کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس

با درود فراوان خدمت شما دوستان پروان وب
امروز با یک تکه کد بسیار مفید دیگه خدمتتون هستیم …
اگر دقت کرده باشید برای کاربران خیلی مهمه که شما چه وقتی مطلبتون رو بروز کردید مخصوصا برای مطالبی که هر لحظه ممکنه براش آپدیت یا . . . بیاد و نیاز به تاریخ بروزرسانی خودکار داشته باشین !! با این کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس میتونین با ویرایش نوشته ، تاریخ اخرین ویرایش رو معین کنین و به راحتی هرچه تمام تر کاربرانتون رو از اون آگاه سازید . . .
کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
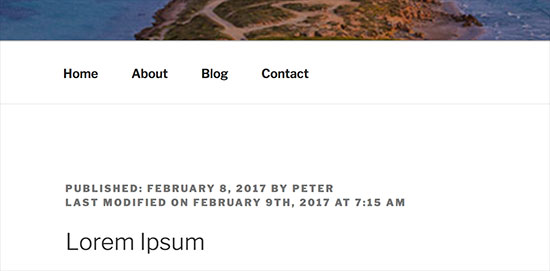
اکثر قالب های وردپرسی به طور معمول تاریخ انتشار نوشته ها را نشون میدن و ممکنه تاریخ آپدیت رو نشون ندن . . . بنابراین ، اگر نوشته ای قدیمی را تغییر داده باشید بهتر است که تاریخ بروزرسانی را به کاربران سایت اعلام کنید تا متوجه شوند که آن نوشته قدیمی نبوده و همچنان دارای ارزش است. همچنین برخی از وب سایت ها برای جلوگیری از چنین موردی ترجیح می دهند که تاریخ مقالات را نشان ندهند که این مورد هرگز توصیه نمی شود.
آموزش استفاده از کد نمایش تاریخ آخرین بروزرسانی نوشته ها در وردپرس
ما در اینجا به شما 2 روش رو معرفی میکنیم
- نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
- نمایش تاریخ آخرین بروزرسانی در ساختار قالب
اول باید مثله همیشه و اکثر اوقات به فایل functions.php مراجعه کنیم و اونجا یه سری عملیات ویرایش رو انجام بدیم !!
روش 1: نمایش تاریخ آخرین بروزرسانی قبل از محتوای نوشته
کد زیر روش برای اجرا شدن روش اول روی فایل توابع قالب خودتون قرار بدین . . .
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = the_modified_time('F jS, Y');
$updated_time = the_modified_time();
$custom_content = '<p class="last-updated">Last updated on'. $updated_date . 'at'. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
این کد بررسی می کند که آیا تاریخ انتشار نوشته با تاریخ آخرین بروزرسانی آن متفاوت است یا خیر. در صورتی که تفاوتی وجود داشت تاریخ آخرین بروزرسانی را قبل از محتوا نشان دهد.
اگر هم میخایین کمی خوشگل و جذاب باشه و زیادی ساده نباشه بهترین راه استفاده از کد CSS زیر است !
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
خب این از روش اول ما
میریم سراغ روش 2 و نحوه انجام دادن اون !!
روش 2: نمایش تاریخ آخرین بروزرسانی در ساختار قالب
در این حالت باید فایل های خود پوسته را تغییر دهید. امروزه بیشتر پوسته ها از کدهای مخصوص به خود برای نمایش قسمت های مختلف سایت استفاده می کنند که قطعا اعمال تغییرات را برای افراد غیرحرفهای سخت و دشوار خواهد ساخت.
پیشنهاد ما : اگر نا بلد یا غیر حرفه ای هستین اول یه بکاپ کامل از وب سایتتون بگیرین تا در صورت برخورد با مشکل بتونین سایت قبلی رو با بکاپ برگردونین !!
فایلی که در آن تاریخ انتشار نوشته ها مشخص می شود را پیدا کنید و کدهای زیر را جایگزین کنید : ( این بستگی به خوده قالب داره و عمدتا نمیتونیم اسم خاصی ازش ببریم چون برای همه یکسان نیس )
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
خب ذخیره کنین و نتیجه رو بببین
البته توجه کنین باید یکی از این 2 روش رو تست کنین . . .
موفق و پیروز باشین
روزتون یا شبتون خوش ، یاعلی
نویسنده وبسایت پروان وب
نویسنده وبسایت پروان وب
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,287 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,315 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 305 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 395 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,768 3 -

معرفی و مقایسه 7 افزونه مشاور املاک وردپرس – ساخت سایت املاک وردپرس
2 ارديبهشت 13979 2,931 5 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,502 0 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 385 5
-

غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
17 ارديبهشت 14040 15 0 -

25 افزونه وردپرس فرم ساز حرفه ای + مقایسه + پادکست صوتی
16 ارديبهشت 14044 10,597 5 -

راهنمای جامع شورتکدهای ووکامرس + چیت شیت ووکامرس + پادکست صوتی
14 ارديبهشت 14040 70 0 -

افزونه اپلیکیشن ساز برای وردپرس
13 ارديبهشت 14041 3,193 5 -

آموزش نمایش جزئیات سفارشات ووکامرس + پادکست صوتی
13 ارديبهشت 14040 71 5 -

آموزش کامل سفارشی سازی ایمیل های سفارشات ووکامرس + پادکست صوتی
11 ارديبهشت 14040 65 5 -

چک لیست نگهداری وردپرس: چه کارهایی باید انجام دهید و چه زمانی؟ + پادکست صوتی
10 ارديبهشت 14040 35 5 -

بهترین افزونههای آمارگیر سایت وردپرس + مقایسه ویژگی ها
9 ارديبهشت 14040 27 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
ویرایشگر گوتنبرگ (Gutenberg) وردپرس ابزاری قدرتمند برای ساخت محتوا به کمک بلوکهاست، اما گاهی لازم است برخی بلوکها را مدیریت یا محدود کنید. ممکن است بخواهید هنگام طراحی سایت برای یک مشتری، استفاده از برخی بلوکهای خاص را محدود کنید یا با حذف بلوکهای غیرضروری، ویرایشگر را سادهتر کنید. در این راهنما، روشهای مختلف برای […]
25 افزونه وردپرس فرم ساز حرفه ای + مقایسه + پادکست صوتی
قبل از شروع مقاله ، اگه حوصله یا فرصت مطالعه این مقاله رو ندارید ، پیشنهاد می کنیم پادکست صوتی زیر که با ابزار هوش مصنوعی (گوگل notebooklm ) به زبان فارسی توسط تیم پروان وب تولید شده است ، گوش کنید. اگر به دنبال ایجاد فرم تماس یا ثبتنام در سایت وردپرس خود هستید، احتمالاً […]
راهنمای جامع شورتکدهای ووکامرس + چیت شیت ووکامرس + پادکست صوتی
خلاصه صوتی و چیت شیت(Cheat Sheet) کدهای کوتاه ووکامرس قبل از شروع مقاله ، اگه حوصله یا فرصت مطالعه این مقاله رو ندارید ، پیشنهاد می کنیم پادکست صوتی زیر که با ابزار هوش مصنوعی (گوگل notebooklm ) به زبان فارسی توسط تیم پروان وب تولید شده است ، گوش کنید. جدول راهنمای کامل کدهای […]
افزونه اپلیکیشن ساز برای وردپرس
تبدیل سایت وردپرس به اپلیکیشن موبایل با افزونه AppPresser اگر به دنبال راهی برای تبدیل سایت وردپرس به اپلیکیشن موبایل هستید، یکی از بهترین گزینهها استفاده از افزونه AppPresser است. این افزونه یکی از محبوبترین ابزارها برای تبدیل سایت وردپرسی به اپلیکیشن است و به شما کمک میکند تا یک اپلیکیشن ساده و کارآمد برای […]








لیست نظرات