افزایش سرعت سایت وردپرس با آموزش GTmetrix | آپدیت جدید

GTmetrix جدید بر اساس تکنولوژی فانوس دریایی گوگل ( Lighthouse ) طراحی شده است و گزینه مناسبی برای بررسی سرعت سایت وردپرس و تست سرعت سایت میباشد. در نسخه جدید نتایج تست سرعت سایت با توجه به عملکرد صفحه را ارائه می شود که کاربر با استفاده از این نتایج دید بهتری را نسبت به عملکرد سایت خود خواهد داشت.
افزایش سرعت بارگذاری سایت ، در امروز قصد گرفتیم آموزشی رو در موضوع افزایش سرعت لود و بارگذاری سایت آماده کنیم البته این آموزش برای سایت GTmetrix هست این سایت از سایت هایی است که در موضوع چک کردن سرعت لود سایت کاربرد دارد که در این آموزش قصد داریم به صورت کامل تمامی نکات این سایت را برای شما توضیح دهیم و البته جدیدا آپدیت جدید gtmetrix ارائه شده و قصد داریم آموزش پارامتر های gtmetrix جدید رو + آموزش حل مشکلات رو بهتون بگیم ، پس با ما همراه باشید.
چرا بررسی سرعت سایت وردپرس مهم است ؟
اگر مدیر سایت هستید حتما به خوبی میدانید که برای اینکه از رقیبان خود عقب نمانید داشتن یک سایت سریع خیلی مهم و لازم است. سایتی که نسبت به بقیه سریعتر است بازدیدکنندگان بیشتری را حفظ می کند و در موتورهای جستجوگر گوگل عملکرد بهتری دارد.
یکی از این ابزارها GTmetrix است که قبلا هم به طور کلی بررسی کردیم.

گزارش جدید GTmetrix برای کمک به شما در ارزیابی تجربه کاربر صفحه طراحی شده است و از نظر ساختار و عملکرد ، از جمله عملکرد واقعی صفحه برای کاربران در مناطقی مانند بارگیری ، تعامل و ثبات بصری است.
نسخه جدید GTmetrix به شما کمک میکند که ارزیابی بهتری از تجربه کاربر در صفحات سایت خود داشته باشید . مثلا صفحات سایت از لحاظ سرعت بارگیری ، تاعامل با کاربران و از لحاظ دیداری چگونه عمل میکنند .
تفاوت اصلی در نسخه تازه طراحی شده این است که GTmetrix کتابخانه PageSpeed / YSlow خود را با Lighthouse یا همان فانوس دریایی گوگل جایگزین کرده است ، ابزاری از Google که یک استاندارد جهانی مدرن در بررسی داده ها و معیارهای عملکرد سایتها محسوب می شود.
در این مقاله ، موارد زیر را بررسی خواهیم کرد:
- استفاده از ابزار جدید GTmetrix
- استفاده از هسته Web Vital برای بهبود نتایج موتورهای جستجو
- افزایش سرعت سایت با Hummingbird و Smush
- آیا نمره کامل 100 را می گیرید؟
استفاده از ابزار جدید GTmetrix و بررسی سرعت سایت وردپرس
استفاده از GTmetrix برای بررسی سرعت سایت وردپرس با اینکه رایگان است ، مفید خواهد بود.
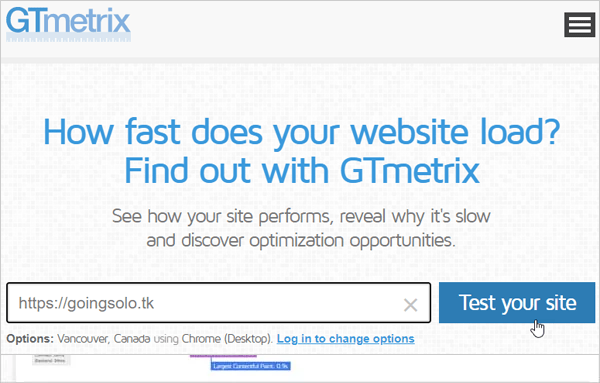
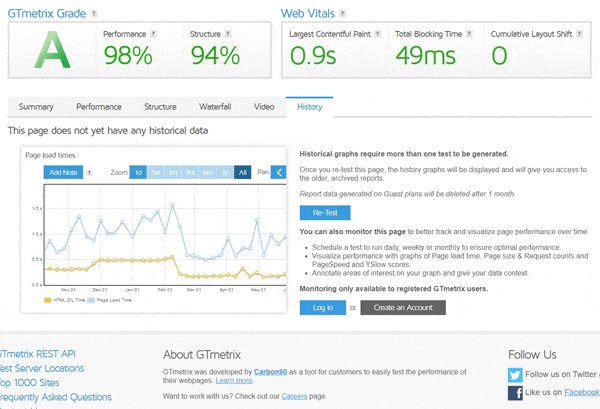
برای اینکه یک گزارش تست سرعت سایت داشته باشید، به GTmetrix.com بروید و آدرس سایت یا صفحه خود را وارد کنید ، سپس روی دکمه “Test your site” کلیک کنید.

گزارش پس از چند ثانیه به طور خودکار تولید می شود.

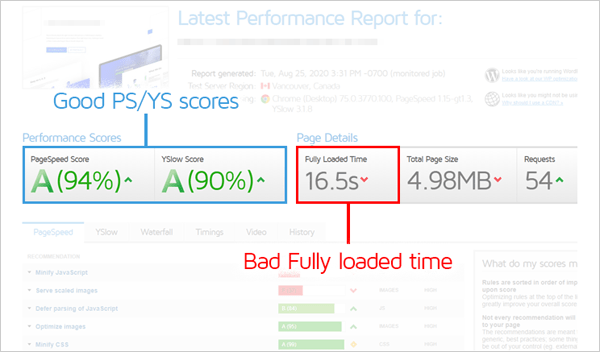
پیش از این ، گزارش های GTmetrix سایت شما را فقط از لحاظ ساختاری بررسی می کرد که آیا از لحاظ ساختار ، سایت شما یک سایت سریع هست یا نه ؛ و اینکه سایت شما برای کاربران سایت سریع هست یا نه اهمیتی نداشت . این مورد بعضی وقتها باعث یک دوگانگی میشد مثلاً شما با یک سرعت بارگیری خیلی بد امتیازات عالی PageSpeed / YSlow داشتید.

Fully Loaded Time (یعنی مدت زمان بارگیری کامل یک صفحه) نیز فقط مدت زمان بارگیری صفحه رادر سمت کاربرمیسنجد ، و به عنوان معیاری برای عملکرد سایتهای مدرن ، کمتر کاربرد دارد.
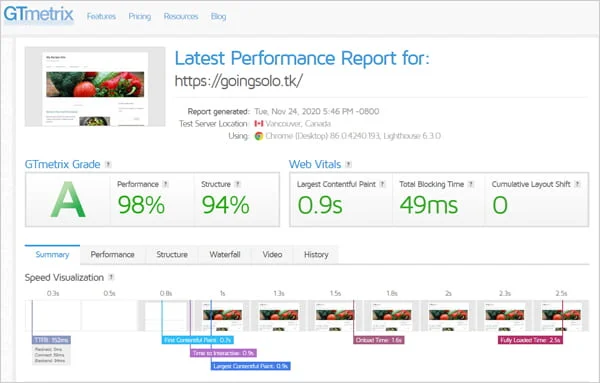
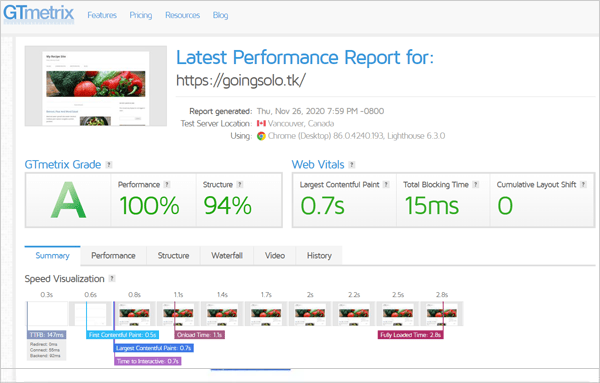
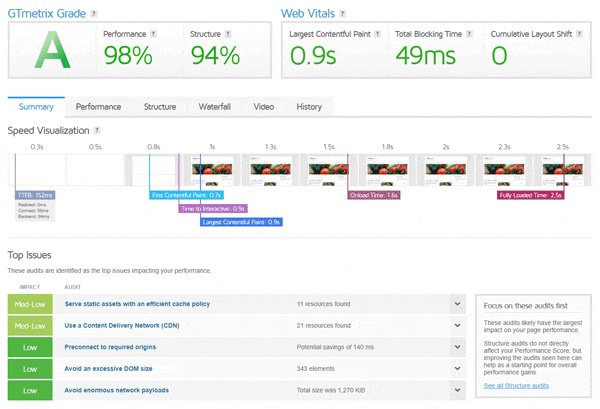
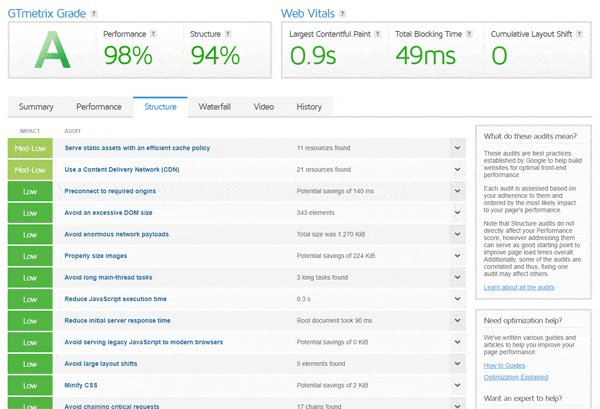
گزارشهای جدید GTmetrix با استفاده از سیستم امتیازدهی جدیدی به نام GTmetrix Grade ، سرعت بارگیری صفحات سایت شما برای کاربران و اینکه سایت شما چقدر از لحاظ عملکردی خوب ساخته شده است را نشان می دهد.

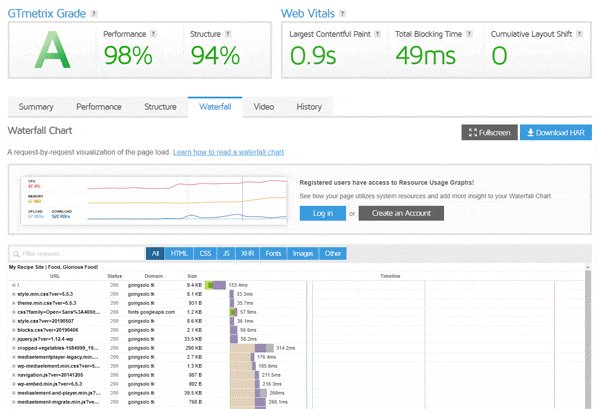
گزارشهای بررسی سرعت سایت وردپرس با یک درصد وزنی خاص جدید برای شما نمایش داده میشود . 70 درصد امتیاز Performance و 30 درصد امتیاز Structure . علاوه بر این زبانه های جدید، جلوههای بصری و نمودارها نیز بهتر شدهاند و عمق گزارشها بیشتر شده و شما با دیدن گزارش نسبت به عملکرد سایت خود دید بهتری خواهید داشت.

همانطور که بالاتر اشاره شد ، آنچه باعث تفاوت چشمگیر ابزار جدید GTmetrix با گزارش قدیمی آن می شود این است که ابزار PageSpeed / YSlow با داده های عملکرد و تجزیه و تحلیل Lighthouse (متعلق به Google) جایگزین شده است.
در حقیقت شما با یک ارزیابی طرف هستید که روی تجربه کاربر از سایت شما تمرکز دارد و هر آنچه که کاربران سایت شما در هنگام انتظار برای بارگیری صفحه سایت شما میبینند و تجربه میکنند را برای شما به نمایش میگذارد و آنها را ردیابی میکند. سپس هر یک از این معیار ها را در سه قسمت اصلی امتیازبندی کرده و به شما گزارش می دهد:
- عملکرد مدت زمان بارگیری ( 55% از کل امتیاز). که شامل معیارهای زیر است:
- First Contentful Paint (15%) – مدت زمانی را که مرورگر شروع به نمایش اولین عناصر سایت شما می کند ، اندازه گیری می کند.
- Speed Index (15%) – به شما نشان می دهد که مطالب صفحه شما به چه سرعت در حال مشاهده است.
- Largest Contentful Paint (25%) – مدت زمان بارگیری بزرگترین عنصر محتوای صفحه شما (به عنوان مثال یک تصویر برجسته یا متن عنوان) را از دید کاربران اندازهگیری میکند.
- تعامل (40% از کل امتیاز).
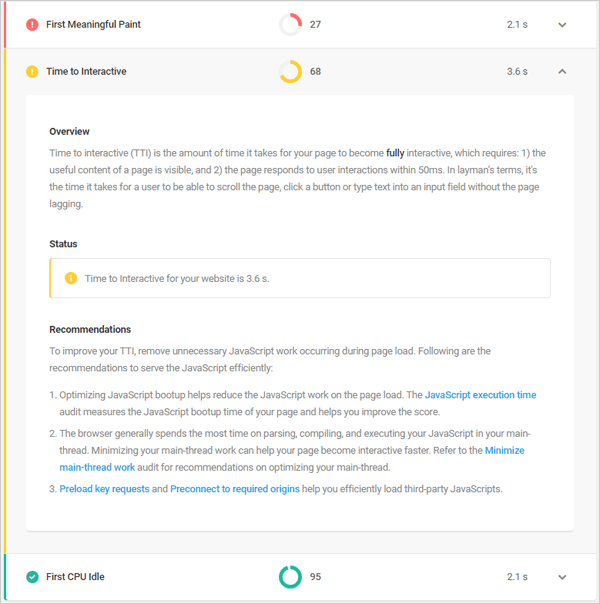
- Time to Interactive (15%)- مدت زمانی که طول میکشد تا کاربر بتواند با محتوای صفحه ارتباط برقرار کند ، اندازه گیری می کند (به عنوان مثال کلیک روی لینکها ، وارد کردن متن در فرمها و غیره)
- Total Blocking Time (25%) – کل زمان مسدود شدن یک صفحه توسط اسکریپت ها برای پاسخ دادن به ورودی کاربر (به عنوان مثال کلیک ماوس ، ضربه زدن روی صفحه یا فشار صفحه کلید) را در طول فرآیند بارگیری صفحه شما اندازه می گیرد.
- ثبات بصری (5% از کل امتیاز).
- Cumulative Layout Shift (5%) -مدت زمانی که لازم است تا طرحبندی سایت شما بطور کامل دانلود شود را اندازه میگیرد. (به عنوان مثال تبلیغاتی که دیرتر بارگیری میشوند محتوای سایت شما را هم تحت تاثیر قرار داده و روی تجربه کاربری سایت شما نیز اثر منفی میگذارد).
استفاده از هسته Web Vital برای بهبود نتایج موتورهای جستجو و افزایش سرعت سایت وردپرس
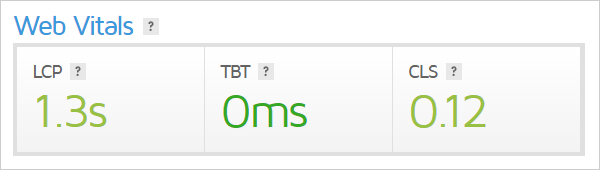
GTmetrix جدید در گزارشات خود معیارهای جدیدی را تحت عنوان Web Vital ها نشان می دهد. که با سه عنوان مخفف LCP ، TBT و CLS دیده میشود.

بیشتر بازدیدکنندگان سایت به این فکر نیستند که چه مدت طول می کشد تا کل سایت شما بارگیری شود ،بلکه مورد مهم برای بازدید کنندگان این است که چه مدتی طول می کشد تا بتوانند با سایت شما تعامل کنند؛ هر چند که کل سایت بطور کامل بارگیری نشده باشد.
در قسمت راهنمای این بخش خود سایت GTmetrix در این مورد توضیح داده است :
Web Vital مجموعه کوچکی از معیارهای اصلی است که نشان میدهد آیا شما یک تجربه سریع و لذتبخش(طبق نظر گوگل) را به بازدیدکنندگان خود ارائه میدهید ؟ قبل از انجام بهینه سازی های عمیق تر در سایت، بهتر است ابتدا بر این معیارهای تأثیرگذار تمرکز کنید.
هسته Web Vital شامل سه معیار مختلف است:
- Largest Contentful Paint (LCP) – سایت GTmetrix توصیه میکند برای تجربه کاربری خوب در سایتتان این عدد کمتر از 1.2 ثانیه باشد.
- Total Blocking Time (TBT) – از نظر GTmetrix این مقدار نباید از 150 میلی ثانیه بالاتر برود.
- Cumulative Layout Shift (CLS) – سایت GTmetrix بهترین مقدار را برای این معیار عددی کمتر از 0.1 میداند.
بنابراین هسته Web Vital شاخص مهمی در مورد چگونگی درک بازدیدکنندگان سایت از عملکرد وب سایت شما هستند. این معیارهای کلیدی عملکرد سایت شما را به تجربه کاربر متصل می کند و گوگل از ماه مه 2021 (اردیبهشت 1400) این سه عامل را به عنوان فاکتور رتبه بندی SEO برای سایت ها در نظر خواهد گرفت.
به گفته گوگل ، Web Vital بر نتایج موبایل و دسکتاپ تأثیر می گذارد و نقش مهمی در نمایش یا عدم نمایش محتوای سایت شما در بخش داستانهای برتر در بالاترین مکان جستجوهای گوگل دارد. هنگام بررسی سرعت سایت وردپرس خود حتماً روی این مورد تاکید بیشتری داشته باشید.
افزایش سرعت سایت با Hummingbird و Smush
معمولاً برای رسیدن به سرعت مناسب در سایت راههای زیادی هست که برای انجام بعضی از این راهها باید هزینههای سنگین هم پرداخت کرد. اما یکی از راههای مناسب و مقرون به صرفه و از همه مهم تر موثر استفاده از افزونههای مناسب برای افزایش سرعت سایت وردپرسی هست . اگر از افزونه های Hummingbird و Smush برای بهینه سازی سرعت و تصاویر وردپرس استفاده می کنید ، گزارش های جدید GTmetrix را مشاهده کنید تا پس از اجرای اسکن این افزونه ها، بهتر بتوانید مقایسه کنید.
به این دلیل که این دو افزونه و GTmetrix هر دو از توصیه های PageSpeed Insights گوگل پیروی می کنند ، که از داده های Lighthouse گرفته شده است. اسکن های Hummingbird و تنظیمات Smush مثل آزمایش PageSpeed گوگل است و بسیاری از اصلاحات و توصیه های آن را به صورت خودکار انجام می دهد. GTmetrix از آخرین نسخه API Google Pagespeed Insights برای ایجاد و تدوین گزارش خود استفاده می کند.

آیا نمره کامل 100 را می گیرید؟
شاید با شنیدن این جمله نا امید شوید . اما تقریباً گرفتن نمره 100 کامل برای سایتتان غیر ممکن است .
تیم پروان وب قبلا هم در مورد سرعت سایت مطالب زیادی را منتشر کرده است. برای اینکه با چالشهای مختلف افزایش سرعت سایتتان روبرو شوید پیشنهاد میکنیم مقالههای زیر را از دست ندهید:
افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
سلام خدمت شما، در خدمتتون هستم























ممنون به خاطر این آموزش جامع
ممنون بسیار عالی مفید و مختصر
باسلام
خواهش میکنم
واقعا کامل بود . خسته نباشید.
سلام خسته نباشید
من توی جی تی متریکس این ارور رو دریافت میکنم٬ ولی نمیدونم چطور باید رفعش کنم میشه لطفا راهنمایی بفرمایید؟
شما بالاتر در مورد فایل عکس توضیح دادید اما فایل من عکس نیست و مربوط به لینک سایت هاتجر میشه
با تشکر
Serve resources from a consistent URL
The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 2 request(s) and 4B.
http://insights.hotjar.com/api/v1/client/sites/340257/visit-data?sv=5
http://insights.hotjar.com/api/v1/sites/340257/pages/503290378/content
http://insights.hotjar.com/api/v1/sites/340257/pages/503290378/content-id/3a876a61c70d3e481ed0fda4ee3aea85
آموزش کاملی بود . با تشکر از سایت خوبتون !
سلام وقت بخیر
من میخوام کد اصلی سایتم رو تغییر بدم و مکان کد جاوا اسکریپت رو برای پایین آوردن سرعت لود سایت به قبل از تک بادی بیارم
نمیدونم مسیر همون فایلی که باید تغییر بدم کجاست؟
http://cwaall.com