نحوه نمایش پست اینستاگرام در وردپرس 😄 (بدون افزونه)

نحوه نمایش پست اینستاگرام در سایت وردپرس
با توجه به محبوبیت بالای اینستاگرام “نمایش پست اینستاگرام در سایت، گذاشتن لینک اینستاگرام در وردپرس، نمایش پست اینستاگرام در وردپرس، نمایش مطالب اینستاگرام در وردپرس” ممکن است سوال خیلی از عزیزان باشد.
اینستاگرام به بزرگترین و قدرتمندترین منبع رسانه ای تبدیل شده است. جای هیچ تعجبی نیست که بخواهید در سایت وردرپرسی خود به پست های منتشر شده در این شبکه اجتماعی اشاره و ارجاع کنید. و یا حتی پیج و یا صفحه اینستاگرام شخص و یا پست اینستاگرام یک پیج تجاری را در لابلای پست های تان معرفی کنید.
احتمالا برخی از وبسایت ها را دیده اید که در لابلای محتوای سایت خود به یک پست اینستاگرام لینک داده اند. در واقع دقیقا عین یک پست اینستاگرام را در محتوای خود به نمایش گذاشته اند. شاید فکر کنید از افزونه و یا یک کد نویسی خاصی برای نمایش مطالب اینستاگرام در وردپرس استفاده می کنند. در این آموزش به آسانی نحوه نمایش پست اینستاگرام در سایت آموزش داده شده است.
اهمیت این موضوع زمانی مشخص می شود که بخواهید سایت وردپرسی خود را با اکانت اینستاگرام سایت ادغام کنید. و یک ارتباط متقابل بین حساب اینستاگرام و سایت وردپرسی خود ایجاد کنید.
روش کلی نمایش پست های اینستاگرامی در سایت بسیار ساده است و از روش انجام کار لذت خواهید برد. در این شیوه نمایش پست های اینستاگرام در وردپرس بدون افزونه و بدون نیاز به کد نویسی خاصی خواهد شد.
نمایش پست اینستاگرام در محتوای سایت ( افزودن مطالب اینستاگرام در وردپرس )
نمایش پست های اینستاگرام در محتوای سایت وردپرسی به آسانی کپی کردن یک url به محتوا است. وردپرس به طور پیش فرض از طیف وسیعی از url ها پشتیبانی می کند. بنابر این تنها کاری که باید انجام دهید کپی و درج کردن لینک پست اینستاگرام در محتوای سایت است.
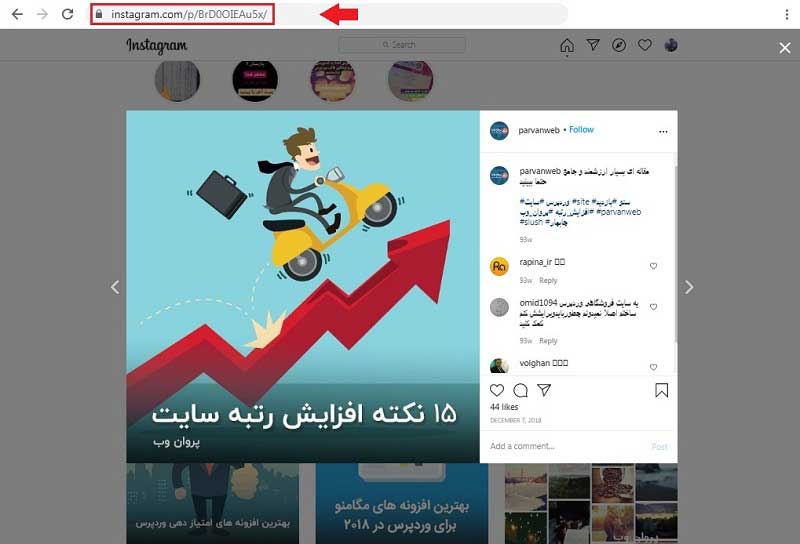
برای اضافه کردن پست اینستاگرام ابتدا مانند نمونه لینک پست اینستاگرام را کپی کنید. در تصویر زیر لینک پست اینستاگرم مشخص شده است:

نمایش پست اینستاگرام در وردپرس
توجه: روش کار زمانی که از ویرایشگر کلاسیک یا ویرایشگر گوتنبرگ استفاده می کنید کمی متفاوت خواهد بود. در بروزرسانی های جدید وردپرس به طور پیش فرض ویرایشگر گوتنبرگ فعال می شود. اما اگر هنوز هم از ویرایش گر کلاسیک استفاده می کنید، در ادامه هر دو روش توضیح داده شده است.
نمایش پست اینستاگرام در وردپرس با ویرایشگر کلاسیک
در ویرایشگر کلاسیک فقط کافی است که لینک کپی شده پست ایسنتاگرام را مستقیما به محتوای سایت اضافه کنید. مانند نمونه زیر که پست اینستاگرام در محتوای سایت نمایان شده است. در این روش بدون نیاز به انجام هیچگونه عمل اضافی تنها کافی است لینک پست اینستاگرام را کپی کنید. و در محتوای سایت خود درج کنید تا پست اینستاگرام در محتوای سایت نمایش شود.
https://www.instagram.com/p/BrD0OIEAu5x/
در صورت لزوم با استفاده از کد کوتاه زیر می توانید طول و عرض پست اینستاگرام را تنظیم و سفارشی کنید. (برای اجرا شدن کد، فضای خالی بعد از شروع و قبل از پایان [ ] را پاک کنید.)
[ embed width="320" ]https://www.instagram.com/p/BrD0OIEAu5x/[ /embed ]
نمایش پست اینستاگرام در سایت با ویرایشگر گوتنبرگ
در ویرایشگر گوتنبرگ از بلوک ایسنتاگرام استفاده خواهید کرد. روش انجام در ویرایشگر گوتنبرگ تقریبا هیچ تفاوتی با ویرایشگر کلاسیک ندارد. تنها کاری که باید انجام دهید این هست که ابتدا باید یک بلوک مخصوص اینستاگرام ایجاد کرده و سپس کد کپی شده را در بلوک درج کنید.
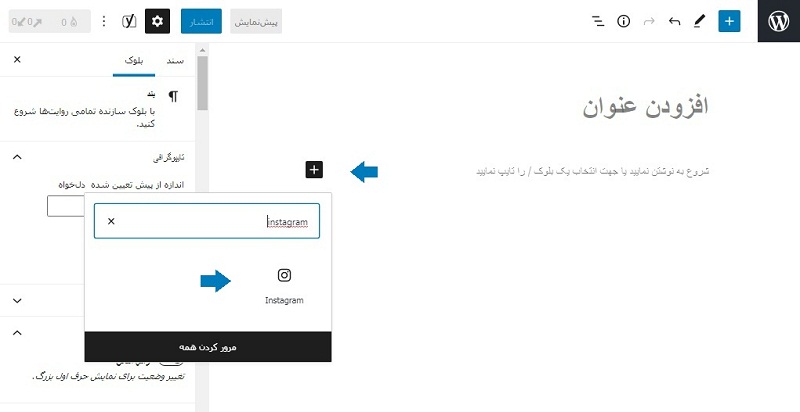
بنابر این برای ایجاد بلوک اینستاگرام بر روی نماد + کلیک کنید، سپس از بخش آیکون کلمه instagram رو جستجو کرده تا بلوک اینستاگرام فعال گردد. مانند تصویر زیر:

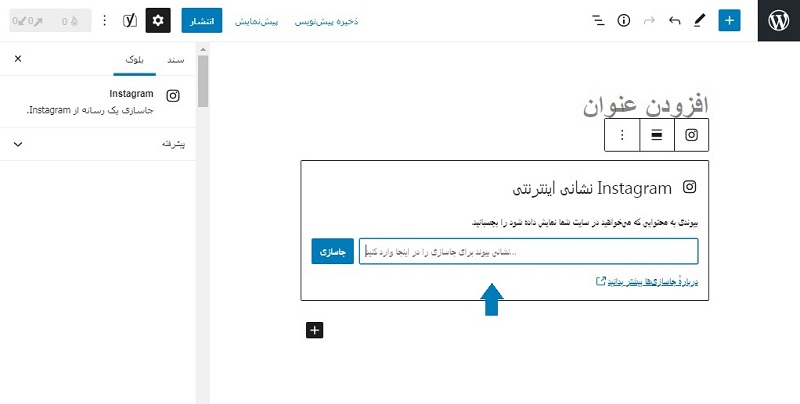
مانند تصویر زیر بلوک اینستاگرام رو اضافه کرده و سپس با درج لینک پست اینستاگرام بلوک رو ذخیره و یا جاسازی کنید.

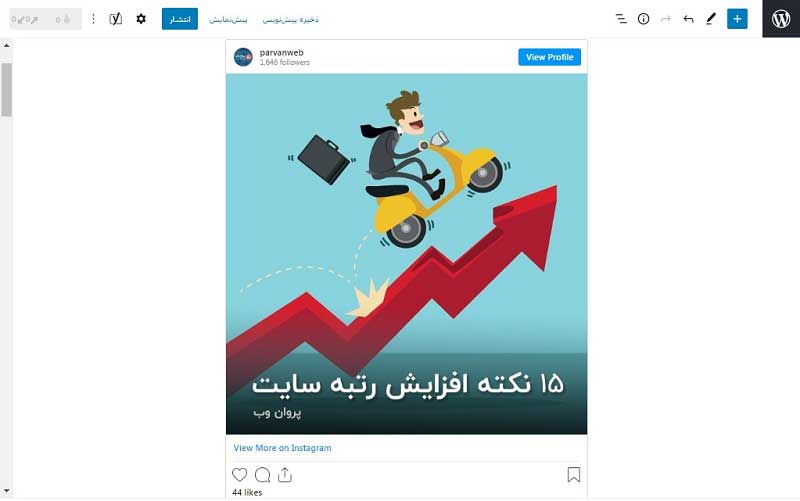
اکنون می توانید پست اینستاگرام رو مانند تصویر زیر در محتوای سایت خود مشاهده کنید.

نتیجه افزودن پست اینستا در وردپرس
امیدوارم این روش راه کار مناسبی برای نمایش پست های اینستاگرام به محتوای سایت تان بوده باشد. نتیجه این آموزش(گذاشتن لینک اینستاگرام در وردپرس) به این صورت بود که نشان دادن پست های اینستاگرام در وردپرس بسیار ساده است. و از همه مهمتر از امروز می توانید به راحتی با لینک کردن و ارجاع دادن مخاطبان تان به پیح ها و صفحات مهم اینستاگرام یک تعامل بین مخاطبان سایت و این شبکه اجتماعی محبوب برقرار کنید.
ممکن است بپسندید
آموزش نمایش تصاویر اینستاگرام در وردپرس
ارسال خودکار مطالب سایت به شبکه های اجتماعی (اینستاگرام و تلگرام)
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,499 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,508 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 438 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 530 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 4,016 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 2,046 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,178 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 471 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 769 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 487 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 487 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 498 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 484 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 185 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 177 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 200 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
چطور با تبلیغات گوگل مشتریانی پیدا کنید که واقعا خریدارند؟
تصور کنید بودجه تبلیغاتی خود را صرف یک کمپینی کردید که فقط بازدیدکننده میآورد، اما هیچکس از شما خرید نمیکند. به نظر شما این ناامید کننده نیست؟ تبلیغات گوگل ادز میتواند کسب و کار شما را به مشتریان واقعی و آماده خرید متصل کند؛ به شرطی که استراتژی درستی داشته باشید. این ابزار قدرتمند به شما این […]
6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
معرفی افزونههای رمزگذاری لینک دانلود در وردپرس در دنیای دیجیتال امروز، اگر فایلی برای دانلود در سایت وردپرسی خود قرار میدهید، حتماً با دغدغهی امنیت و مدیریت دسترسی مواجه شدهاید. بسیاری از مدیران وبسایتها به دنبال راهی برای رمزگذاری لینک دانلود در وردپرس هستند تا فقط کاربران مجاز بتوانند به فایلهای خاص دسترسی پیدا کنند. […]
معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
معرفی افزونههای ریست کامل سایت وردپرس در برخی شرایط، مخصوصاً هنگام طراحی، تست یا رفع خطاهای مختلف، ممکن است نیاز به ریست کامل سایت وردپرس داشته باشید. این کار با استفاده از افزونه ریست سایت وردپرسی به سادگی قابل انجام است. ریست کردن باعث میشود تمام محتواها، تنظیمات و دادههای سفارشی حذف شده و سایت […]









سلام من همین مراحل را اجرا کردم اما متاسفانه درست نمی شه. در آخر با این نوشته مواجه می شم.
متاسفیم، نمی توانیم محتوا را جاسازی کنیم.
اگر راه حلی هست ممنون میشم بگید.
باسلام
همانطور که می بینید در خود سایت ما هم بدون مشکل پست اینستاگرام پروان وب نمایش داده شده.
به صورت دقیق موارد رو دنبال کنید و البته بررسی کنید افزونه امنیت یا … افزونه دیگری نداشته باشید که باعث عدم این جاسازی شود.
باتشکر
سلام برای من خود نوشته رو نشان میده ( من میخوام در صفحات تک محصول ووکامرس جاگذاری کنم )
سلام خسته نباشید،در قسمت جاسازی اینستاگرم برای من نمایش داده نمیشود،میشه راهنمایی کنید چطور میتونم اینستاگرام را اضافه کنم
سلام خسته نباشید،در قسمت جاسازی اینستاگرام برای من نمایش داده نمیشود،میشه راهنمایی کنید چطور میتونم اینستاگرام را اضافه کنم