نحوه رفع خطای آپلود تصویر HTTP در وردپرس – راهنمای گام به گام

علت بروز خطای HTTP هنگام آپلود تصاویر در وردپرس چیست؟
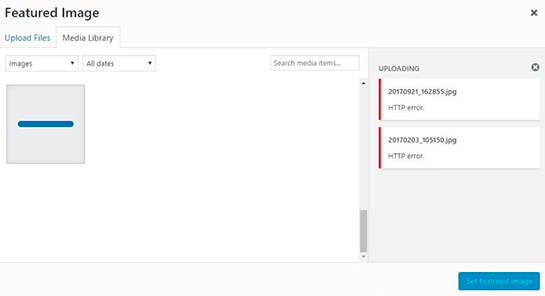
یکی از رایجترین مشکلات کاربران وردپرس هنگام بارگذاری تصاویر یا فایلهای رسانهای، مواجهه با خطای مبهم «HTTP Error» است. این خطا معمولاً اطلاعات خاصی ارائه نمیدهد و همین موضوع، تشخیص علت را برای کاربران دشوار میکند.
خطای HTTP ممکن است به دلایل زیر رخ دهد:
-
حجم بالای فایل تصویری
-
محدودیتهای سرور یا مشکلات پیکربندی
-
تداخل افزونهها یا قالبها
-
تنظیمات نادرست دسترسی فایل یا استفاده از نسخههای قدیمی PHP
شناخت این دلایل، اولین گام برای رفع مشکل است. حالا بیایید با هم راهکارهای عملی برای حل این خطا را بررسی کنیم.

۸ روش مؤثر برای رفع خطای HTTP هنگام آپلود تصاویر در وردپرس
۱. تازهسازی صفحه و پاک کردن کش مرورگر
گاهی اوقات سادهترین راهکار، مؤثرترین است! تنها با رفرش کردن صفحه یا پاک کردن کش مرورگر، ممکن است بتوانید خطای HTTP را برطرف کنید.
اتصال اینترنت ناپایدار، اختلال لحظهای سرور، یا اتمام جلسه ورود شما میتواند باعث بروز خطا شود. بنابراین:
-
در ویندوز: کلید F5 را فشار دهید.
-
در مک: ترکیب کلیدهای Cmd + R را بزنید.
اگر مشکل همچنان باقی ماند، کش مرورگر را پاک کنید (Cmd + Shift + R در مک) و دوباره تلاش کنید. ممکن است نیاز باشد دوباره وارد سایت شوید.
۲. تغییر اندازه و فشردهسازی تصاویر
بارگذاری تصاویر حجیم میتواند باعث خطای HTTP شود. بهتر است اندازه و حجم تصاویر را کاهش دهید، زیرا این کار علاوه بر رفع خطا، تأثیر مثبت بر سرعت سایت (UX) و بهبود سئو (SEO) دارد.
ابزارهای پیشنهادی برای فشردهسازی خودکار تصاویر:
-
ShortPixel (توصیهشده)
-
Imagify
-
Smush
اگر تغییر اندازه تصاویر مؤثر نبود، باید حداکثر حجم آپلود فایل در وردپرس را افزایش دهید.
۳. افزایش حداکثر حجم آپلود در وردپرس
برای افزایش محدودیت آپلود فایل:
-
وارد هاست خود شوید و فایل wp-config.php را از پوشه اصلی وردپرس دانلود کنید.
-
این کد را به انتهای فایل اضافه کنید:
@ini_set( 'upload_max_size' , '20M' );
@ini_set( 'post_max_size', '15M');
@ini_set( 'memory_limit', '20M' );
-
فایل را ذخیره کرده و مجدداً روی سرور بارگذاری کنید.
حالا دوباره تلاش کنید فایل را آپلود کنید. اگر مشکل پابرجا بود، به مرحله بعدی بروید.
۴. تغییر نام فایل قبل از آپلود
گاهی نام فایل میتواند باعث ایجاد خطا شود. پیش از آپلود:
-
از استفاده از کاراکترهای خاص (مانند علائم نگارشی، حروف لهجهدار و نمادها) خودداری کنید.
-
مطمئن شوید فایل نام تکراری ندارد.
توجه داشته باشید که نامگذاری نادرست فایل میتواند منجر به خطاهای دیگری مثل 400 Bad Request شود.
۵. غیرفعال کردن افزونهها و قالبها
گاهی اوقات افزونهها یا قالبهای نصبشده باعث بروز تداخل و خطا میشوند.
مراحل پیشنهادی:
-
همه افزونهها و قالبها را موقتاً غیرفعال کنید.
-
دوباره اقدام به آپلود تصویر کنید.
-
اگر خطا رفع شد، افزونهها را یکییکی فعال کنید تا عامل ایجاد خطا را شناسایی کنید.
۶. افزایش محدودیت حافظه PHP در وردپرس
محدودیت حافظه PHP با حداکثر اندازه فایل متفاوت است. برای افزایش آن:
-
این کد را در فایل wp-config.php قرار دهید:
define('WP_MEMORY_LIMIT', '256M');
افزایش حافظه میتواند بسیاری از خطاهای ناشی از کمبود منابع را برطرف کند.
۷. بهروزرسانی نسخه PHP
استفاده از نسخههای قدیمی PHP میتواند باعث بروز خطا شود و امنیت سایت را به خطر بیندازد.
پیشنهاد میشود:
-
به آخرین نسخه پایدار PHP ارتقا دهید.
-
در صورت نیاز با پشتیبانی هاست خود برای انجام این کار مشورت کنید.
۸. استفاده از کتابخانه GD به جای Imagick
وردپرس برای پردازش تصاویر از دو ماژول Imagick و GD Library استفاده میکند. در هاستهای اشتراکی، Imagick گاهی به منابع زیادی نیاز دارد و باعث خطای HTTP میشود.
برای تغییر به GD Library:
-
کد زیر را در فایل functions.php قالب خود قرار دهید:
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
در صورت بیاثر بودن این تغییر، فراموش نکنید که کد فوق را حذف کنید.
نتیجهگیری: حل مشکلات آپلود تصاویر در وردپرس
مشکلات مربوط به آپلود تصاویر در وردپرس معمولاً قابل حل هستند و نگرانکننده نیستند. بسیاری از این خطاها با بهینهسازی تصاویر، افزایش منابع هاست و تنظیمات درست قابل رفع است.
یادتان باشد:
-
همیشه سعی کنید تصاویر را فشرده و بهینه کنید تا زمان بارگذاری سایت کاهش یابد و تجربه کاربری بهتری فراهم شود.
-
در کنار رفع خطا، بر بهینهسازی کلی سایت نیز تمرکز داشته باشید.
امیدوارم این راهنما برای شما مفید بوده باشد و در رفع خطای HTTP هنگام آپلود تصاویر در وردپرس به شما کمک کرده باشد.
با تجربه در آموزش، طراحی وب، و توسعه افزونههای وردپرس، تلاش میکنم فناوری رو ساده، کاربردی و الهامبخش آموزش بدم. در مسیر رشد شخصی و حرفهای، عاشق یادگیری، اشتراکگذاری و خلق ارزشم.
با تجربه در آموزش، طراحی وب، و توسعه افزونههای وردپرس، تلاش میکنم فناوری رو ساده، کاربردی و الهامبخش آموزش بدم. در مسیر رشد شخصی و حرفهای، عاشق یادگیری، اشتراکگذاری و خلق ارزشم.
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,346 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,405 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 352 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 440 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,753 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,901 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,040 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 427 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 605 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 356 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 371 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 359 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 374 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 86 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 95 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 96 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]










لیست نظرات