اضافه کردن فروشگاه Etsy در وردپرس

اضافه کردن فروشگاه اتسی در وردپرس با نصب افزونه Etsy Shop برای کسب درآمد از فروشگاه اتسی.
فروشگاه Etsy در وردپرس باعث فروش آنلاین بیشتر محصولات می شود.
داشتن فروشگاه اتسی و یکپارچه سازی آن با سایت وردپرس می تواند به شما در فروش آنلاین بیشتر محصولات کمک کند.
در این مقاله ما به شما نحوه اضافه کردن فروشگاه Etsy در وردپرس را نشان می دهیم.
چرا فروشگاه Etsy خود را در وردپرس اضافه کنیم؟
عمدتا اتسی بازار آنلاین برای کالاهای خلاق است در حالی که ووکامرس و Shopify یک سیستمعامل کامل هستند.
فروشگاه Etsy دارای دستورالعمل های دقیق محصول با گزینه های پرداخت محدود است.
همچنین شما قادر به اضافه کردن ویژگی های پیشرفته به فروشگاه Etsy مانند فروشگاه آنلاین ووکامرس هستید.
با این حال اتسی شما را در معرض بیشتر مشتریان محصولات دست ساز ،هنری و منحصربفرد قرار می دهد.
به این ترتیب، نگاهی به چگونگی اضافه کردن فروشگاه Etsy خود در وردپرس خواهیم داشت.
اضافه کردن فروشگاه اتسی در وردپرس
اولین چیزی که باید انجام دهید این است که افزونه Etsy Shop را نصب و فعال کنید.
برای جزئیات بیشتر، راهنمای ما را در مورد نحوه نصب افزونه وردپرس مطالعه کنید.
پس از فعال سازی افزونه Etsy Shop ، شما باید به تنظیمات بروید.
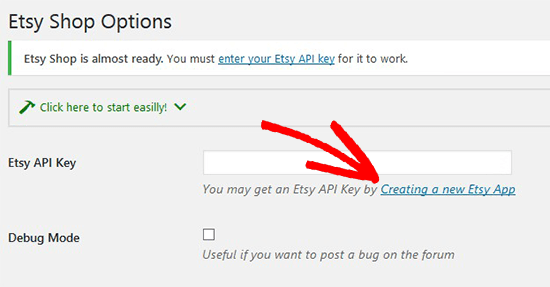
صفحه فروشگاه Etsy و کلید Etsy API خود را وارد کنید تا فروشگاه خود را به افزونه وصل کنید.
توجه: اگر یک کلید API Etsy ندارید، پس به سادگی لینک را دنبال کنید تا یکی از آن را از فروشگاه Etsy به دست آورید.

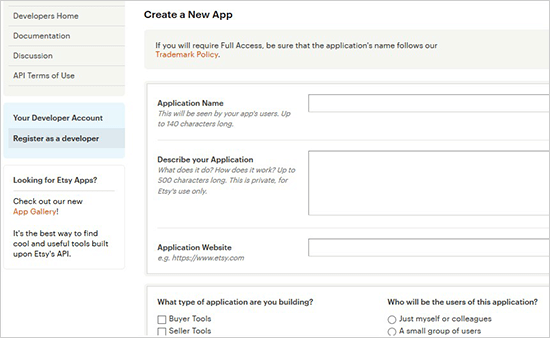
پس از کلیک روی لینک، از شما می خواهد یک برنامه جدید ایجاد کنید.
شما نیاز به نام و توضیحات در مورد برنامه خود دارید، و URL سایت خود را به وردپرس اضافه کنید.
پس از آن، شما باید بهترین گزینه را برای برنامه خود انتخاب کرده و روی دکمه ایجاد برنامه در زیر کلیک کنید.

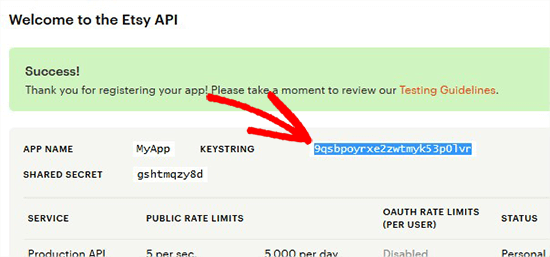
شما در حال حاضر یک پیام موفقیت با کلید Etsy API خود خواهید دید.
به جلو بروید و کلید را کپی کنید.
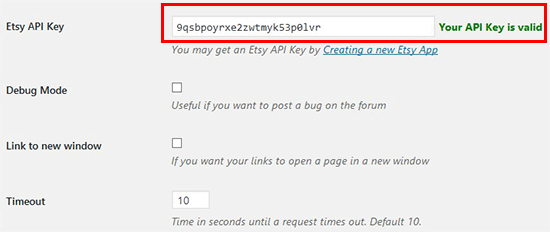
بعد، شما باید به مدیریت وردپرس خود بروید و کلید Etsy API را پیست کنید.
پس از انجام، بر روی دکمه ذخیره تغییرات کلیک کنید.
افزونه کلید API شما را تأیید کرده و به فروشگاه Etsy شما متصل می شود.

پس از اینکه فروشگاه Etsy خود را با موفقیت پیوند دادید، می توانید محصولات خود را از فروشگاه Etsy را در سایت وردپرس خود نمایش داده و آنها را به فروش برسانید.
برای اضافه کردن محصولات فروشگاه Etsy در وردپرس، شما باید یک صفحه جدید در وردپرس ایجاد کنید یا صفحه موجود را ویرایش کنید.
در این صفحه باید متن زیر را به قسمت ویرایش صفحه خود اضافه کنید.
[etsy-shop shop_name="MyShopUSDesign" section_id="55895579"]
فراموش نکنید نام فروشگاه و بخش ID را در این کد کوتاه با نام و شناسه فروشگاه Etsy خود جایگزین کنید.
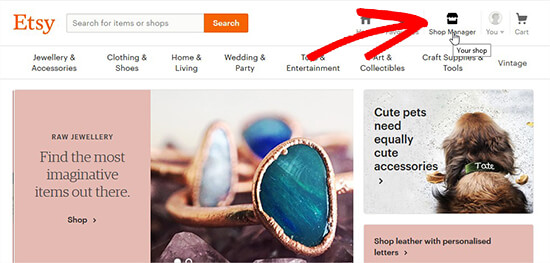
شما باید به فروشگاه Etsy خود بروید و از مدیر فروشگاه در گوشه بالا سمت راست صفحه کلیک کنید.
توجه: اطمینان حاصل کنید که شما قبلا وارد حساب Etsy خود شده اید.

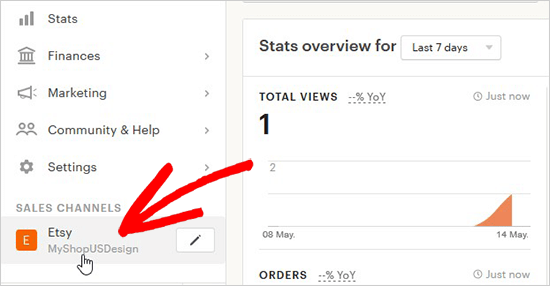
در این صفحه، برای دسترسی به فروشگاه باید به لینک منوی سمت چپ کلیک کنید.

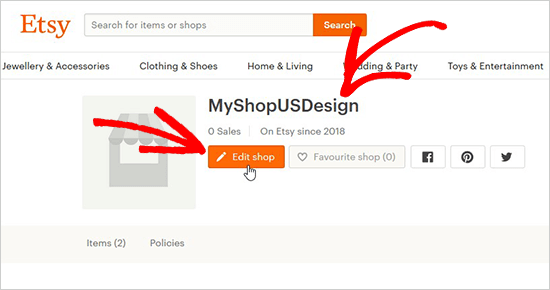
شما باید نام فروشگاه خود را کپی کنید و سپس بر روی دکمه Edit Shop کلیک کنید تا ID بخش را پیدا کنید.

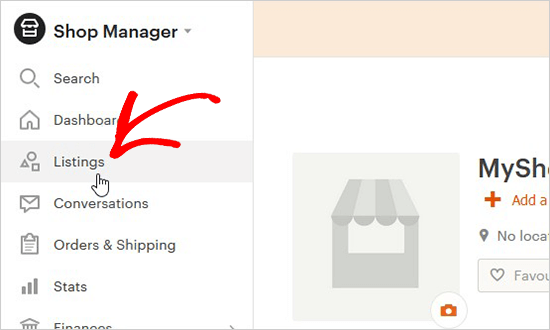
از اینجا، شما باید روی برگه Listings در منوی سمت چپ کلیک کنید.

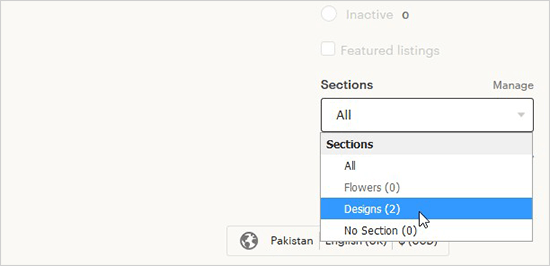
در این صفحه از شما خواسته می شود بخش مورد نظر خود را انتخاب کنید.
شما می توانید بخش ها را از منوی کشویی انتخاب کنید که در تصویر زیر نشان داده شده است.

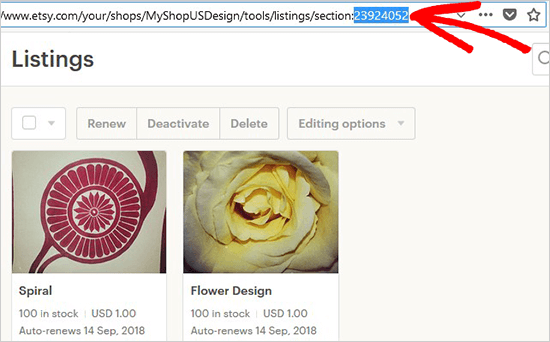
شناسه قسمت فروشگاه شما در زمانی که بخش انتخاب شده شما بارگذاری می شود در URL صفحه نمایش داده می شود.
پیش بروید و این شناسه بخش را کپی کنید تا جایگزین در کد کوتاه شود.

پس از اضافه کردن کد کوتاه با نام فروشگاه و بخش ID خود، می توانید از پست / صفحه دیدن کنید تا فروشگاه Etsy خود را در وردپرس ببینید.

شما می توانید همان کدکوتاه را به چند پست یا صفحات در وردپرس اضافه کنید تا فروشگاه Etsy خود را نمایش دهید.
برای نشان دادن لیستهای مختلف، باید ID بخش را در شورت کد تغییر دهید.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
وحید رنجبر هستم مهندس برنامه نویسی و یکی از طرفداران پروان وب حدود 5 سال است که در زمینه سایت وردپرس مشغول به کار هستم.
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,288 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,316 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 306 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 396 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,773 3 -

معرفی و مقایسه 7 افزونه مشاور املاک وردپرس – ساخت سایت املاک وردپرس
2 ارديبهشت 13979 2,933 5 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,505 0 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 386 5
-

7 نکته بهینه سازی سایت برای جستجوی صوتی
18 ارديبهشت 14040 21 5 -

جلوگیری از اسپم شدن ایمیل ها | رفع بلاک و اسپم ایمیل سایت
18 ارديبهشت 14040 544 4.2 -

سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
17 ارديبهشت 14040 36 0 -

غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
17 ارديبهشت 14040 34 0 -

25 افزونه وردپرس فرم ساز حرفه ای + مقایسه + پادکست صوتی
16 ارديبهشت 14044 10,607 5 -

راهنمای جامع شورتکدهای ووکامرس + چیت شیت ووکامرس + پادکست صوتی
14 ارديبهشت 14040 72 0 -

افزونه اپلیکیشن ساز برای وردپرس
13 ارديبهشت 14041 3,198 5 -

آموزش نمایش جزئیات سفارشات ووکامرس + پادکست صوتی
13 ارديبهشت 14040 73 5
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
7 نکته بهینه سازی سایت برای جستجوی صوتی
قبل از شروع مقاله ، اگه حوصله یا فرصت مطالعه این مقاله رو ندارید ، پیشنهاد می کنیم پادکست صوتی زیر که با ابزار هوش مصنوعی (گوگل notebooklm ) به زبان فارسی توسط تیم پروان وب تولید شده است ، گوش کنید. سئو صوتی چیست و چرا اهمیت دارد؟ سئوی جستجوی صوتی (Voice Search SEO) به فرآیند […]
جلوگیری از اسپم شدن ایمیل ها | رفع بلاک و اسپم ایمیل سایت
چرا ایمیل به اسپم میرود و چطور میتوان جلوی این مشکل را گرفت؟ این دو سوال از مهمترین دغدغههای بازاریابی ایمیلی هستند. بازاریابی از طریق ایمیل همچنان یکی از قدرتمندترین ابزارها برای جذب مشتری و افزایش فروش محسوب میشود. بنابراین، جلوگیری از اسپم شدن ایمیلها و رفع مشکلات مرتبط با اسپم، اهمیت زیادی دارد؛ چراکه […]
سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
اگر فروشگاه اینترنتی شما با ووکامرس ساخته شده است، یکی از مهمترین ابزارهایی که نقش کلیدی در افزایش فروش دارد، دکمه افزودن به سبد خرید است. این دکمه همان پلی است که مشتری را از مرحله بازدید به خرید واقعی هدایت میکند. وجود یک دکمه افزودن به سبد خرید ووکامرس که در جایگاه درست و […]
غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
ویرایشگر گوتنبرگ (Gutenberg) وردپرس ابزاری قدرتمند برای ساخت محتوا به کمک بلوکهاست، اما گاهی لازم است برخی بلوکها را مدیریت یا محدود کنید. ممکن است بخواهید هنگام طراحی سایت برای یک مشتری، استفاده از برخی بلوکهای خاص را محدود کنید یا با حذف بلوکهای غیرضروری، ویرایشگر را سادهتر کنید. در این راهنما، روشهای مختلف برای […]







لیست نظرات