ساخت شماره گذاری صفحات وردپرسی با افزونه WP-PageNavi

با سلام کاربران گرامی
همیشه در اکثر وبسایت ها دیده اید که چند شماره در پایین صفحه های خود دارند 1.2.3.4و…
این شمارش های در بعضی از قالب ها نشان داده نمیشود و یا استایل خوبی ندارد اما شاید شما دوست دارید که این شماره ها را در وبسایت خود بگذارید اما کد نویسی را به طور حرفه ای و کامل و یا اصلا از کد نویسی چیزی نیاموخته اید
افزونه های زیادی برای ساختن شماره صفحه های وردپرس است که یکی از این افزونه ها WP-PageNavi است که محبوب ترین افزونه های بین کاربران است این افزونه بدون نیاز به تنظیمات پیشرفته به شما این اجازه را میدهد که شمارش صفحات در وردپرس برای خود بسازید
افزونه WP-PageNavi :

این افزونه قادر است که به شما این اجازه را دهد برای صفحات خود در وردپرس شماره هایی را بسازید که کاربر بعد از کلیک بر روی ان شماره ها بتواند به صفحه مورد نظر منتقل شود این کار کمک میکند که کاربر دیگر در سایت شما سرگردان نشود و به پست های شما دسترسی داشته باشد
اموزش افزونه WP-PageNavi :


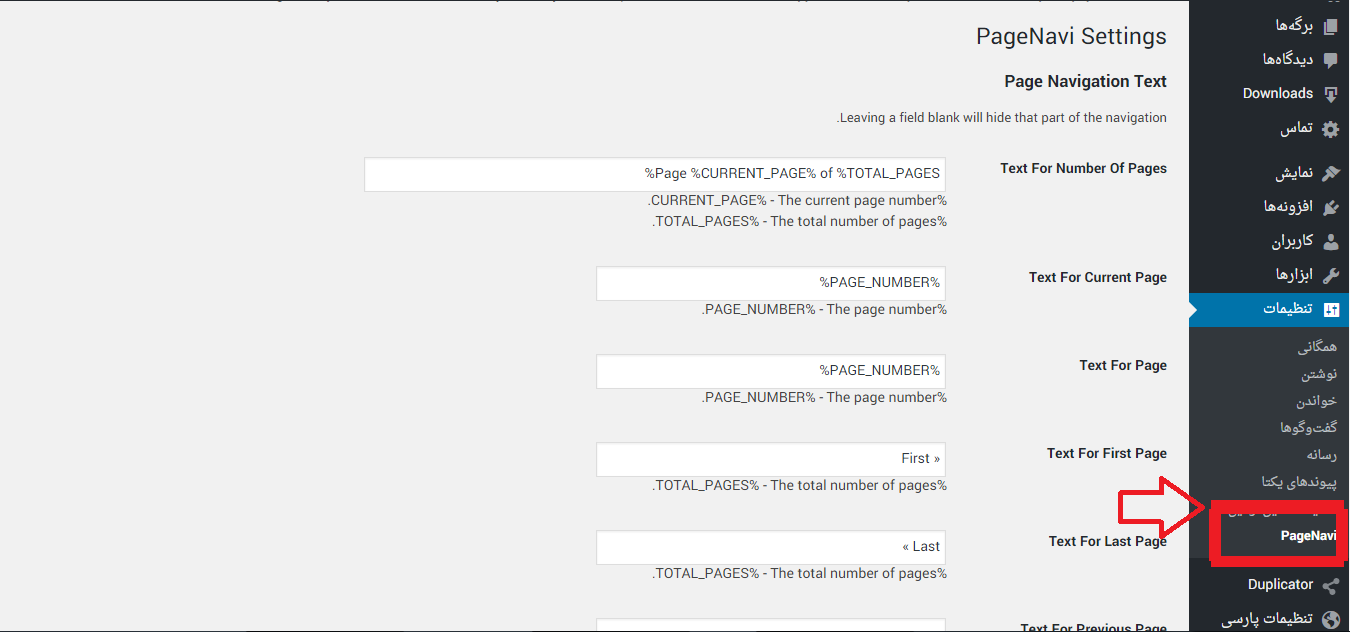
بعد از نصب کردن افزونه در قسمت تنظیمت و در بخش pagenavi بروید این افزونه تنظیمات بسیار سختی ندارد
Text For Number Of Pages: از این کادر میتوانید متن برای تعداد صفحات را مشخص کنید .
Text For Current Page: از این کادر میتوانید متن برای صفحه فعلی را مشخص کنید .
Text For Page: از این کادر میتوانید متن برای صفحه را مشخص کنید .
Text For First Page : از این کادر میتوانید متن برای صفحه اصلی را مشخص کنید .
Text For Last Page :از این کادر میتوانید متن برای اخرین صفحه را مشخص کنید .
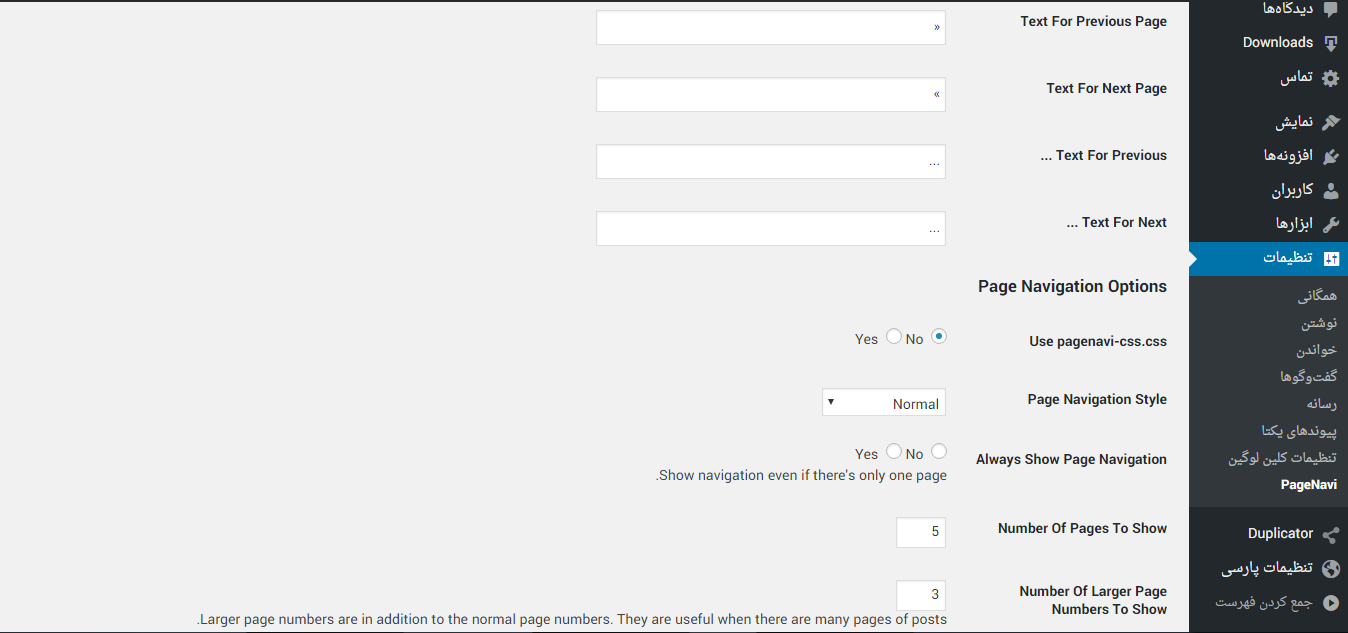
Text For Previous Page :از این کادر میتوانید مشخص کنید که گزینه برای رفتن به صفحه قبلی چه باشد .
Text For Next Page : از این کادر میتوانید مشخص کنید که گزینه برای رفتن به صفحه بعدی چه باشد .
Text For Previous : متن گزینه قبلی را مشخص کنید .
Text For Next : متن گزینه بعدیرا مشخص کنید .
Use pagenavi-css.css: این گزینه از شما میپرسد که از کد های css استفاده میکنید یا خیر .
Page Navigation Style : از این گزینه میتوانید مشخص کنید که استایل افزونه چه استایلی باشد .
Always Show Page Navigation : از این گزینه میتوانید مشخص کنید که همیشه شماره نمایش صفحه ها را نشان دهد یا خیر .
Number Of Pages To Show : تعداد صفحات برای نمایش که باید نمایش داده شوند را از اینجا مشخص کنید .
Number Of Larger Page Numbers To Show : تعداد صفحات ویژه برای نمایش .
Show Larger Page Numbers In Multiples Of : از این قسمت مشخص کنید که شمارش ها در چند ضلعی نمایش داده شوند .
استایل اختصاصی افزونه WP-PageNavi :
شاید شما استایل پیشفرض این افزونه را دوست نداشته باشید ما یک استایل جدید برای شما در نظر گرفته ایم که اختصاصی میباشد و به سادگی میتوانید انرا اجرا کنید
ابتدا فایل style.cssرا باز کنید :
.wp-pagenavi {
clear: both;
padding:0px 5px 15px 5px;
direction:rtl
}
.wp-pagenavi h3 {
font-weight:normal
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
background:#F9F8F2;
border: 1px solid #ECE9D8;
padding: 1px 6px;
float :right;
margin: 2px;
-moz-border-radius: 3px;
}
.wp-pagenavi span.current {
background:#ffffff;
color:#666666;
border: 1px solid #ECE9D8;
}
.wp-pagenavi a:hover {
background:#e20030;
border-color: #87001d;
color:#ffffff
}
.wp-pagenavi span.current {
font-weight: bold;
}
بعد از وارد کردن کد بالا در فایل انرا ذخیره کنید و ببندید .
خب حالا اگر میخواهید شماره های تعداد صفحات نمایش داده شوند از کد زیر در هر جایی که باید ان شماره ها نمایش داده شوند را استفاده کنید
<div class="wp-pagenavi">
<div id="wp_page_numbers">
<ul>
<li class="active_page"><!--?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?--></li>
</ul>
</div>
</div>
موفق پیروز باشید
سلام خدمت شما، در خدمتتون هستم
سلام خدمت شما، در خدمتتون هستم
ثبت نظر جدید لغو پاسخ
لیست نظرات
-

چگونه از غول های فارسی بک لینک رایگان بگیریم ؟!!!
15 فروردين 140418 1,288 0 -

افزونه پنل کاربری حرفه ای و بهترین افزونه ثبت نام وردپرس MemberShip Pro درگاه زرین پال
12 شهريور 139915 5,316 5 -

افزایش سرعت بارگذاری – بهترین افزونه های کش وردپرس
20 آذر 139314 306 0 -

دانلود افزونه Gravity Forms : ساخت انواع فرم های وردپرس
27 آذر 139313 396 0 -

آموزش قرار دادن سه نقطه برای متن های بسیار طولانی در وب سایت
8 تير 13969 1,773 3 -

معرفی و مقایسه 7 افزونه مشاور املاک وردپرس – ساخت سایت املاک وردپرس
2 ارديبهشت 13979 2,932 5 -

ارسال خودکار مطالب وردپرس به تلگرام، اینستاگرام و سایر شبکههای اجتماعی
1 ارديبهشت 14049 3,505 0 -

آموزش افزونه حتما بخوانید وردپرس
25 بهمن 13958 386 5
-

7 نکته بهینه سازی سایت برای جستجوی صوتی
18 ارديبهشت 14040 21 5 -

جلوگیری از اسپم شدن ایمیل ها | رفع بلاک و اسپم ایمیل سایت
18 ارديبهشت 14040 544 4.2 -

سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
17 ارديبهشت 14040 36 0 -

غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
17 ارديبهشت 14040 34 0 -

25 افزونه وردپرس فرم ساز حرفه ای + مقایسه + پادکست صوتی
16 ارديبهشت 14044 10,607 5 -

راهنمای جامع شورتکدهای ووکامرس + چیت شیت ووکامرس + پادکست صوتی
14 ارديبهشت 14040 72 0 -

افزونه اپلیکیشن ساز برای وردپرس
13 ارديبهشت 14041 3,198 5 -

آموزش نمایش جزئیات سفارشات ووکامرس + پادکست صوتی
13 ارديبهشت 14040 73 5
تبلیغات متنی
به این مطالب نیز شاید علاقه مند باشید ...
مطالب مشابه
7 نکته بهینه سازی سایت برای جستجوی صوتی
قبل از شروع مقاله ، اگه حوصله یا فرصت مطالعه این مقاله رو ندارید ، پیشنهاد می کنیم پادکست صوتی زیر که با ابزار هوش مصنوعی (گوگل notebooklm ) به زبان فارسی توسط تیم پروان وب تولید شده است ، گوش کنید. سئو صوتی چیست و چرا اهمیت دارد؟ سئوی جستجوی صوتی (Voice Search SEO) به فرآیند […]
جلوگیری از اسپم شدن ایمیل ها | رفع بلاک و اسپم ایمیل سایت
چرا ایمیل به اسپم میرود و چطور میتوان جلوی این مشکل را گرفت؟ این دو سوال از مهمترین دغدغههای بازاریابی ایمیلی هستند. بازاریابی از طریق ایمیل همچنان یکی از قدرتمندترین ابزارها برای جذب مشتری و افزایش فروش محسوب میشود. بنابراین، جلوگیری از اسپم شدن ایمیلها و رفع مشکلات مرتبط با اسپم، اهمیت زیادی دارد؛ چراکه […]
سفارشی سازی دکمه افزودن به سبد خرید ووکامرس
اگر فروشگاه اینترنتی شما با ووکامرس ساخته شده است، یکی از مهمترین ابزارهایی که نقش کلیدی در افزایش فروش دارد، دکمه افزودن به سبد خرید است. این دکمه همان پلی است که مشتری را از مرحله بازدید به خرید واقعی هدایت میکند. وجود یک دکمه افزودن به سبد خرید ووکامرس که در جایگاه درست و […]
غیرفعال کردن بلوک های گوتنبرگ وردپرس + شخصی سازی
ویرایشگر گوتنبرگ (Gutenberg) وردپرس ابزاری قدرتمند برای ساخت محتوا به کمک بلوکهاست، اما گاهی لازم است برخی بلوکها را مدیریت یا محدود کنید. ممکن است بخواهید هنگام طراحی سایت برای یک مشتری، استفاده از برخی بلوکهای خاص را محدود کنید یا با حذف بلوکهای غیرضروری، ویرایشگر را سادهتر کنید. در این راهنما، روشهای مختلف برای […]







مرسی
سلام خسته نباشید ، این که نوشتین کد رو به هرجایی که میخواین نماییش داده بشه اضافه کنین دقیقا ییعنی کجا ؟ من از ویژوال کامپوزر و ووکامرس استفاده میکنم میخوام این شماره ها به شماره صفحه محصولات اضافه بشن این کد رو کجا باید وارد کنم که کار کنه؟
با تشکر