آموزش+html+css+javascript رایگان + نقشه راه
آموزش+html+css+javascript رایگان اولین مرحله برای ورود به دنیای برنامه نویسی و طراحی سایت است در این مقاله توضیح میدهیم که هر کدام از این زبان ها چه نقشی در طراحی وب دارند، نقشه راه یادگیری آن چگونه است و در چه مدت زمانی میتوانیم این موارد را یادبگیریم همچنین در ادامه بهترین منابع رایگان برای آموزش+html+css+javascript رایگان را به شما معرفی میکنیم…

html چیست…؟
html مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری ابر متن است اما شاید این ترجمه بخوبی کاربرد زبان html را تعریف نکند به زبان ساده تر html شامل یک سری تگ هایی است که هر کدام با یک اسم، کاربرد خاص خود را در طراحی وب دارند درواقع این تگ ها اسکلت و ساختار اصلی یک صفحه وب را تشکیل میدهد. نکته مهمی که در مورد زبان html وجود دارد این است که این زبان خود به تنهایی کاربردی ندارد و باید به همراه زبان مکمل خود یعنی css استفاده شود تا در طراحی وب نتیجه بخش باشد و نکته دیگر اینکه Html یک زبان برنامه نویسی نیست و صرفا برای نمایش محتوا و المان های مختلف در صفحه وب استفاده میشود. در ادامه به معرفی زبان مکمل یعنی css میپردازیم…
css چیست…؟
css مخفف Cascading Style Sheet است و بلحاظ کاربرد شرایطی مشابه زبان html دارد یعنی خود به تنهایی کاربردی ندارد و به عنوان مکملی برای زبان html استفاده میشود. از css برای استایل دادن و ایجاد مشخصات ظاهری مثل رنگ، اندازه، فونت، پس زمینه و… در صفحه وب استفاده میشود در واقع اسکلت و ساختار اصلی صفحه توسط html و رنگ و لعاب آن توسط کدهای css انجام میشود.
نقش html و css در طراحی وب
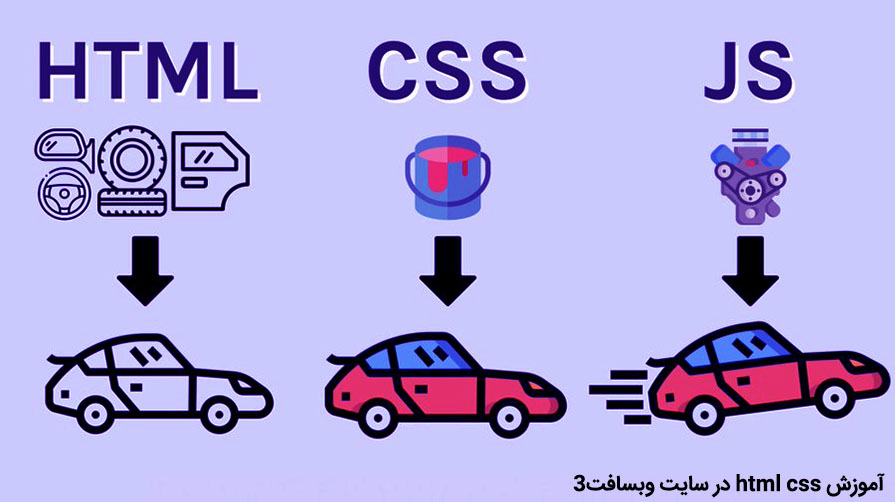
تا اینجا با html و css بصورت مجزا آشنا شدید و متوجه شدید که این دو مکمل هم هستید و تاحدودی متوجه کاربرد آنها در طراحی وب شدید اما در این بخش میخواهیم با یک مثال کاربردی از دنیای واقعی نقش هر کدام از این زبان ها را در طراحی یک صفحه وب بیان کنیم، اگر صفحه وب را به یک ساختمان در دنیای واقعی تشبیه کنیم بطور کلی دو عامل باعث ایجاد آن ساختمان شده است یکی اسکلت و ساختار اصلی ساختمان که در تشبیه با صفحه وب همان کدهای html است و دوم رنگ بندی، اندازه اتاق ها، نما، رنگ و لعاب و بطور کلی دکوراسیون داخلی ساختمان که مشابه کدهای css در صفحه وب است. بنابراین برای طراحی یک صفحه وب قطعا به هردوی این زبان ها نیاز داریم.

آموزش html css
آموزش html css بسیار ساده است به شرط آنکه بدانید چطور یادبگیرید. بالاتر متوجه شدید که html اساسا شامل تگ هایی است که برای استفاده باید آن تگ ها را بشناسیم و یادبگیریم. حالا شاید اولین چیزی که برای آموزش html به ذهن برسد جستجو درباره تگ های html و شناخت کاربرد آنها باشد اما این اصلا شروع خوبی برای آموزش html نیست! همانطور که بالاتر توضیح دادیم html و css مکمل هم هستند و باید باهم استفاده شوند در غیر این صورت کاربردی ندارند بنابراین چطور میتوانیم اقدام به یادگیری چیزی کنیم که به تنهایی کاربرد و نتیجه ملموسی ندارد! بله گزینه بهتر است که این دو زبان را با هم و بصورت پروژه محور یاد بگیریم این بهترین حالتی است که برای آموزش html css میتوانیم داشته باشیم در این خصوص آموزش html css در سایت وبسافت3 بهترین منبعی است که میتوانید برای شروع یادگیری خود انتخاب کنید برای دریافت آموزش بصورت کاملا رایگان و پروژه محور روی لینک زیر کلیک کنید :
https://websoft3.com/html-css-toturial/
آموزش html به کمک w3schools
یکی دیگر از منابعی که میتوانید برای یادگیری html از آن استفاده کنید سایت w3schools است در این سایت مثال های متعددی از تگ های html در بخش های مختلف صفحه وب آورده شده و امکان این را دارد که خودتان هم با نوشتن یا تغییر کدها نتیجه را بصورت آنی ببینید. این سایت برای تمرین و تسلط بیشتر روی کدها فوق العاده است اما اگر میخواهید آموزش Html css را از صفر و بدون هیچ پیش نیازی شروع کنید قطعا گزینه بهتر استفاده از یک دوره آموزشی ویدیویی و پروژه محور است که در بالا دوره رایگان سایت وبسافت3 را معرفی کردیم. پس از اتمام دوره، میتوانید از سایت w3schools جهت تمرین و تسلط بیشتر روی کدها استفاده کنید.
https://www.w3schools.com/html/
آموزش javascript
javascript یک زبان برنامه نویسی مجزا و مستقل است اما در طراحی وب در کنار html کاربرد های زیادی دارد با استفاده جاوااسکریپت عناصر صفحه وب پویا میشوند بعنوان مثال المان هایی مثل اسلایدر، تب منو، پنجره پاپ آپ، جستجوی زنده و… در یک صفحه وب توسط جاوااسکریپت کار میکنند. البته برای این موارد اصلا نیازی نیست صفر تا صد جاوااسکریپت را بطور کامل بلد باشید، شما میتوانید کدهای آماده هر کدام از این موارد را با یک جستجوی ساده در سطج نت پیدا کنید و صرفا در صورت داشتن آشنایی اولیه با سینتکس جاوااسکریپت از آن استفاده کنید.

اگر میخواهید جاوااسکریپت را برای طراحی وب یادبگیرید به این نکته توجه کنید : در طراحی یک سایت واقعی ابتدا طرح اولیه را با فتوشاپ طراحی میکنند سپس توسط کدنویسی html css آن را تبدیل به کد میکنند که به آن کدنویسی فرانت اند میگویند در همین مرحله قطعا المان هایی در آن صفحه وجود دارد که باید با javascript اجرا شود بنابراین در طراحی یک سایت عموما از html+css+javascript استفاده میشود حالا کافیست شما یک آموزش ویدیویی کامل در خصوص طراحی سایت بصورت پروژه محور ببینید! همین کافیست تا با کاربرد های جاوااسکریپت در طراحی وب آشنا شوید و نیاز خود را برای یادگیری javascript برطرف کنید.
تگ های html
همانطور که گفتیم html شامل یک سری تگ هایی هست که این تگ ها مشابه برچسب برای نشانه گذاری و ایجاد ساختار صفحه وب استفاده میشود نگ های html داخل علامت <> گذاشته میشوند و برای استفاده عموما یک تگ باز و یک تگ بسته دارند. بعنوان مثال در html تگی تحت عنوان <p> وجود دارد که برای نوشتن پاراگراف از آن استفاده میکنند حالا برای استفاده از این تگ در html کافیست تگ p را به این شکل <p> باز کنیم، محتوا و پاراگراف مورد نظر را داخلش بنویسیم و در انتها این تگ را به این صورت </p> ببندیم.
در مثالی دیگر تگی با نام header داریم که برای قرار دادن عناصر مربوط به سربرگ سایت استفاده میشود بنابراین این تگ را به این صورت <header> باز میکنیم، عناصر مربوط به سربرگ سایت که شامل لوگو، منوها، باکس جستجو یا هر چیز دیگری که میخواهیم در باکس بالای سایت نمایش داده شود را اضافه میکنیم و در انتها تگ هدر را به این صورت </header> میبندیم. اگر میخواهید تمامی تگ های html را به همراه کاربردشان بشناسید روی لینک زیر کلیک کنید تا لیست تگ های html را بهمراه کاربردشان ببینید :
https://websoft3.com/html-tags-important-with-example/
جمع بندی
در این مقاله سعی کردیم نکات مربوط به آموزش html+css+javascript را بهمراه منابع آموزشی مطمئن به شما عزیزان معرفی کنیم. همانطور که گفتیم اولین قدم برای ورود به دنیای برنامه نویسی و طراحی سایت html+css+javascript هستند اما بخاطر نا آگاهی در مورد نحوه یادگیری این موارد اکثر افراد در همان ابتدای کار از یادگیری دلسرد میشوند و فکر میکنند این مباحث بسیار سخت است در صورتی که اگر نقشه راه درستی داشته باشند و منبع آموزشی خوبی هم برای یادگیری انتخاب کنند قطعا در مدت زمان کوتاهی با لذت این مباحث را یاد میگیرند.
یادآوری میکنم برای شروع آموزش html css بصورت ویدیویی و پروژه محور میتوانید از دوره رایگان سایت وبسافت3 استفاده کنید که بالاتر لینک آن را قرار دادیم. این دوره توسط رضاحیدری مدیر مجموعه سایت وبسافت3 به آدرس websoft3.com تولید شده و بصورت رایگان در اختیار علاقمندان به این حوزه قرار گرفته همچنین آموزش مباحث پیشرفته تر برنامه نویسی و طراحی سایت هم در این سایت وجود دارد که پس از اتمام یادگیری html css میتوانید استفاده کنید.
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,661 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,515 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 443 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 540 0 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 4,041 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 2,054 3 -

معرفی 7 افزونه ساخت سایت مشاور املاک وردپرس
21 ارديبهشت 14049 3,190 4.8 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 479 5
-

6 افزونه رمزگذاری لینک دانلود در وردپرس + مقایسه + آموزش WordPress Download Manager
7 خرداد 14040 789 4 -

معرفی افزونههای ریست کامل سایت وردپرس + مقایسه + آموزش
6 خرداد 14040 499 0 -

معرفی افزونههای جلوگیری از نظرات اسپم و هرزنامه در وردپرس + مقایسه + آموزش
6 خرداد 14040 499 5 -

دامین اتوریتی چیست و چگونه آن را افزایش دهیم؟ + افزایش اعتبار دامنه و پیج اتوریتی (Domain Authority)
5 خرداد 14040 511 0 -

چگونه بر فعالیت کاربران سایت وردپرس نظارت کنیم؟ | ردیابی و بررسی رفتار کاربر در وردپرس
5 خرداد 14040 494 0 -

چگونه خطای Missed Schedule در وردپرس را حل کنیم؟ | ارور زمانبندی از دست رفته
4 خرداد 14040 191 0 -

چگونه خطای سرچ کنسول گوگل با عنوان “Clickable Elements Too Close Together” را در المنتور حل کنیم؟
4 خرداد 14040 185 0 -

چگونه مشکل لود نشدن المنتور را حل کنیم؟ | 5 روش حل خطا لودینگ و باز نشدن المنتور
3 خرداد 14040 207 0
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
دسترسی به همراه بانک های ایرانی در خارج از کشور با تغییر آی پی
هر فردی در خارج از کشور ممکن است به خدمات همراه بانکی که در آن حساب فعال دارد، نیاز پیدا کند، اما متأسفانه بعد از ورود به برنامه، با خطا مواجه میشود و امکان استفاده از آن را نخواهد داشت. این موضوع، بهعلت محدودیتهایی اتفاق میافتد که بانکهای کشور برای آی پیهای خارج از ایران […]
اتریوم چیست؟ آیا اتریوم برای سرمایهگذاری خوب است؟
اتریوم یکی از برجستهترین پلتفرمهای بلاکچینی است که روزانه توسط عده زیادی از کاربران بازار رمزارزها مورداستفاده قرار میگیرد. این شبکه بهعنوان بستری برای اجرای قراردادهای هوشمند و اپلیکیشنهای غیرمتمرکز (dApp) شناخته شده و ارز بومی آن، اتر (ETH)، به یکی از محبوبترین گزینهها برای سرمایهگذاری تبدیل شده است. با رشد روزافزون اتریوم و کاربردهای […]
چگونه با خرید فالوور واقعی، رشد پیج اینستاگرام خود را تضمین کنیم؟
اگر به دنبال یک ابزار بسیار حرفهای برای پیشرفت در اینستاگرام جهت افزایش تعامل فالوورهای خود هستید خرید فالوور واقعی اینستاگرام بهترین گزینه میباشد ، خرید فالوور اینستاگرام می تواند سبب افزایش لایک و ویو پست ها شده و بستر لازم جهت ورود پست به اکسپلور را فراهم آورد تا حجم انبوهی از تعاملات را […]
آوافون؛ فراتر از یک فروشگاه موبایل، تجربهای نو از خرید مطمئن و حرفهای
در دنیایی که تکنولوژی هر روز یک قدم جلوتر میرود، انتخاب و خرید یک گوشی موبایل دیگر فقط به مشخصات فنی و قیمت محدود نمیشود. حالا اعتماد، خدمات پس از فروش، مشاورهی صادقانه و تجربهی خرید حرفهای، معیارهای اصلی مشتریان هوشمند شدهاند. اینجاست که آوافون با نگاهی متفاوت، وارد میدان شده تا مفهومی تازه از […]











خسته نباشید مطلب مفیدی بود آیا برای برنامه نویسی وب لازمه مواردی که توی مقاله گفتید(آموزش html css js) رو کامل یاد بگیریم؟ و اینکه آیا آموزش های سایت وبسافت3 رو که معرفی کردین برای یادگیری html css تایید میکنید؟ ممنون میشم راهنمایی کنید من تازه میخوام شروع کنم
باسلام و احترام
ما هیچ آموزشی رو تایید یا رد نمی کنیم با توجه به برداشت خودتون می تونید از آموزش های مورد نظرتون استفاده کنید و صرفا آموزش یک سایت رو مرجع خودتون قرار ندهید . حداقل چند سایت رو قرار بدید.
باتشکر