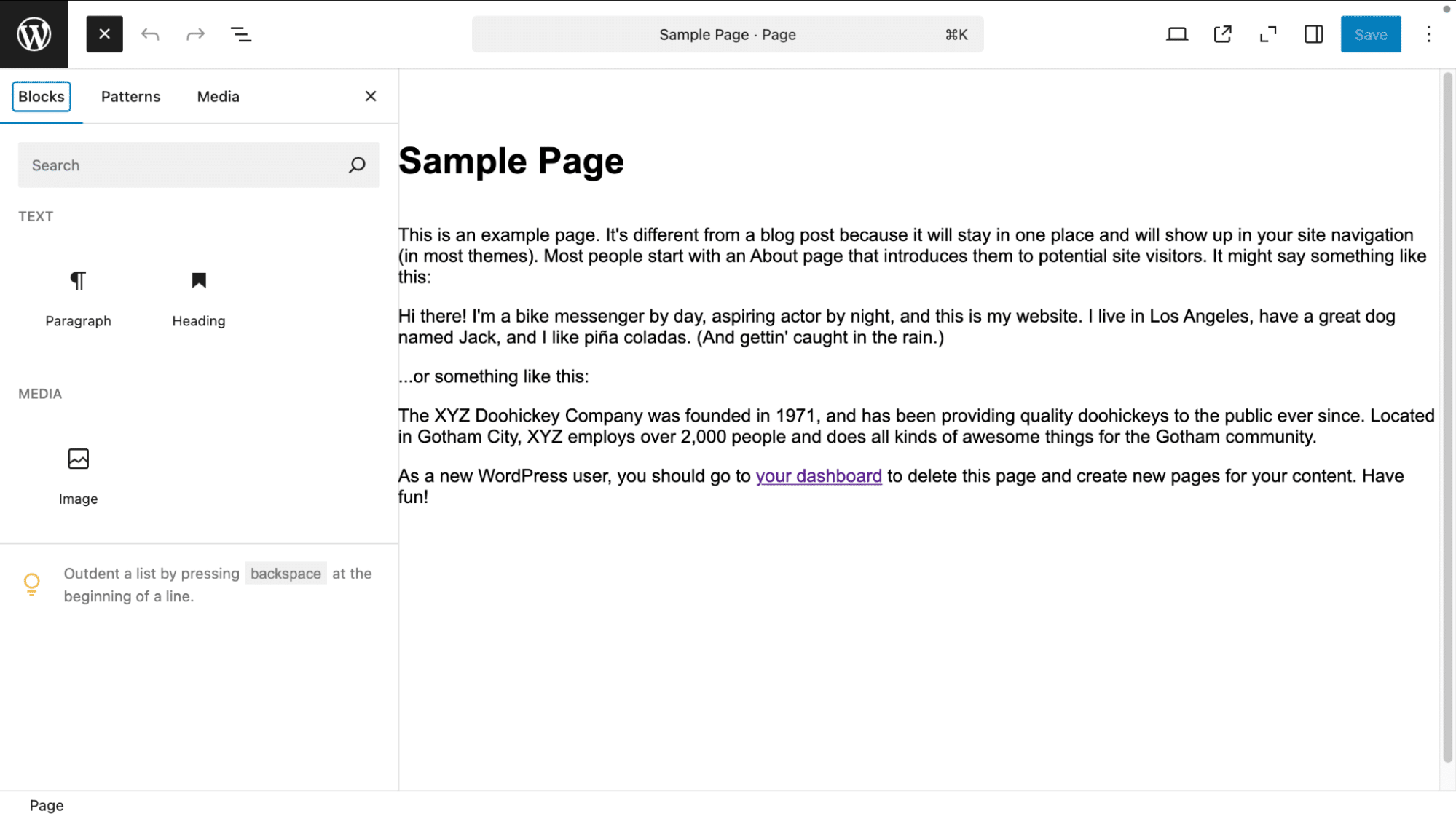
کاربران میتوانند با باز کردن منوی سه نقطهای (⋮) در گوشه بالا سمت راست ویرایشگر، به بخش تنظیمات بلوکها دسترسی پیدا کنند. سپس از تب “بلوکها” هر بلوکی که نیاز ندارند را با برداشتن تیک آن غیرفعال میکنند.
برای مثال، اگر بخواهید بلوک نقل قول را حذف کنید، کافی است تیک مربوط به آن را بردارید، همانطور که در تصویر زیر مشاهده میشود:

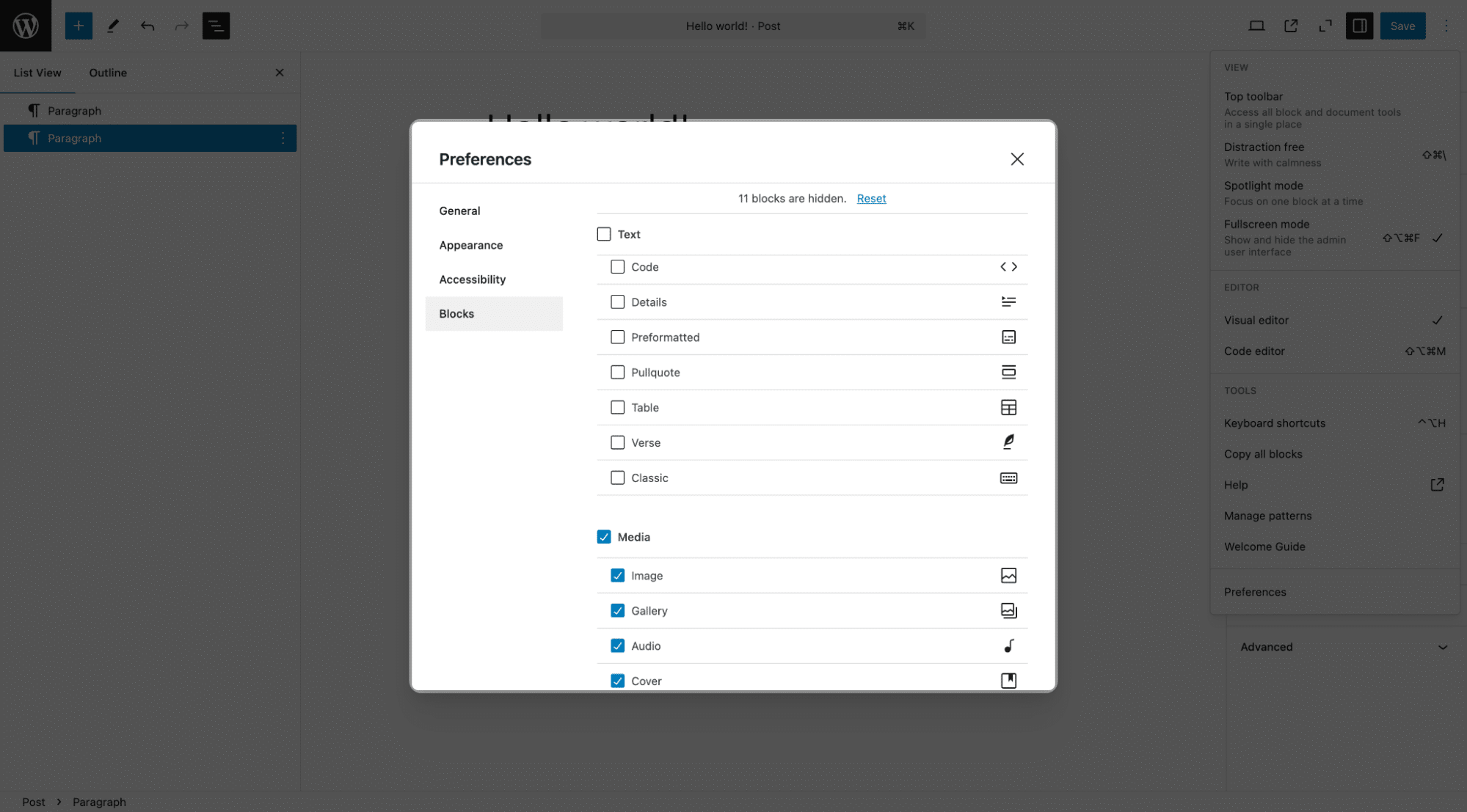
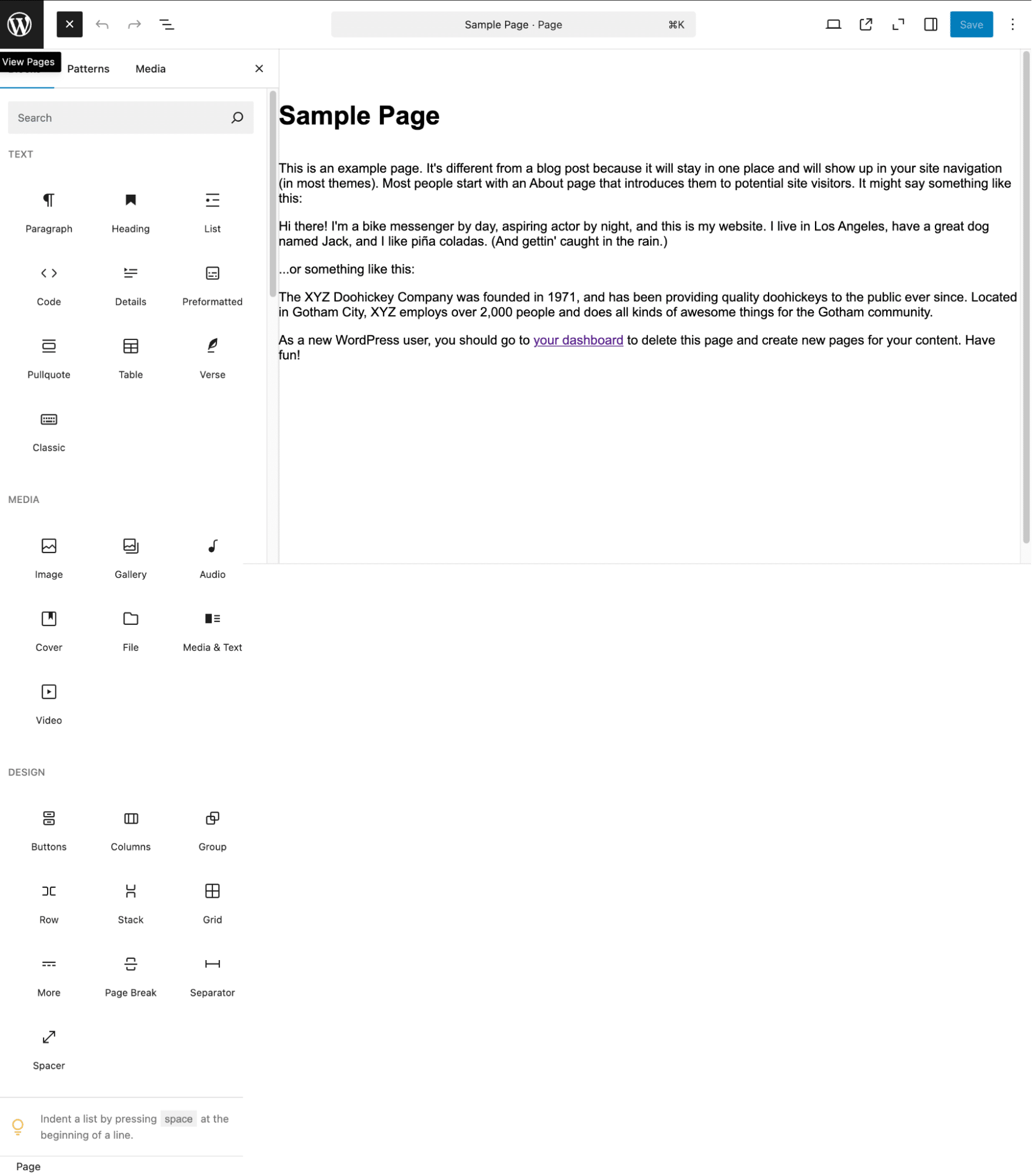
همچنین امکان غیرفعال کردن کل دستهبندی بلوکها هم وجود دارد. مثلاً اگر دستهبندی “متن” را غیرفعال کنید، تمام بلوکهای مرتبط با متن از دسترس خارج میشوند، که این روش برای غیرفعال کردن صفحه ساز پیشفرض وردپرس و سادهسازی محیط ویرایش مفید است.

نکته: این تنظیمات هم در ویرایشگر پست و هم در ویرایشگر سایت اعمال میشوند. همچنین غیرفعال کردن یک بلوک تاثیری بر محتوای قبلی ندارد؛ به این معنی که اگر بلوکی از قبل به یک نوشته یا صفحه اضافه شده باشد، همچنان بدون تغییر باقی میماند.
ادامه مقاله درباره نحوه ساخت قالب های بلوک وردپرس (Block Template) و استفاده از PHP برای مدیریت بلوکها در بخشهای بعدی توضیح داده خواهد شد.
غیرفعال کردن بلوکهای گوتنبرگ با PHP
در وردپرس، برای مدیریت و شخصیسازی ویرایشگر گوتنبرگ، دو رویکرد اصلی برای کنترل دسترسی به بلوکها وجود دارد: یا فقط برخی بلوکها را مجاز میکنید یا بهطور خاص بلوکهایی را غیرفعال میکنید. بسته به نیاز سایت، میتوانید تصمیم بگیرید که چه بلوکهایی در ویرایشگر گوتنبرگ (Gutenberg) وردپرس نمایش داده شوند.
هر دو رویکرد را میتوان با استفاده از PHP یا جاوا اسکریپت پیادهسازی کرد. اما استفاده از PHP، به ویژه برای حذف بلوکهای گوتنبرگ یا تعیین لیست مجاز، سادهتر و کارآمدتر است. ما در این مقاله فقط از روشهای PHP استفاده میکنیم تا نحوه حذف یا غیرفعال کردن بلوکها در وردپرس را بهخوبی توضیح دهیم.
محدود کردن بلوکهای مجاز در گوتنبرگ
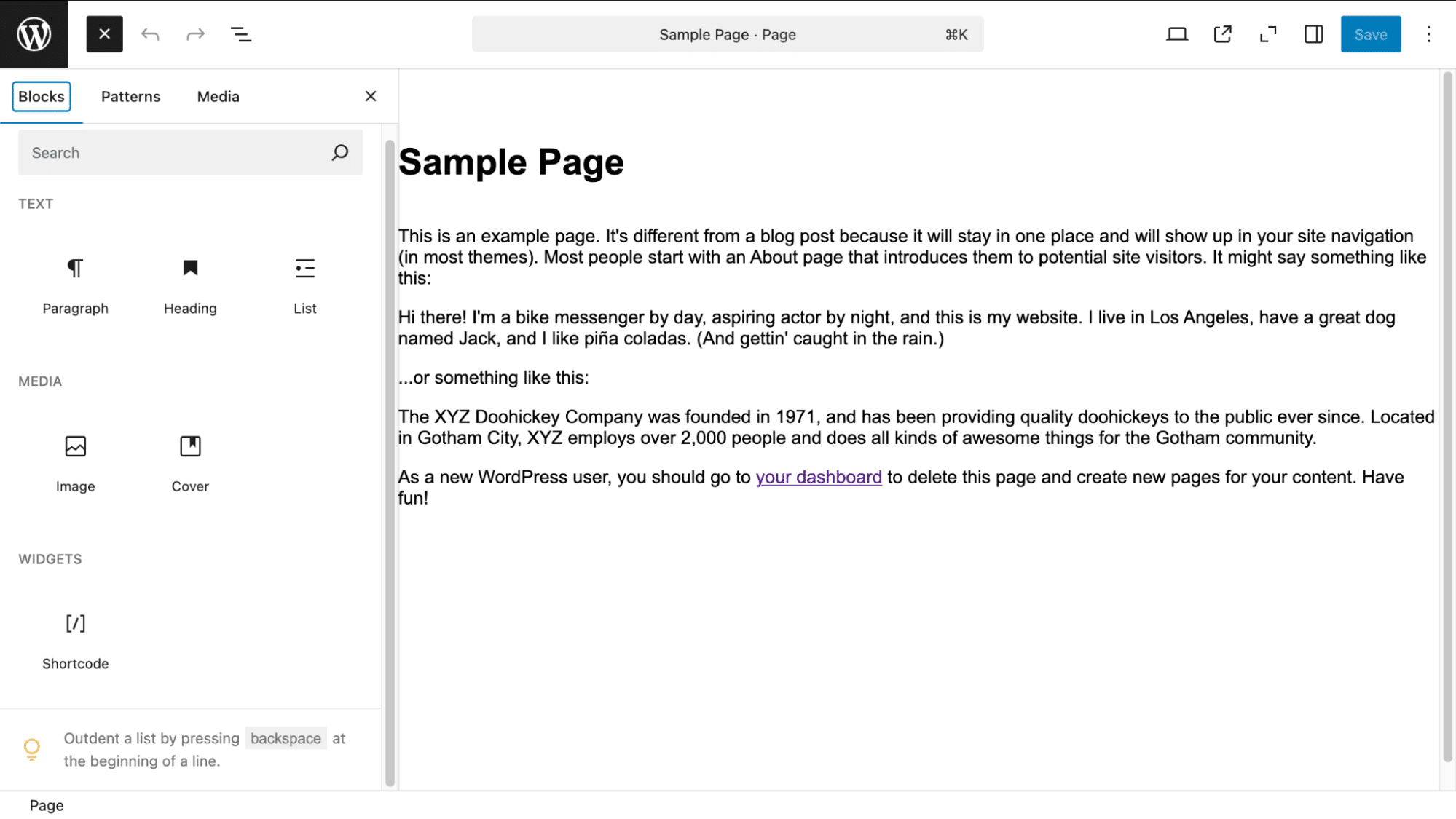
برای نمایش فقط بلوکهای خاص در صفحه ساز پیشفرض وردپرس (گوتنبرگ)، میتوانید از قطعه کد زیر استفاده کنید. این کد به شما کمک میکند تا بهطور کامل تعیین کنید کدام بلوکها در دسترس کاربران قرار بگیرند:
add_filter('allowed_block_types_all', 'allowed_block_types_all_users', 10, 2);
function allowed_block_types_all_users($allowed_blocks, $block_editor_context) {
return array(
'core/paragraph',
'core/heading',
'core/image',
'core/cover',
'core/list',
'core/list-item'
);
}
نکته مهم: این کد را حتماً در فایل functions.php قالب فرزند اضافه کنید تا با بهروزرسانی قالب اصلی، تغییرات شما از بین نرود.
اگر بلوکی مانند core/list را اضافه میکنید، فراموش نکنید که بلوکهای مرتبط مثل core/list-item را هم لحاظ کنید تا دچار خطا نشوید.

محدود کردن بلوکها برای کاربران خاص
در بسیاری از موارد، ممکن است بخواهید فقط برای مدیران یا ویرایشگران دسترسی کامل به بلوکها فراهم کنید و دسترسی نویسندگان و مشارکتکنندگان را محدودتر کنید. نمونه کد زیر این کار را انجام میدهد:
با این روش، کاربران سطح پایین فقط به بلوکهای مشخصشده دسترسی خواهند داشت. این کار برای حفظ امنیت و کنترل بهتر محتوا بسیار مؤثر است.
افزودن یا حذف بلوک بر اساس نوع پست
ممکن است بخواهید بلوک خاصی مثل بلوک کد کوتاه فقط برای صفحات فعال باشد و در دیگر انواع پست غیرفعال شود. برای این کار از کد زیر استفاده کنید:
در این روش، بلوک کد کوتاه فقط هنگام ویرایش صفحات فعال میشود و برای سایر انواع پست غیرفعال باقی میماند.

محدود کردن بلوکها بر اساس شناسه پست
اگر بخواهید تنظیمات دقیقتری بر اساس شناسه پست خاص داشته باشید (مثلاً فقط برای یک یا دو پست خاص)، میتوانید به شکل زیر عمل کنید:
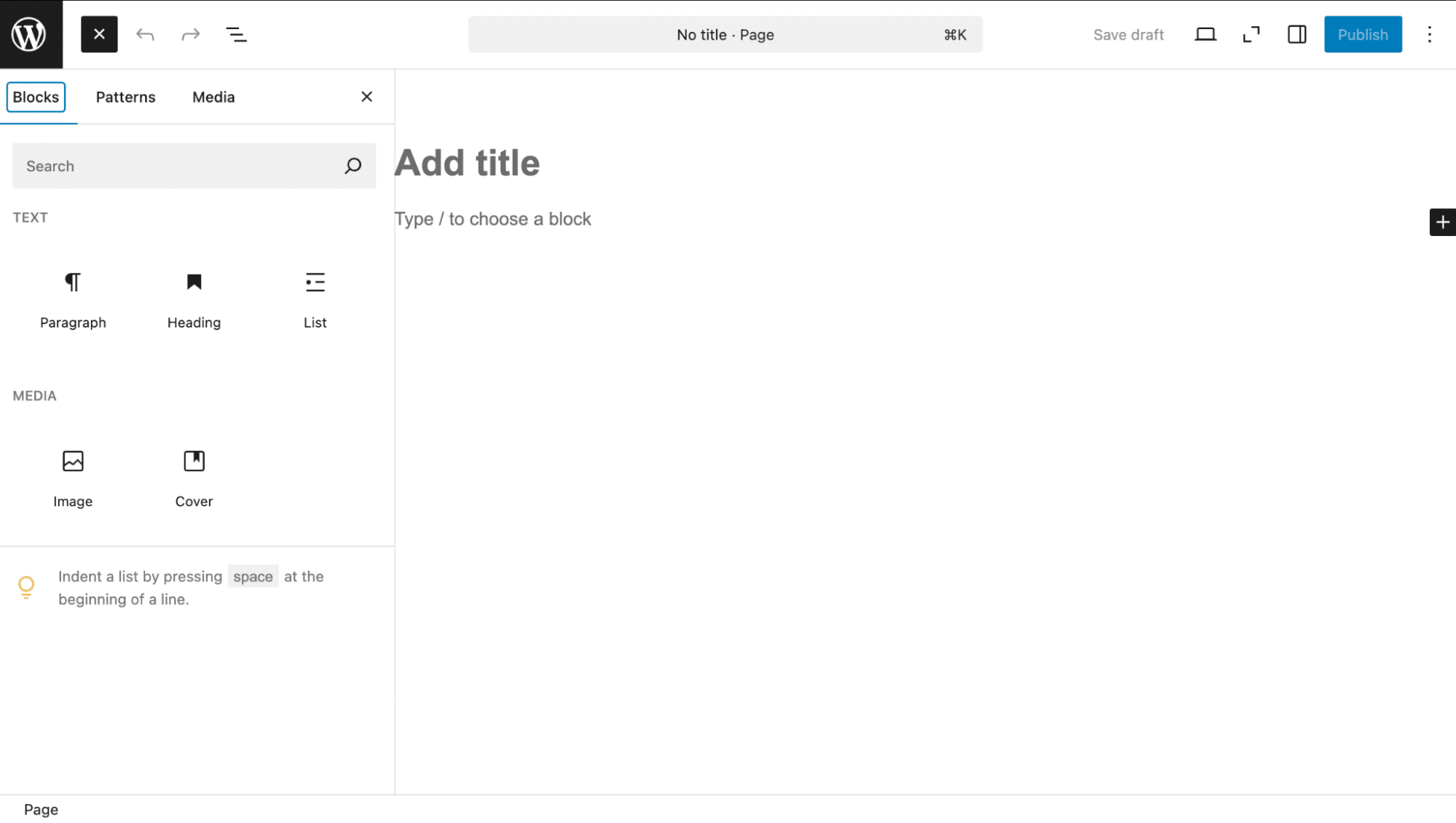
این قطعه کد برای شناسههای پست ۲ و ۳ فقط بلوکهای پاراگراف، عنوان و تصویر را فعال میکند.

مسدود کردن بلوکهای خاص
اگر به جای تعریف لیست مجاز، میخواهید فقط برخی بلوکها را غیرفعال کنید، این روش بهتر است. به عنوان مثال برای حذف بلوکهای عنوان و کاور:
غیرفعال کردن دستههای بلوکها
برای حذف کامل دستههایی از بلوکها (مثل ابزارکها، جاسازیها و قالبها)، از این روش استفاده کنید:
این کد، دستههای ابزارکها، جاسازیها و قالبها را بهطور کامل از ویرایشگر گوتنبرگ حذف میکند تا تجربه کاربری سادهتر و شخصیسازیشدهتری داشته باشید.

قفل کردن بلوکها با رابط کاربری ویرایشگر گوتنبرگ
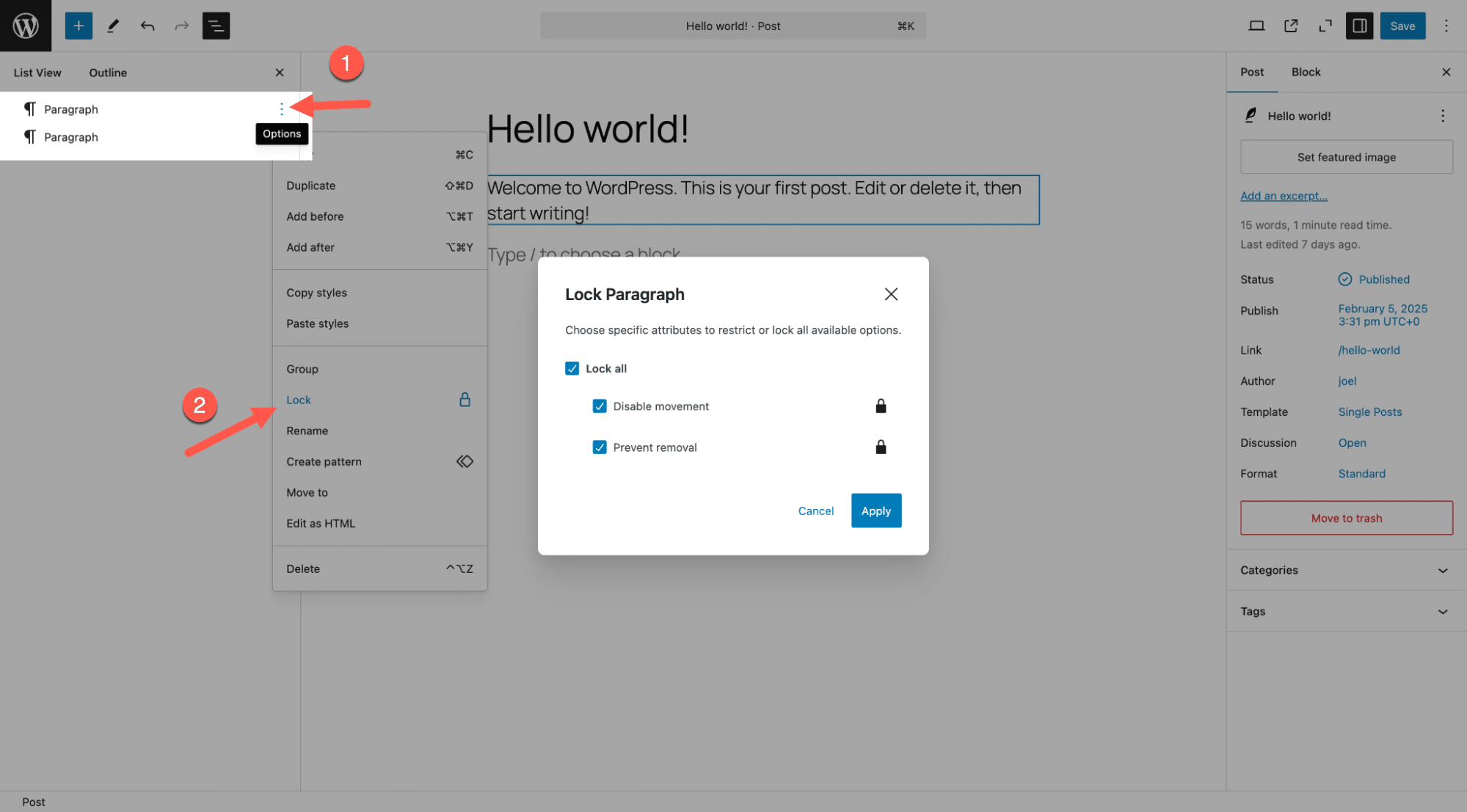
در وردپرس، قابلیت قفل کردن بلوکها یکی از ابزارهای مهم برای مدیریت ساختار محتوا محسوب میشود. قفل کردن یک بلوک در ویرایشگر گوتنبرگ (Gutenberg) وردپرس مانع از جابجایی یا حذف بلوک میشود، در حالی که کاربران همچنان میتوانند محتوای آن را ویرایش کنند. برای قفل کردن یا باز کردن قفل یک بلوک، کافی است روی تنظیمات سهنقطهای (⋮) در نوار ابزار بلوک کلیک کنید، سپس گزینه قفل را انتخاب کرده و با فعال کردن «قفل همه»، هم از جابجایی و هم از حذف آن جلوگیری کنید. البته این گزینهها را میتوان به صورت جداگانه نیز فعال کرد.

قفل کردن گزینههای مودال برای یک بلوک واحد
زمانی که یک بلوک قفل میشود، پنجره مودال مربوطه گزینههای قفل را برای همان بلوک نمایش میدهد. البته باید توجه داشته باشید که قفل کردن فقط از جابجایی یا حذف جلوگیری میکند و تغییرات استایل یا محتوا را محدود نمیکند. برای محدود کردن استایلدهی بلوکها باید تغییرات لازم را در فایل theme.json قالب اعمال کنید.
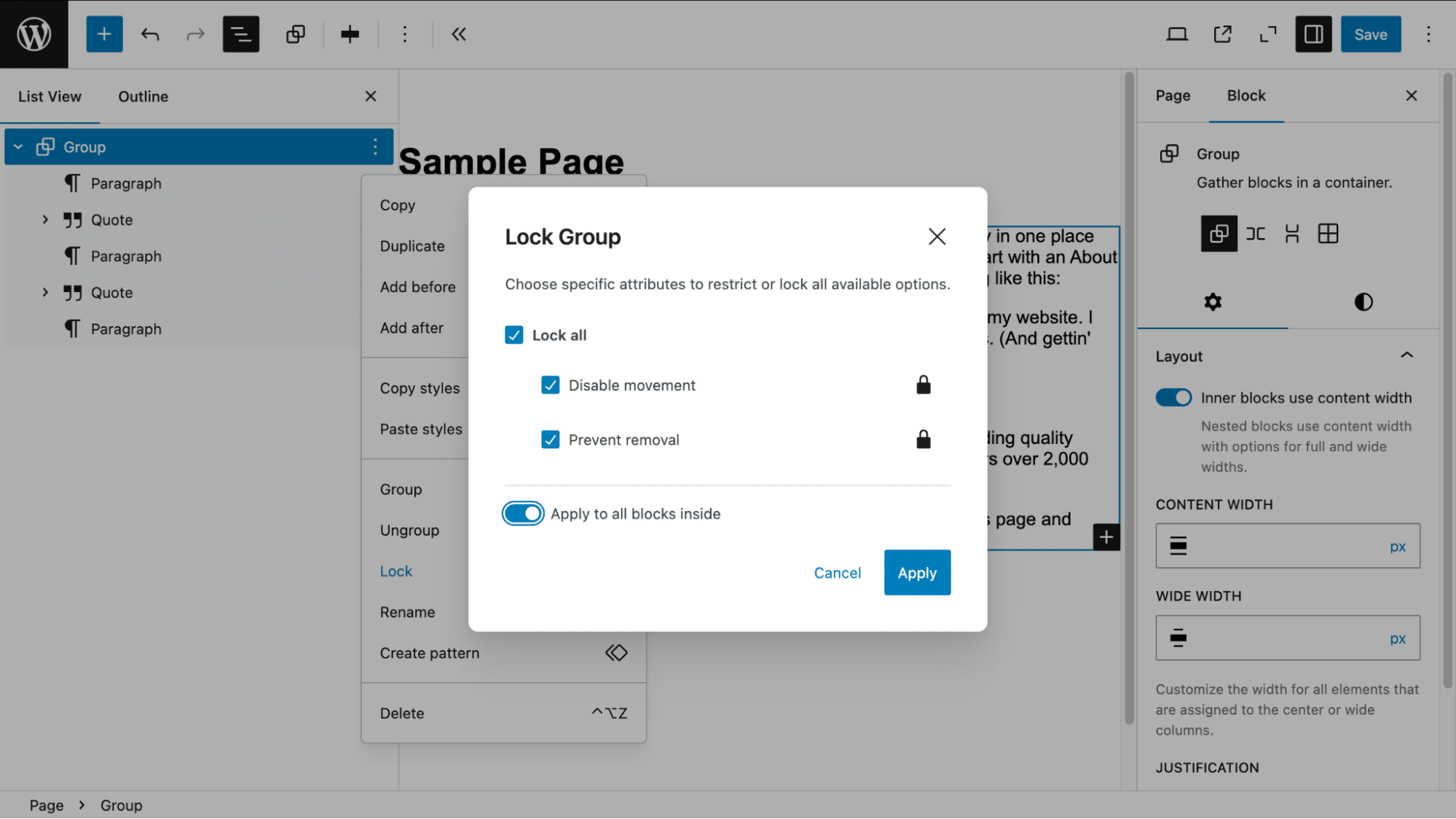
اگر با نحوه ساخت قالب های بلوک وردپرس (Block template) آشنا باشید، میدانید که برای حفظ یک ساختار منسجم، قفل کردن بلوکهای والد و داخلی میتواند بسیار مفید باشد. برای بلوکهایی که شامل عناصر تو در تو هستند، یک گزینه اضافی وجود دارد که میتوانید قفل را فقط برای بلوک والد یا برای همه بلوکهای داخلی اعمال کنید.

قفل کردن بلوکها با PHP
اگر به دنبال غیرفعال کردن بلوک های گوتنبرگ وردپرس یا ایجاد محدودیتهای پایدار هستید، استفاده از PHP گزینه مناسبی است. هرچند ویرایشگر گوتنبرگ وردپرس چیست؟ پاسخ سادهای دارد (یک ویرایشگر بلوکمحور قدرتمند)، اما محدودیتهای آن بدون استفاده از کد چندان قابل اتکا نیست. برای اعمال محدودیت دائمی و جلوگیری از باز کردن قفل بلوکها توسط کاربران، میتوانید از کد PHP استفاده کنید.
حذف قابلیت قفل بلوک برای همه کاربران
قطعه کد زیر قابلیت قفل کردن یا باز کردن قفل بلوکها را به طور کامل غیرفعال میکند و از تغییرات ناخواسته جلوگیری مینماید:
با اعمال این کد در فایل functions.php قالب فرزند، ویژگی قفل کردن بلوکها به طور کامل از ویرایشگر حذف میشود. این روش به شما کمک میکند تا حذف بلوک وردپرس را مدیریت و از غیرفعال کردن گوتنبرگ به شکلی کنترلشده بهره ببرید.
محدود کردن قفل کردن بلوک بر اساس نقشهای کاربری
گاهی ممکن است بخواهید فقط به مدیران و ویراستاران اجازه دهید بلوکها را قفل یا باز کنند. برای این منظور، از کد زیر استفاده کنید:
این کد به گونهای طراحی شده که فقط کاربرانی با قابلیت edit_theme_options (معمولاً مدیران و ویراستاران) امکان قفل یا باز کردن بلوکها را داشته باشند. همچنین، دسترسی به ویرایشگر کد نیز برای سایر کاربران غیرفعال میشود تا نتوانند محدودیتها را دور بزنند.
نکات تکمیلی
ممکن است بپرسید آیا غیرفعال کردن صفحه ساز پیشفرض وردپرس یا مدیریت بلوکها با ابزارهای دیگر مانند theme.json یا WP-CLI امکانپذیر است؟ در حال حاضر، هیچکدام از این ابزارها امکان قفل کردن یا غیرفعال کردن بلوکها را به شکل مستقیم فراهم نمیکنند و بهترین راهحلها همچنان استفاده از PHP یا جاوا اسکریپت است.
جمعبندی
قفل کردن و مدیریت بلوکها بخشی مهم از شخصی سازی ویرایشگر گوتنبرگ و کنترل تجربه کاربری در وردپرس است. چه بخواهید به طور کامل غیرفعال کردن gutenberg در وردپرس را انجام دهید یا صرفاً برخی قابلیتها را محدود کنید، روشهای معرفیشده در این مقاله میتوانند به شما کمک کنند تا به شکلی مؤثر و انعطافپذیر این کار را انجام دهید. به یاد داشته باشید که وردپرس همیشه در حال توسعه است و آشنایی با بهروزرسانیها نقش مهمی در حفظ عملکرد صحیح سایت شما دارد.
با تجربه در آموزش، طراحی وب، و توسعه افزونههای وردپرس، تلاش میکنم فناوری رو ساده، کاربردی و الهامبخش آموزش بدم. در مسیر رشد شخصی و حرفهای، عاشق یادگیری، اشتراکگذاری و خلق ارزشم.


























لیست نظرات